

DSP48E1属性
输入端口
A/B/C/D输入端口
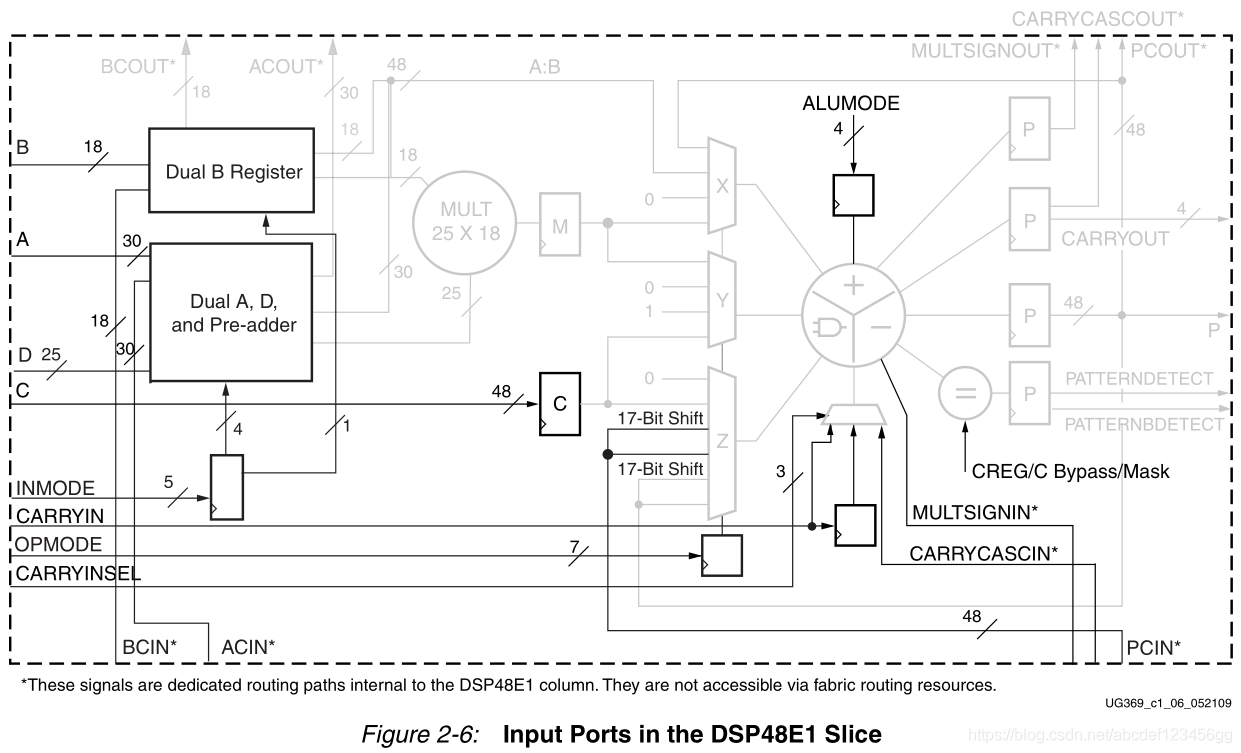
A、B、C、CARRYIN、CARRYINSEL、OPMODE、BCIN、PCIN、ACIN、ALUMODE、CARRYCASCIN、MULTSIGNIN以及相应的时钟启用输入和复位输入都是保留端口。D和INMODE端口对于DSP48E1片是唯一的。本节详细描述DSP48E1片的输入端口。图2-6中突出显示了DSP48E1片的输入端口。

DSP48E1片输入数据端口支持许多通用的DSP和数学算法。DSP48E1片有四个直接输入数据端口,分别为A、B、C和D。
A数据端口宽30位,B数据端口宽18位,C数据端口宽48位,预加器D数据端口宽25位。
25位A (A[24:0])和18位B端口为25位乘18位提供输入数据,这是2的补数乘法器。通过独立的C端口,每个DSP48E1片能够进行Multiply-Add, Multiply-Subtract, and Multiply-Round operations(多路加、多路减和多路循环操作)。
连接的A和B端口(A:B)绕过乘数并输入X多路复用器。30位的A输入端口形成A:B连接的数据路径的上30位,18位的B输入端口形成A:B数据路径的下18位。A:B数据路径和C输入端口使每个DSP48E1片实现一个完整的48位加法器/减法器,前提是不使用乘法器,通过将USE_MULT设置为NONE(或DYNAMIC)来实现。
每个DSP48E1片还具有两个级联输入路径(ACIN和BCIN),在相邻的DSP48E1切片之间提供级联输入流。级联路径对于A输入是30位宽,对于B输入是18位宽。受益于该特性的应用包括FIR滤波器、复杂乘法、多精度乘法和复杂的MACCs。
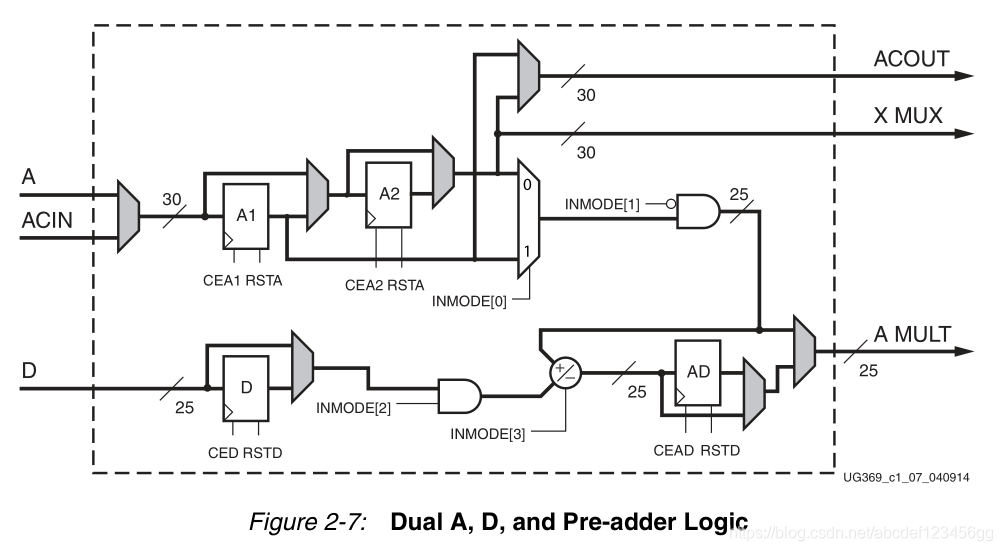
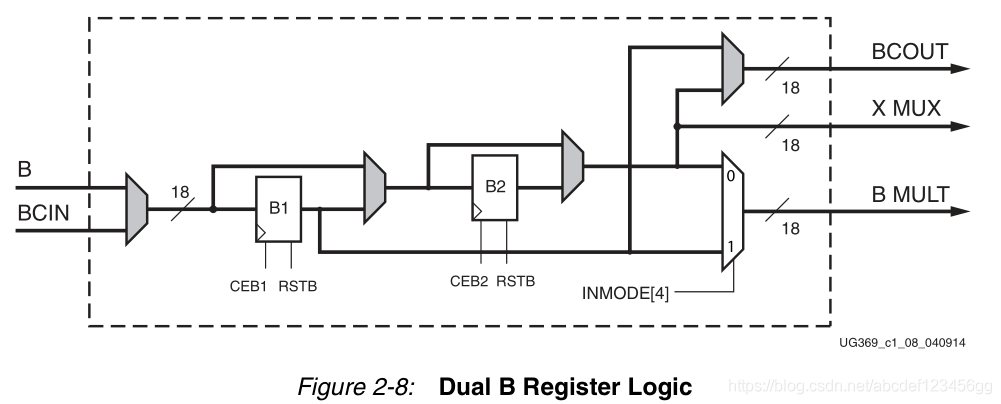
A和B输入端口以及ACIN和BCIN级联端口在其数据路径中可以有0、1或2个流水线级。双A, D和预加法器端口逻辑如图2-7所示。双B寄存器端口逻辑如图2-8所示。不同的pipeline stages是使用attributes属性设置的。属性AREG和BREG用于为A和B直接输入选择pipeline阶段的数量。ACASCREG和BCASCREG在ACOUT和BCOUT级联数据路径中选择pipeline阶段的数量。允许的属性设置如表2-3所示。由配置位控制的多路复用器通过路径、可选寄存器或级联输入来选择流。数据端口寄存器允许用户在增加的时钟频率和数据延迟之间进行权衡(更高的性能)。


INMODE和USE_DPORT属性控制预加法器功能和位于乘法器之前的A、B和D寄存器总线多路复用器。如果没有使用预加法器,USE_DPORT的默认值为FALSE。
INMODE[0]=1:选择A1;=0:选择A2。
INMODE[1]=1强迫A输入到预加法器为0。
INMODE[2]=0迫使D输入到预加法器为0。
INMODE[3]提供预加法器减控制,其中INMODE[3] = 1表示减,INMODE[3] = 0表示加。
INMODE[4]选择乘数B端口,其中BREG=1 or 2,INMODE[4] = 1:选择B1,INMODE[4] = 0:选择B2。
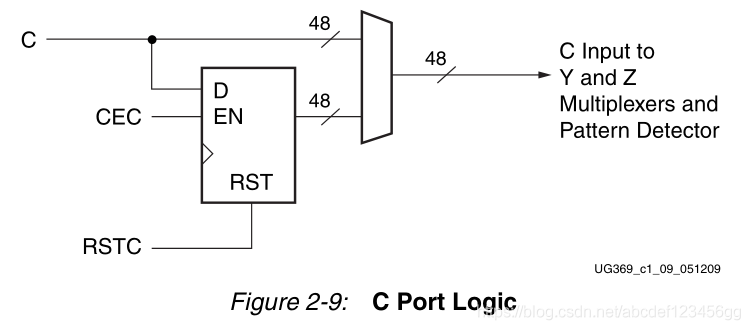
48位C端口用作Y和Z多路复用器的常规输入,执行加、减、三输入加/减和逻辑函数。C输入还连接到模式检测器,用于舍入函数实现。C端口逻辑如图2-9所示。CREG属性为C输入数据路径选择pipestage的数量。

OPMODE, ALUMODE, and CARRYINSEL 端口
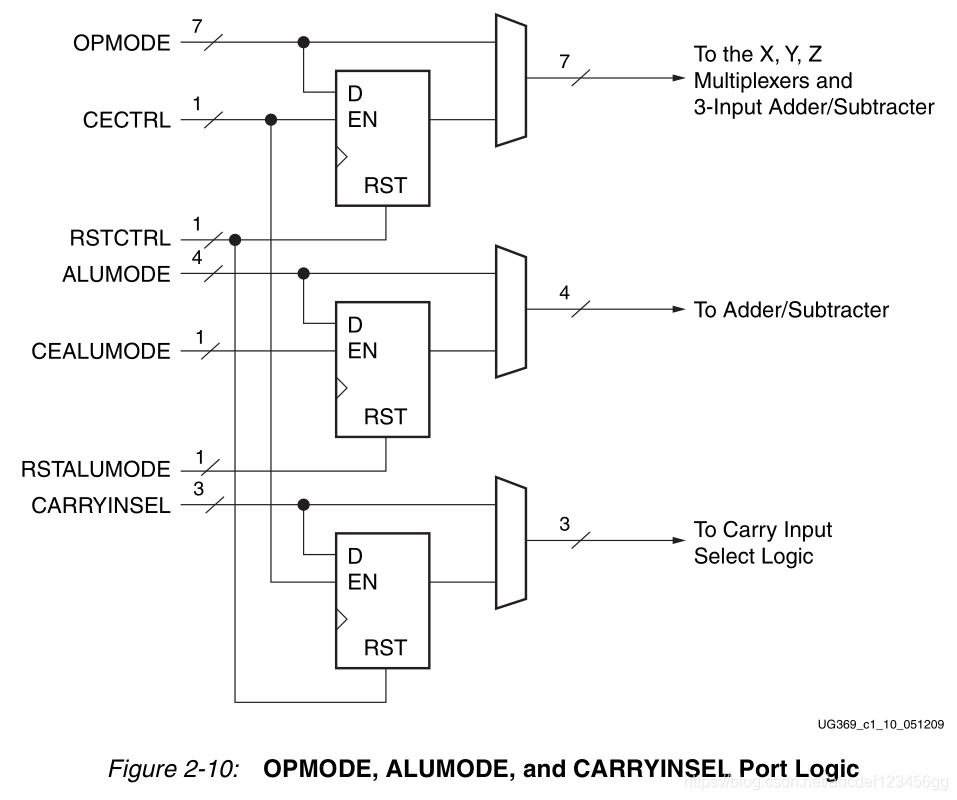
OPMODE、ALUMODE和CARRYINSEL端口逻辑支持flow through or registered输入控制信号。由配置位控制的多路复用器选择通过寄存器或可选寄存器的数据流。控制端口寄存器允许用户对增加的寄存器进行权衡,使其具有独立的时钟启用和复位功能。OPMODE和CARRYINSEL寄存器通过RSTCTRL复位。ALUMODE被RSTALUMODE重置。时钟启用,OPMODE、ALUMODE和CARRYINSEL端口逻辑如图2-10所示。

X, Y, and Z Multiplexers
OPMODE(操作模式)控制输入包含X、Y和Z多路选择的字段。
OPMODE输入提供了一种从时钟周期到时钟周期动态更改DSP48E1功能的方法(例如,相对于给定的计算序列更改DSP48E1片的内部数据路径配置)。
OPMODE位可以使用OPMODEREG属性注册(如表2-3所示)。
ALUMODE
4位ALUMODE控制第二阶段加/减/逻辑单元的行为。
ALUMODE = 0000 选择表单Z + (X + Y + CIN)的添加操作。
ALUMODE = 0011 选择Z - (X + Y + CIN)形式的减运算。
ALUMODE = 0001 可以实现- z + (X + Y + CIN) - 1 = not (Z) + X + Y + CIN。
ALUMODE = 0010 可以实现 - (Z + X + Y + CIN) - 1 = not (Z + X + Y + CIN)。
2的补数的负数是通过按位反转和加1得到的,例如-k = not (k) + 1。
其他的减运算和逻辑运算也可以通过增强型的加/减/逻辑单元来实现。见表2 - 10。
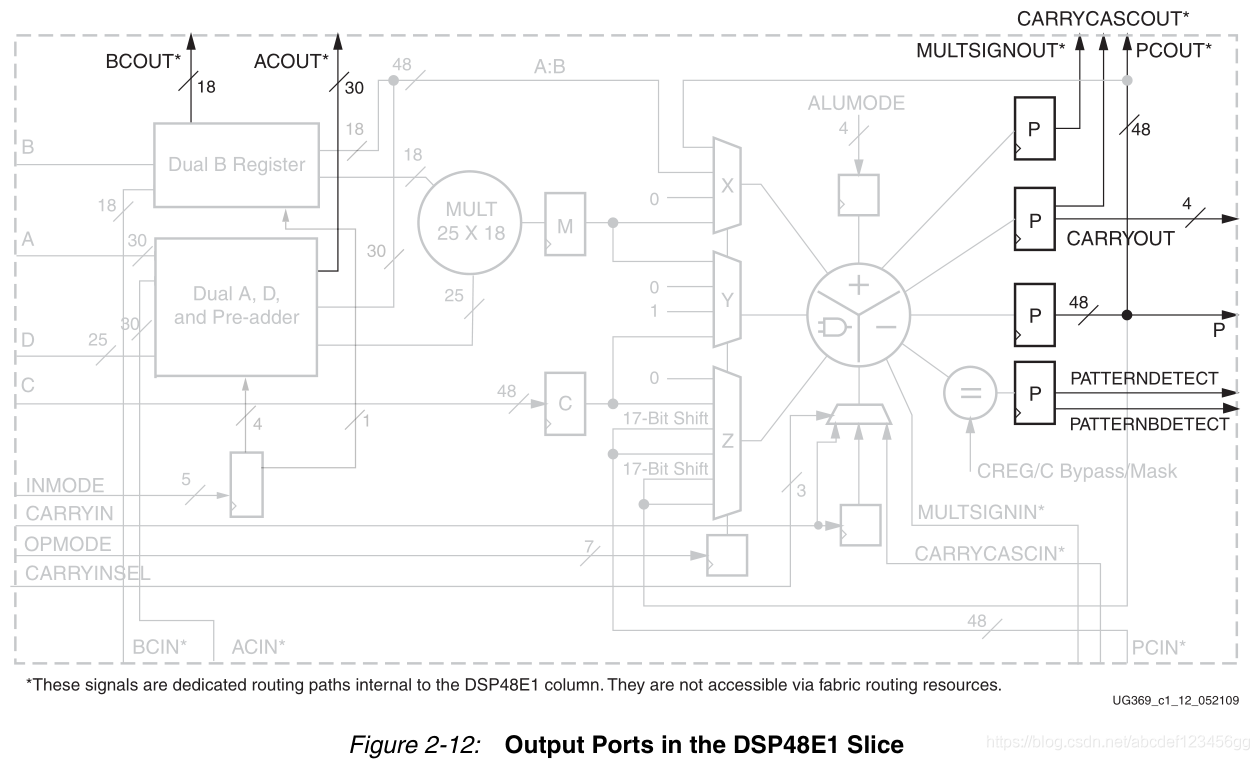
输出端口

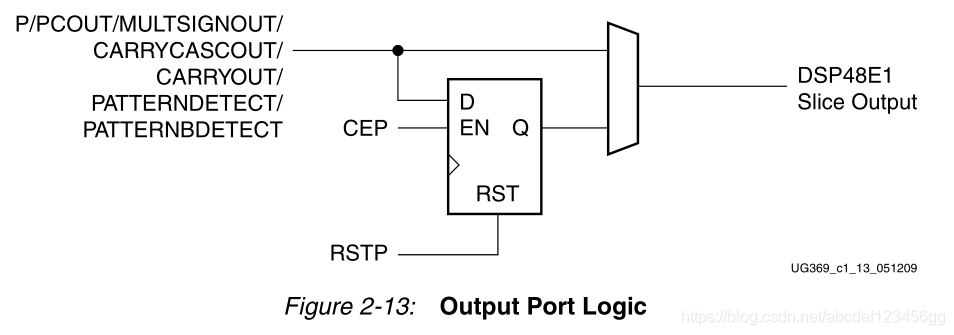
除ACOUT和BCOUT外的所有输出端口都由RSTP重置,并由CEP启用(参见图2-13)。ACOUT和BCOUT分别通过RSTA和RSTB复位(如图2-7和图2-8所示)。

P端口
每个DSP48E1片都有一个48位的输出端口p。这个输出可以通过PCOUT路径内部连接(级联连接)到相邻的DSP48E1片。PCOUT连接到相邻的DSP48E1片中的Z多路复用器(PCIN)的输入。此路径提供相邻DSP48E1片之间的输出级联流。
CARRYCASCOUT and CARRYOUT 端口
每个DSP48E1片的执行可以使用CARRYOUT端口发送到FPGA逻辑。这个端口是4位宽。CARRYOUT[3]是双输入48位加法器/减法器或单输入累加器的有效进位输出。在本例中,USE_SIMD = ONE48是默认设置,代表非simd配置。当两个输入加法器、减法器或使用一个输入累加器在SIMD模式中,这样的信号是无效的,如果三个输入加法器、减法器(例如,a: B + C + PCIN)或两个输入累加器(例如,a: B + C + P)配置使用或者使用乘数。
来源:电子创新网
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !