

本文档的主要内容详细介绍的是50个典型电路实例详解分析资料免费下载包括了:电路 1 简单电感量测量装置,电路 2 三位数字显示电容测试表,电路 3 市电电压双向越限报警保护器,电路 4 红外线探测防盗报警器,电路 5 禁烟警示器,电路 6 采用 555 时基电路的简易温度控制器,电路 7 采用 555 时基电路的自动温度控制器,电路 8 采用 CD4011 的超温监测自动控制电路,电路 9 数字温度计电路,电路 10 热带鱼缸水温自动控制器,电路 11 采用 555 时基电路的简易长延时电路,电路 12 双 555 时基电路长延时电路,电路 13 精确长延时电路,电路 14 数字式长延时电路,电路 15 循环工作定时控制器,电路 16 多级循环定时控制器,电路 17 抗干扰定时器,电路 18 采用 555 集成电路的简易光电控制器,电路 19 采用功率开关集成电路 TWH8751 TWH8751 TWH8751 TWH8751 的路灯自动控制器,电路 20 采用双 D 触发器 CD4013 的路灯控制器,电路 21 使用氖灯的单键触摸开关,电路 22 双键触摸式照明灯,电路 23 触摸式延时照明灯,电路 24 家用简易闪烁壁灯控制器,电路 25 自动应急灯电路,电路 26 12V 供电的电子节能灯,电路 27 高响度警音发生器,电路 28 电子仿声驱鼠器,电路 29 由 HY560 构成的语音录放电路,电路 30 闪烁灯光门铃电路,电路 3 1 由 LM386 构成的 3W 简易 OCL 功放电路,电路 32 由 TDA2009 TDA2009 TDA2009 TDA2009 构成的 1W 高保真 BTL 功率放大器,电路 33 具有音调控制功能的 25W 混合式 Hi—Fi 放大器,电路 34 超级广场效果的耳机放大器,电路 35 家用电器过压自动断电装置等等。
电路 1 简单电感量测量装置
在电子制作和设计,经常会用到不同参数的电感线圈,这些线圈的电感量不像电阻那么容易测量,有些数字万用表虽有电感测量挡,但测量范围很有限。该电路以谐振方法测量电感值,测量下限可达 10nH,测量范围很宽,能满足正常情况下的电感量测量,电路结构简单,工作可靠稳定,适合于爱好者制作。
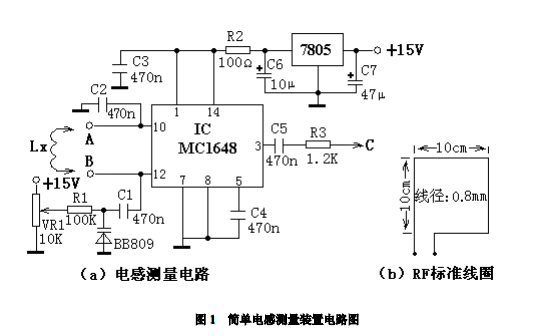
一、电路工作原理电路原理如图 1(a)所示。

该电路的核心器件是集成压控振荡器芯片 MC1648 ,利用其压控特性在输出 3 脚产生频率信号,可间接测量待测电感 LX 值,测量精度极高。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !