

本文档的主要内容详细介绍的是电子技术课程设计之数显函数发生器 ,前段时间刚好做了一个课设题目,是数显函数发生器的,效果还可以,有需要的同学,可以自取,包括仿真,实验报告、答辩PPT等。

在本次电子技术课程设计,设计了一个数显函数发生器。在信号产生器部分,使用555定时器产生占空比为50%的方波,经过UA741构成的积分电路后形成三角波,再经过带通滤波器,产生正弦波。在显示部分使用共阴数码管显示,用555定时器产生时基信号用于捕捉信号,经过处理,在数码管上显示出来信号频率值。
在本次设计中,提出的设计方案有:
1.1.1信号产生部分:
方案一:使用由比较器和积分器组成方波—三角波产生电路,比较器输出的方波经积分器得到三角波,三角波到正弦波的变换电路主要由差分放大器来完成。
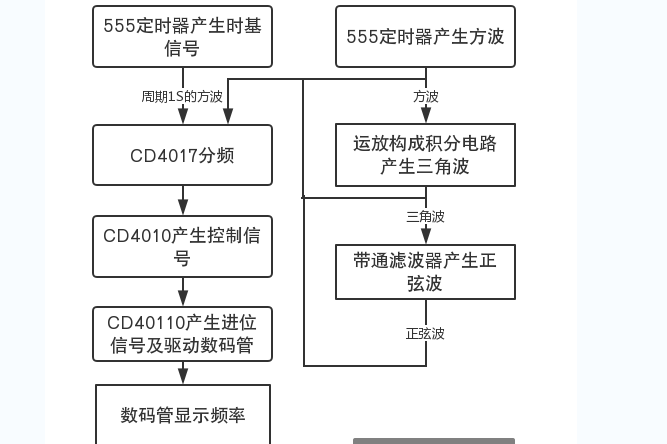
方案二:使用555定时器产生正方波,经过电容,变成正负脉冲,再通过比较器构成的积分电路得到三角波,最后通过带通滤波器实现正弦波的输出。
方案三:使用单片机输出占空比可调的正方波,经过电容变成正负脉冲,经过比较器构成的积分电路得到三角波,最后通过带通滤波器实现正弦波的转换。
1.1.2频率显示部分:
方案一:使用单片机在限定时间内(如1s)检测脉冲信号的个数,通过内部运算处理,在单片机自带的数码管上显示出来。
方案二:使用芯片CD4017对时基信号进行处理,用于自动清0,将信号和时基信号通过CD4011进行结合实现脉冲信号的检测,CD40110及数码管的组合电路,进行显示。
在信号产生部分中,方案一虽然简易,使用的元器件较少,但对运放的要求较高,且信号产生部分关联度较高,导致电路故障分析较为困难,差分放大电路虽然抗干扰能力强,但在实际应用中,较难以实现完全对称的结构。
方案二使用555定时器可以稳定输出一个脉冲信号,经过积分电路实现三角波,通过带通滤波器实现正弦波,虽然使用的器件较方案一多,但信号产生部分的分离程度较高,在故障分析方面较方案一简单。
方案三使用单片机产生方波后续电路和方案二一致,单片机产生的方波虽然很稳定,但幅值基本为3.3V,所以达不到题目要求。且不说器件使用多少的问题,单片机的价格昂贵,且与本次电子课程设计的核心思想不一致,故不加考虑。
综合考虑,选择方案二作为信号产生部分方案。
在频率显示部分,方案一虽然可以很精确的读取并显示频率,但设计方案价格昂贵,且和电子技术制作的理念不符,所以不加考虑。
方案二较方案一来说,价格更为便宜,且符合本次课程设计的思想,可以更好的锻炼我们硬件设计的能力,虽然显示的精确度没有单片机高。
综合以上考虑,方案二作为频率显示部分的参考方案。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !