

ARM公司的32位微控制器IP核因其卓越的性能和良好的扩充性为广大设计者所喜爱。目前,大多数半导体公司都推出了自己的ARMSoC芯片,使用ARM芯片构造32位的嵌入式系统成为嵌入式系统中的一个重要分支。
为了让读者对 ARM系统有一个全面的认识,本书分9章介绍基于ARM芯片的嵌入式系统设计的原理及具体应用。

第1章介绍ARM芯片的体系结构和基本指令集,以及ARM芯片的调试技术。
第2 章介绍ARM汇编语言程序设计方法以及常用的ARM汇编语言伪指令,以便读者了解基于ARM的汇编语言程序设计的基本方法,
第3章介绍如何开发基于ARM的嵌入式系统启动代码。本章先介绍AT91 40800的启动代码,然后分析U-BOOT的系统结构,同时本章还介绍了启动代码的开发环境和开发方法,
第4章介绍实时嵌入式系统的基本知识,以及μC/OS-II和eCOS的移植方法。第5章介绍μC/OS-II系统上TCP/IP协议栈的设计与实现。
第6章针对ARM芯片在音频处理领域中的应用,介绍使用音频设备总线以及ARM芯片构建音频系统的方法,并详细描述了音频设备驱动程序的制作方法。本章还介绍了嵌入式Linux平台下音频应用程序接口API的使用方法,并且给出了一个音频应用程序的实例。
第7章介绍嵌入式系统中的存储系统,包括常用闪存芯片的使用方法,以及TrueFFS、JFFS和YAFFS等常用的基于闪存芯片文件系统的基本原理和使用方法。
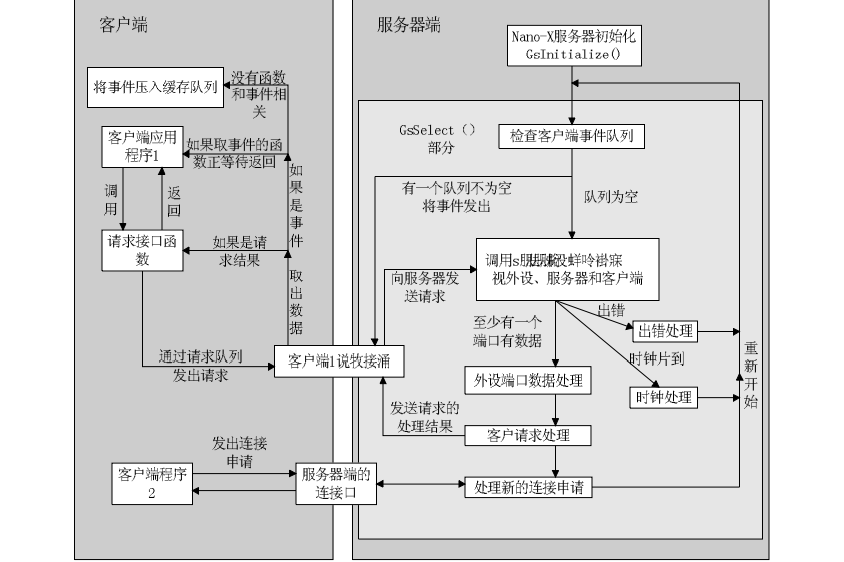
第8 章和第9章着重介绍嵌入式系统中图形用户界面(GUI) 的设计技术。第8章着重介绍GUI的硬件基础知识、常见的嵌入式系统GUI以及Microwindows的系统结构。第9章主要介绍Microwindows中的Nano-X图形API的使用方法,并通过大量实例介绍基本的窗口函数以及Nano-X中字体的处理、图像绘制、消息传递等知识。本章结尾给出了一个简单游戏制作的例子。
本书中涉及的例子大多数是使用C语言编写,所以希望读者有一定的C语言基础,此外对ARM体系结构以及Linux相关知识的了解将有助于读者更快地理解书中的内容。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !