

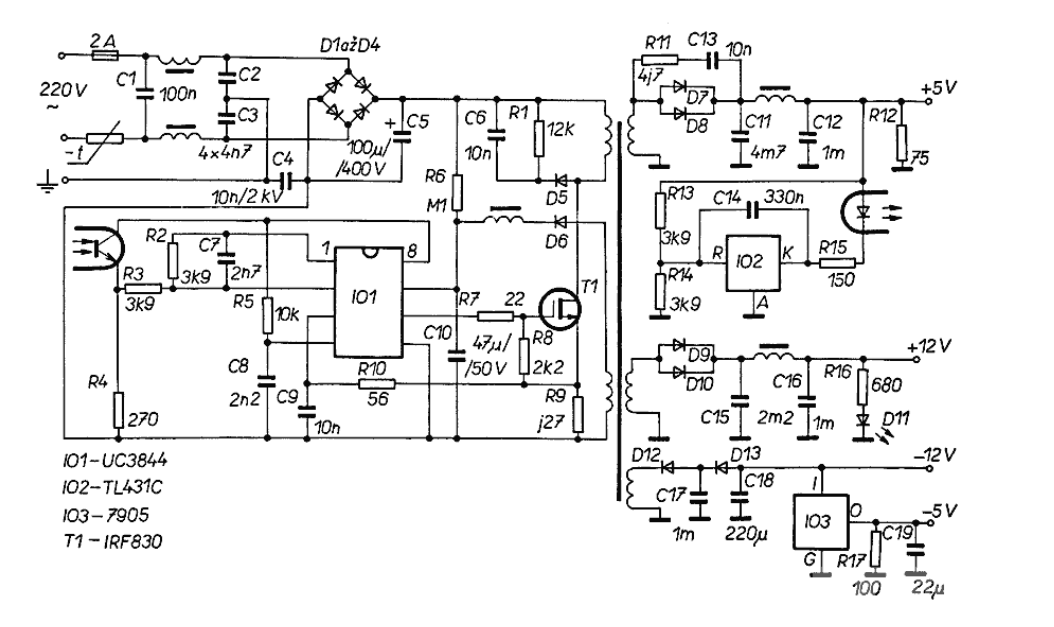
1)试说出下列电路时哪一种拓扑形式? (5分)
2)说出电路中C3的作用? (5分)
3)它与其它电路(如推挽式)有啥不同?(5分)
答:1)此电路时半桥型工作的拓扑形式;
2)C3的作用是隔直的作用;
3)主要不同的是开关管承受的电压不同,推挽每个开关管承受2倍的电源输入电压。而此电路之承受1倍的输入电压。
3、 试分析下电路的R6、C7和D4的作用(10分)
其主要作用是:可以吸收过电压尖峰,减小过电压危险,防止MOS管Q1击穿。
3、 试分析下图中R1、C1、VD1及R2、C2、VD2的作用?(10分)
答:1、R1、C1、VD1用来过电压尖峰,减小过电压危险,R2、C2、VD2是缓冲电路,使管断的过程中电压缓升,较少开关损耗。
4、 正激式
1) 使用PWM控制电路(KA3844B); 4分
2) 输入电压为35±5V(DC); 4分;
3) 具有励磁回流电路; 4分;
4) 输出 ±15V,0.1A; 10分;
5) 输出 5V,0.2A; 4分;
6) 有反馈调整电路; 4分。

问答:
1简述集成稳压器的分类及各类稳压器优缺点:
答:集成稳压器按出线端子多少和使用情况大致可分为多端可调式、三端固定式、三端可调式及单片机开关式等几种。
多端可调式是早期集成稳压器产品,其输出功率小,引出端多,使用不太方便,但精度高,价格便宜。
三端固定式集成稳压器是将取样电阻、补偿电容、保护电路、大功率调整管理等都集成在同一芯片上,使整个集成电路块只有输入、输出和公共三个引出端,使用非常方便,因此获得广泛应用。它的缺点是输出电压固定,所以必须生产各种输出电压、电流规格的系列产品。
三端可调式集成稳压器只需外接两只电阻即可获得各种输出电压。
单片开关式集成稳压电源,是最近几年发展起来的一种稳压电源,其效率特别高。它的工作原理与上面三种类型稳压器不同,是由直流变交流再变直流的变换器。目前广泛应用在电视机和测量仪器等设备中。
2采用线性集成稳压器构成实际的稳压电源时,往往出现故障使电源电路不能正常工作,除了焊接的原因以外,大部分是设计不当造成的。请列出制作的稳压电源可能出现的故障及其原因。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !