

认识MCS-51的存储器结构
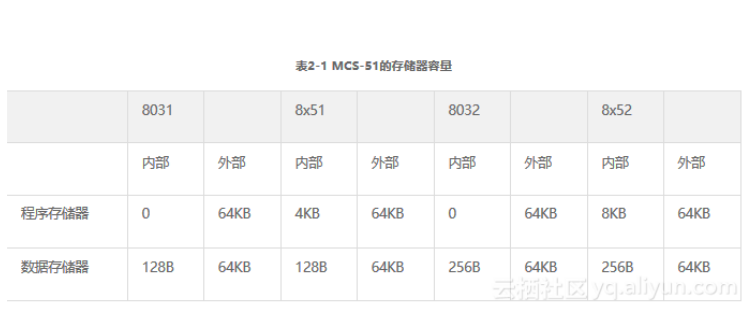
除了无ROM型的8031及8032外,MCS-51的存储器包括程序存储器(ROM)与数据存储器(RAM)两部分,一般这两部分是独立的个体。标准的8x51系列具有4KB程序存储器、128B 数据存储器,而标准的8x52系列具有8KB、256B数据存储器,刚好是8x51系列的两倍。不管是8x51、8031、8032还是8x52,其外部扩展的程序存储器或数据存储器最多为64KB,如表2-1所示。

近年来许多半导体厂商所推出的MCS-51兼容单片机都增大其内部程序存储器与数据存储器,例如Atmel半导体公司的TS83C51RB2,其内部有16KB程序存储器、256B数据存储器; TS83C51RC2,其内部有32KB程序存储器、256B数据存储器;TS83C51RD2,其内部有64KB程序存储器、768B数据存储器。
程序存储器
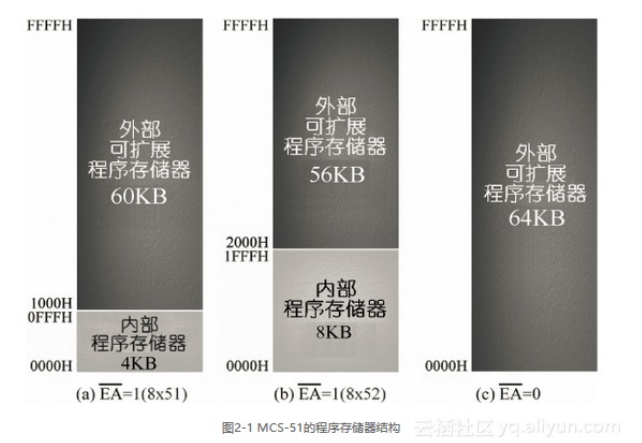
顾名思义,程序存储器(ROM)是存放程序的存储器,而CPU将自动从程序存储器读取所要执行的指令。MCS-51的程序存储器结构如图2-1所示,可选择使用内部程序存储器或外部程序存储器,说明如下:

若使用8031或8032,由于内部没有程序存储器,一定要使用外部程序存储器,所以其引脚必须接地。
当引脚接高电平时,CPU将使用内部程序存储器,若程序超过4KB(8x51)或8KB(8x52),则CPU会自动从外部程序存储器里,读取超过部分的程序代码。
当引脚接地时,CPU将从外部程序存储器读取所要执行的指令,而CPU内部的程序存储器形同虚设。
注意:4KB的程序存储器对于初学者而言,已是绰绰有余。另外,坏掉的8x51/8x52,很可能是其中的程序存储器坏掉,这时可将其引脚接地,改为外接程序存储器,即可当作8031/8032使用。
当CPU复位后,程序将从程序存储器0000H位置开始执行,如果没有遇到跳转指令,则按程序存储器顺序执行。当然,程序存储器前面几个位置还有一些特殊功能,留到第5章介绍中断时,再详细说明。
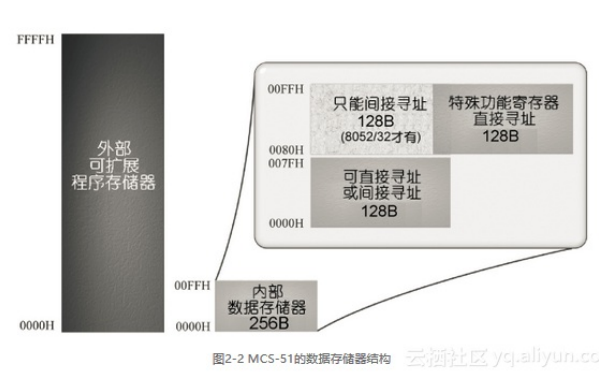
MCS-51的程序存储器与数据存储器是分开的独立区域,所以访问数据存储器时,所使用的地址并不会与程序存储器冲突。相对于程序存储器,数据存储器就比较不简单,如图2-2所示。

如图2-2所示,8051的数据存储器中,除内部数据存储器外,还可扩展外部数据存储器,这两部分的数据存储器可以并存。不过,访问数据存储器时,所采用的指令并不一样,例如访问内部数据存储器时,可用MOV指令,但访问外部数据存储器时,则使用MOVX指令。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !