

为了提高步进电机控制系统的动态性能和控制精度, 提出基于数字信号处理器T MS320LF2407A 的步进电机控制系统设计方法, 包括系统硬件、软件及加减速控制算法的设计; 并运用CAN 总线技术实现了DSP 与工控机之间的数据通信。通过实验测试, 结果验证了步进电机加减速控制算法的正确性和有效性。
步进电机是一种将电脉冲信号转换成角位移的执行机构, 其转子角位移与输入脉冲的个数成正比, 其转动速度与输入脉冲的频率成正比, 通过改变脉冲频率可以实现大范围内的调速; 同时, 步进电机易于与计算机和其它数字元件接口, 因此被应用于各种数字控制系统中。
随着微电子技术的发展, 数字信号处理器以其强大的运算处理功能、较高的控制精度而在自动控制系统中普遍使用。在众多DSP 型号中, TMS320LF2407A 作为TI 公司的一款新型16 位定点数字信号处理器, 以其外设集成度高、A/ D 转换速度快等特点, 而被广泛用于电机数字化控制。
为了提高步进电机的控制性能和精度, 本文以TMS320LF2407A 为核心, 实现了三相步进电机控制系统的设计; 并运用CAN 总线技术, 完成了上位机与步进电机控制系统之间的数据通信。
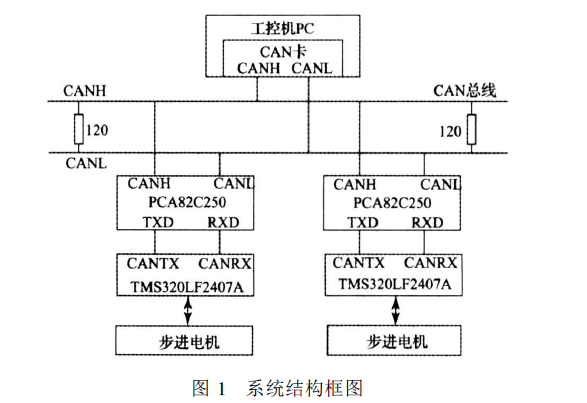
基于DSP 和CAN 总线的步进电机控制系统结构框图如图1 所示。整个系统主要由数字信号处理器、CAN 总线及其接口电路、工控机、步进电机等部分组成。
本系统上位机经CAN 接口适配卡与总线相连, 实现对下位机的监控和管理。下位机选用TMS320LF2407A,通过CAN 驱动器PCA82C250 连接至CAN 物理总线 ;DSP 用于接收上位机指令, 实现对步进电机的控制及向上位机发送电机运行状态和各种参数。在此网络系统中, 可配置多个节点, 各节点之间都能通过CAN 总线交换信息。

DSP 与CAN 总线接口电路主要用于完成工控机与步进电机控制系统的数据通信, 电路如图2 所示。

电路选用PCA82C250 作为CAN 控制器和CA N 总线间的接口, 提供对总线的差动发送和接收能力。为提高系统抗干扰性能, 在DSP 与PCA82C250 之间增加了光电隔离电路, 隔离采用高速光耦6N137, 其最高响应频率可达10 MHz。电路中, PCA 82C250 的输出引脚CANH 和CANL 之间必须并联120
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !