

近些年来,随着无线技术的发展,一个新的趋势也渐渐的进入我们的生活中,那就是短距离的无线传输技术,同时我们的生活也因此变得更加的方便。蓝牙技术就是这些技术中的一种无线通信的标准,“蓝牙”就是从Bluetooth这个单词直译而来的,它是一种低功耗的、短距离的无线通信技术。我们知道目前很多的蓝牙产品已经相继的问世,比如:蓝牙耳机、 蓝牙手机以及蓝牙打印机等等,而有关于这些产品的安全性问题,则是人们一直关心的。
本论文主要针对蓝牙的流加密算法进行分析与研究,深入的了解了蓝牙信息安机制的构成原理以及其相关计算,并指出流加密算法在安全性方面所存在的一些问题,基于Quartus II软件用VHDL硬件描述语言编写其各个模块的程序代码,然后对它们进行了时序仿真以及功能仿真,最后使用综合工具完成电路的综合。
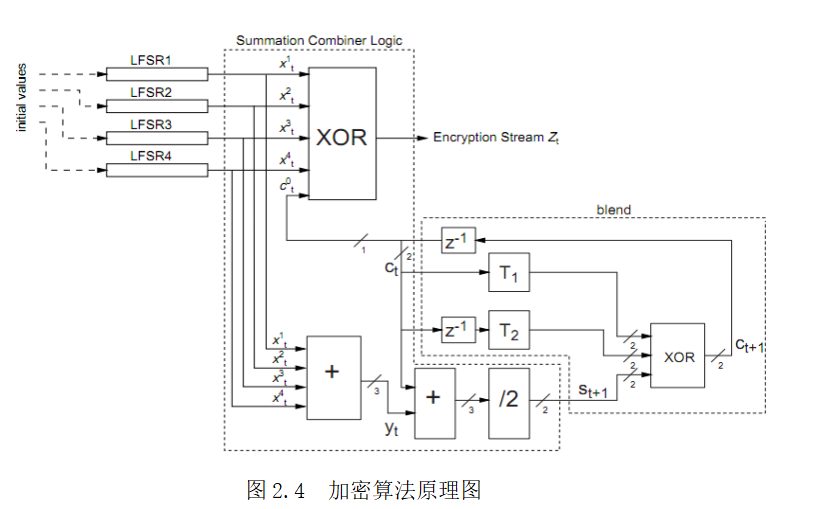
本论文通过对蓝牙流加密算法原理结构图各个模块的功能实现与验证以及仿真,并最终完成硬件电路综合的过程,呈现了一个数字IC的前端设计流程,完成了一个从理论到实践的设计过程。
“蓝牙”是一种为个人领域内的无线通信所制定的协议,“蓝牙”的技术规范是开放的,它能够在任何地方实现短距离的无线语音和数据通信。蓝牙技术主要有两个部分,它们分别为:分别为核心技术部分(Core)以及规范部分(Profile)。首先,核心技术部分主要包括射频、基带、链路管理、服务发现、传输层、以及其他通信协议的互操作方式等等;再者,规范部分则主要是对不同蓝牙应用的实现。
随着蓝牙产品逐渐的进入人们生活中的点点滴滴,蓝牙产品所带来的一些问题也接踵而至。蓝牙的安全问题成为越来越多的人们所关注的一个重点,那么对于蓝牙安全问题的研究也就显得尤为重要。目前蓝牙使用的安全机制有加密和鉴权,而蓝牙的加密所采用的是流加密算法,这是因为蓝牙流加密算法的运算速度比较快,同时它的硬件电路也比较简单。

本论文主要以流加密算法原理的验证为核心,在其基础上将流加密的原理进行模块化研究,同时对密码学知识有进一步的理解。采用VHDL硬件描述语言编写各模块以实现功能验证与时序仿真验证,并完成电路的综合。通过对流加密算法的实现与验证,本文展现了一个完整的数字IC前端设计流程。
论文第一章为绪论,主要介绍蓝牙技术的相关知识和发展现状及趋势。第二章为流加密算法基本原理与软件工具简介,主要包括执行初始化、生成加密流和混合运算等的基本原理;要使用的vhdl语言的简单介绍以及QuartusII软件的基本使用方法。第三章是用上述软件对流加密的算法进行模块化的验证并测试其功能,最后指出其在安全方面所存在的问题。第四章是流加密算法的硬件实现及电路的综合。第五章总结了本次毕业设计的工作,结合上述给出了这次设计及实现的过程中所存在的问题。论文后的附录是本次毕业设计的部分程序代码,为流加密算法各模块的硬件描述语言代码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !