

本文系统地推导了有源箝位电流型隔离全桥dc/dc变换器的小信号模型。有源钳位是一种有源缓冲电路,有助于吸收功率半导体器件上的关断电压尖峰,从而限制或钳位器件上的电压。本质上,它导致所有设备(主设备和辅助设备)的零电压开关(ZVS),从而导致低开关损耗和更高的效率。利用状态空间平均技术导出小信号模型。设计了一种具有固定频率占空比调制的固定频率双环平均电流控制,使变换器在负载(1:10)和输入电压(1:2)变化较大的情况下工作,并给出了设计过程。给出了基于MATLAB的频率响应曲线和基于PSIM 9.0的仿真结果,验证了控制系统的稳定性,并观察了负载和输入电压阶跃变化时的暂态响应。
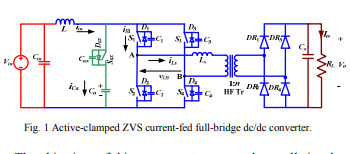
高频(HF)电流型变换器在要求较高电压转换比和对输入电流纹波敏感的应用中,特别是在燃料电池应用中,得到了越来越广泛的应用。目前,随着全球可再生能源市场的蓬勃发展,以清洁和绿色能源的概念来节约环境,特别是燃料电池的概念及其在燃料电池逆变器、电解槽、燃料电池汽车(FCVs)等领域的应用,现有的fed变换器拓扑结构在文献中被迅速引用[1-8]观察到,在高频开关操作中,与电压型PWM和谐振型变换器相比,电流型拓扑可以提供宽范围的软开关,同时保持较高的效率,在从满负载到轻负载(1:10)的功率传输时,输入电压的变化为1:2[8]稳定的工作点以及节油,提高了系统整体效率,降低了能源成本。文[1-4]对图1所示的电流型全桥隔离dc/dc变换器进行了分析,它适用于低电压、高转换比的大功率应用。燃料电池电压随燃料流量、燃料压力、燃料电池堆温度等参数的变化而变化,改变了功率向负载的传递。变换器输出偏离设计定值,必须调节以保持定值。因此,需要设计一个闭环控制系统,能够在任何外部干扰下自动调节占空比,以将变流器输出电压调节到规定的恒定值。该变换器的小信号建模可以实现闭环控制,本文对此进行了讨论。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !