

用于virtex™-7 FPGA GTX收发器的Chipscope™Pro ibert核心是可定制的,设计用于评估和监控virtex-7 FPGA GTX收发器。该核心包括在FPGA逻辑中实现的模式生成器和校验器,以及对端口的访问和GTX收发器的动态重新配置端口属性。还包括通信逻辑,允许通过JTAG对设计进行运行时访问。根据客户配置和本文档中的描述,此核心可以用作独立的或开放的设计。
特征
•在Chipscope Pro分析仪软件和Ibert核心之间提供通信路径
•提供用户可选择数量的virtex-7 FPGA GTX收发器
•收发器可根据需要的线速率、参考时钟速率、参考时钟源和数据路径宽度进行定制。
•需要一个系统时钟,该时钟可以来自一个PIN或一个启用的GTX收发器。
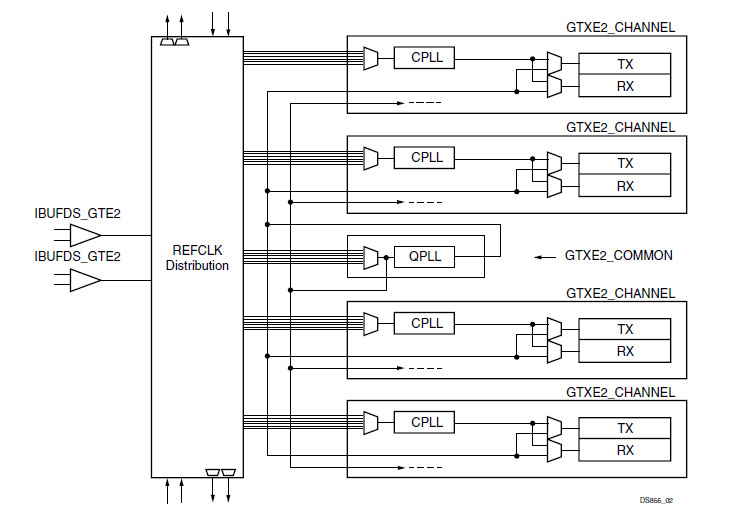
串行收发器refclk可以基于多路复用器从cpll或qpll中获得,如图2所示。这可以从virtex-7 FPGA ibert核心生成器工具GUI中选择。


Ibert核心设计用于需要验证或评估virtex-7 FPGA GTX收发器的任何应用。
Ibert核心为virtex-7 FPGA GTX收发器提供了一个广泛的物理介质附件(PMA)评估和演示平台。可以参数化地使用不同的GTX收发器和时钟拓扑结构,ibret核心也可以定制为使用不同的线路速率、参考时钟速率和逻辑宽度。所需的每个GTX收发器都包含数据模式生成器和校验器,提供各种不同的伪随机二进制序列(PRB)和要通过通道发送的时钟模式。此外,可以通过与GTX收发器的DRP端口通信的逻辑访问GTX收发器的配置和调整,以更改属性设置,以及控制端口上的值的寄存器。在运行时,Chipscope Analyzer工具通过JTAG,使用作为Ibert核心一部分的xilinx电缆和专有逻辑与Ibert核心进行通信。
在ibert设计中启用的每个GTX收发器都有一个模式生成器和一个模式检查器。模式发生器通过发送器发送数据。模式检查程序通过接收器接受数据,并对照内部生成的模式检查数据。ibert提供prbs 7位、prbs 15位、prbs 23位、prbs31位、clk 2x(101010…)和clk 10x(1111111111 00000000000…)模式。
这些模式针对运行时选择的逻辑宽度进行了优化。分别选择Tx模式和Rx模式。
分析仪软件显示一个“链接”信号,直到有五个连续循环出现错误为止。使用模式检查器逻辑,将传入数据与内部生成的模式进行比较。当检查程序连续收到五个有错误的数据周期时,Chipscope Pro Analyzer软件将禁用链路信号。内部计数器累积接收到的字数和错误数。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !