

针对城市公交普遍存在行车安全和乘客乘车难问题, 提出了一种基于 GPS/3G 技术的公交车远程监控系统设计方案。 本方案采用 ARM 微处理器和嵌入式 Linux 操作系统,利用数字图像处理和 GPS 定位技术,实现了对公交车车内视频监控、行车状态统计管理、定位信息采集等功能,同时以 3G 无线通信为传输手段,实现监控终端与控制中心通信,提高公交运行安全及服务质量,使市民能更好地乘坐公交,享受生活。
随着经济的发展,城市公交事业有了迅猛的发展,主要表现在:车辆变靓,站点增加,营运时间延长,线路增多,市民出行时已感到这种可喜的变化。 但随着生活节奏的加快,对生活品质要求的提高, 乘客们早已不能满足于现有的服务质量。 乘客的服务要求不仅体现在乘车过程中,还体现在乘车前后;不仅需要有车乘,而且需要乘好车、好乘车。 这些多层次、多元化的需求都是传统运营模式、调度方式所无法做到的,只有智能公交系统的实施才能够从根本上解决这些问题。 智能公交系统的实施,不仅可以给乘客带来巨大的利益,提升城市形象,还以为公交企业节约大量经营成本,提高科学管理水平。 因此智能公交系统的建设着重大的社会效益和经济效益。
智能公交系统由以下几部分组成:
1)车载设备子系统,简称“车载终端”;
2)车站智能电子站牌子系统;
3)公交管理系统。
文中主要以车载设备子系统—车载终端为研究对象展开论述。
文中研究的是一种基于 GPS 和 3G 的智能公交终端,简而言之就是研究车体部分车载终端设备。 本文的研究主要分 3 大部分:视频监控部分;GPS 定位部分;通过现有 3G 网络传输部分。
视频监控部分, 主要是在车厢外部设置 2 个摄像头,车厢内部设置 4 个摄像头。 车厢外部在车的前后各设置一个摄像头,用来监控车体的前后车况,为交通意外发生后的责任判定提供有力证据。 车厢内部在司机处设置 1 个摄像头,用来监控司机是否有打电话,闲聊等违规操作;在票箱处设置 1 个摄像头,用来监控偷票漏票现象;在车体中间设置 1 个摄像头,用来防止乘客碰瓷索赔,车内偷盗等,减少公交车上的犯罪率。 下客门设置 1 个摄像头,用来观看乘客下车情况,乘客是否全部下车,是否有乘客从后门上车等逃票现象。
GPS 定位部分,实现完善的导航功能。 通过 GPS 全球定位系统确定公交车所在位置信息, 把公交车所在的位置,路况信息可以实时的传送到 PC 机监控端, 这样对车辆的调度起到关键的作用。
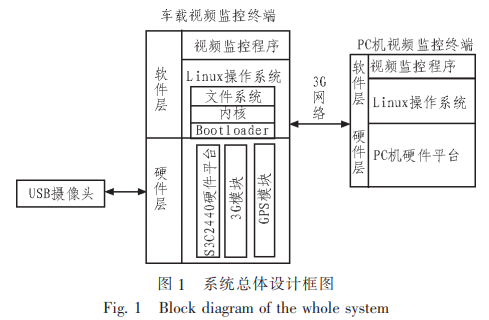
3G 网络传输部分, 近年来我国的 3G 网络已经很成熟了,可以高效的传输视频信息,本系统就是通过 3G 网络将公交车上采集到的视频信息和 GPS 信息传输到控制端,实现公交车运行时的全程监控。 系统整体设计方案如图 1 所示。

硬件设计上, 本系统采用 ARM 微处理器 S3C2440 芯片作为主控芯片, 系统为存储扩展了 128MB 的 NANDFLASH 和 64MB 的 SDRAM,这样可以更好的储存视频信息。 系统的外围扩展模块包括通用 USB 摄像头、GPS 模块、3G 模块和 LCD 显示屏。 系统的硬件框图如图 2 所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !