

本文介绍了一种基于 Arduino 红外控制的智能机械手的设计,该设计主要面向儿童,通过智能机械手的多功能来吸引儿童的注意力。本设计方案中包括机械手,Arduino Uno 开发板,I 2 C LCD1602 显示屏,驱动手指舵机、红外接收模块,红外遥控器,电源等。通过 Arduino 的红外控制功能,借助红外遥控器向 Arduino 发送信号,再利用 Arduino 对舵机发送 PWM 信号,来控制舵机的旋转角度进而控制智能机械手的手指弯曲程度,做出不同的手势,完成不同的功能,同时在 LCD1602 显示屏上可以显示当前智能机械手执行的功能。
现如今大多数的玩具智能手智能化程度较高,虽然功能强大但也避免不了智能手本身结构易损坏,不易于装配,销售价格昂贵等缺点。本文所介绍的智能机械手是机电一体化的充分体现,将机械上对智能手的结构设计和电子设计上利用 Arduino 芯片的红外控制功能模块的完美结合。借助 Arduino 的红外控制功能,利用遥控器上的按键对智能机械手的功能进行选择与实现,即不易损坏,易于装配且销售价格低,便于维修。
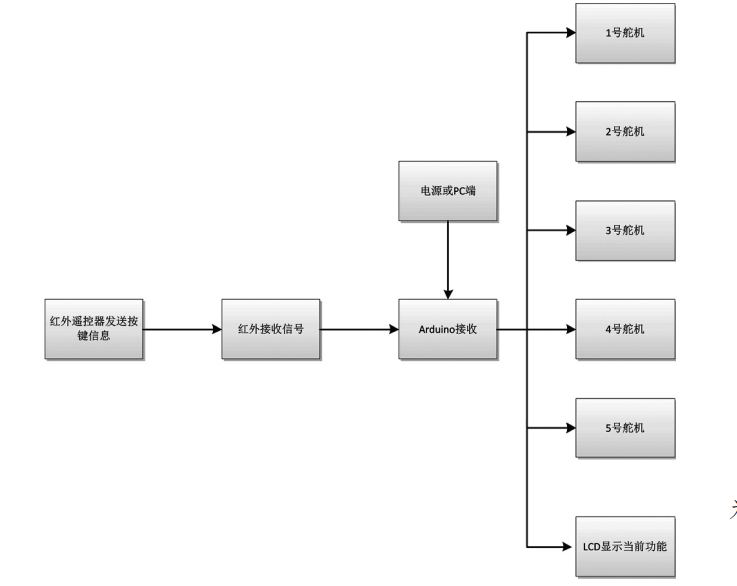
本文介绍了一种基于 arduino 红外控制的智能机械手的设计方案,智能机械手分为机械手和 Arduino 控制模块两大部分智能机械手分为手掌和五个机械手指,每个机械手指有三个自由度,三个活动关节。 Arduino 控制模块是利用 Arduino 对机械手实现多功能控制,包括 Arduino Uno 核心开发板,I2C LCD1602 液晶显示屏,驱动手指舵机模块、红外接受模块,红外遥控器,电源模块等。
LCD1602 是一种专门用来显示字母、数字、符号等的点阵型液晶模块,其优点是控制简单,性价比高,但由于其引脚占用过多所以通过 PCF8574T 转接板与 Arduino 板相连。通过此种方式,可以大大节省 Arduino 的 IO 口,PCF8574T 转接板除了 VCC 和 GND 接口外,仅使用两个双向漏极开线路,串行数据线 (SDA) 和 串 行 时 钟 线 ( SCL),通 过 电 阻 上 拉。本 系 统 中 LCD1602 显示屏用于显示当前智能手所执行的功能,在遥控器指令发出后,显示屏上显示当前功能。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !