

晶圆对于科技来说属于重要组成之一,缺少晶圆,先进的科技将停步不前。那么,当晶圆被制造出来后,如何确定晶圆成品的好坏呢?本文中,小编将对大家介绍晶圆的测试方法,并且将对晶圆的形状变化进行探讨。如果你对晶圆具有兴趣,抑或本文即将要介绍的内容具有兴趣,都不妨继续往下阅读哦。
一、晶圆材质
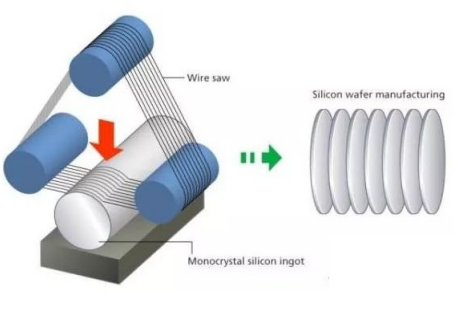
硅是由石英砂所精练出来的,晶圆便是硅元素加以纯化(99.999%),接着是将这些纯硅制成硅晶棒,成为制造集成电路的石英半导体的材料,经过照相制版,研磨,抛光,切片等程序,将多晶硅融解拉出单晶硅晶棒,然后切割成一片一片薄薄的晶圆。
二、晶圆测试方法
晶圆测试是对晶片上的每个晶粒进行针测,在检测头装上以金线制成细如毛发之探针,与晶粒上的接点接触,测试其电气特性,不合格的晶粒会被标上记号,而后当晶片依晶粒为单位切割成独立的晶粒时,标有记号的不合格晶粒会被淘汰,不再进行下一个制程,以免徒增制造成本。在晶圆制造完成之后,晶圆测试是一步非常重要的测试。这步测试是晶圆生产过程的成绩单。在测试过程中,每一个芯片的电性能力和电路机能都被检测到。晶圆测试也就是芯片测试或晶圆电测。在测试时,晶圆被固定在真空吸力的卡盘上,并与很薄的探针电测器对准,同时探针与芯片的每一个焊接垫相接触(图 4.18)。电测器在电源的驱动下测试电路并记录下结果。测试的数量、顺序和类型由计算机程序控制。测试机是自动化的,所以在探针电测器与第一片晶圆对准后(人工对准或使用自动视觉系统)的测试工作无须操作员的辅助。测试是为了以下三个目标。第一,在晶圆送到封装工厂之前,鉴别出合格的芯片。第二,器件 / 电路的电性参数进行特性评估。工程师们需要监测参数的分布状态来保持工艺的质量水平。第三,芯片的合格品与不良品的核算会给晶圆生产人员提供全面业绩的反馈。合格芯片与不良品在晶圆上的位置在计算机上以晶圆图的形式记录下来。从前的旧式技术在不良品芯片上涂下一墨点。晶圆测试是主要的芯片良品率统计方法之一。随着芯片的面积增大和密度提高使得晶圆测试的费用越来越大。这样一来,芯片需要更长的测试时间以及更加精密复杂的电源、机械装置和计算机系统来执行测试工作和监控测试结果。视觉检查系统也是随着芯片尺寸扩大而更加精密和昂贵。芯片的设计人员被要求将测试模式引入存储阵列。测试的设计人员在探索如何将测试流程更加简化而有效,例如在芯片参数评估合格后使用简化的测试程序,另外也可以隔行测试晶圆上的芯片,或者同时进行多个芯片的测试。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !