

7系列器件的嵌入式功能包括25×18乘法器、加法器/减法器/逻辑单元和模式检测器逻辑。

预加
7系列FPGA DSP片有一个25位的预加法器,插入到A寄存器路径中(如图2-14所示,展开视图如图2-7所示,30页)。有了预加法器,可以在加法器之前进行预加或预减。由于预加法器不包含饱和逻辑,设计人员应该限制输入操作数为24位2的补码符号扩展数据,以避免算术运算期间溢出或下溢。可以选择绕过预加法器,使D成为乘数的新输入路径。当不使用D路径时,可以在驱动乘法器之前否定A pipeline的输出。有多达10种工作模式,使这个预加器块非常灵活。
在方程2-2中,A和D通过预加/减器初始相加。然后将预加法器的结果与B相乘,将相乘的结果添加到C输入中。这个方程有助于有效的对称滤波器。
Adder/Subtracter Output = C ± ( B x ( D ± A ) + Cin )
二进制补码乘数
图2-14中的DSP48E1片中的2的补数乘数接受25位2的补数输入和18位2的补数输入。该乘法器产生两个43位的部分乘积。这两个部分乘积在乘法器的输出处得到一个86位的结果,如图2-15所示。通过17位、右移位、级联输出总线支持乘法器级联以实现更大的结果。右移用于通过正确的位元数对部分乘积进行右对齐。该级联路径馈入Z多路复用器,该多路复用器连接到相邻的DSP48E1片的加法器/减法器。通过将输入操作数的MSB设置为0,乘数可以模拟无符号数学运算。
图2-15显示了一个可选的 pipeline 寄存器(MREG),用于乘数的输出。使用寄存器可以增加一个时钟延迟,从而提高性能。

Adder/Subtracter or Logic Unit
... ...
Two-Input Logic Unit
... ...
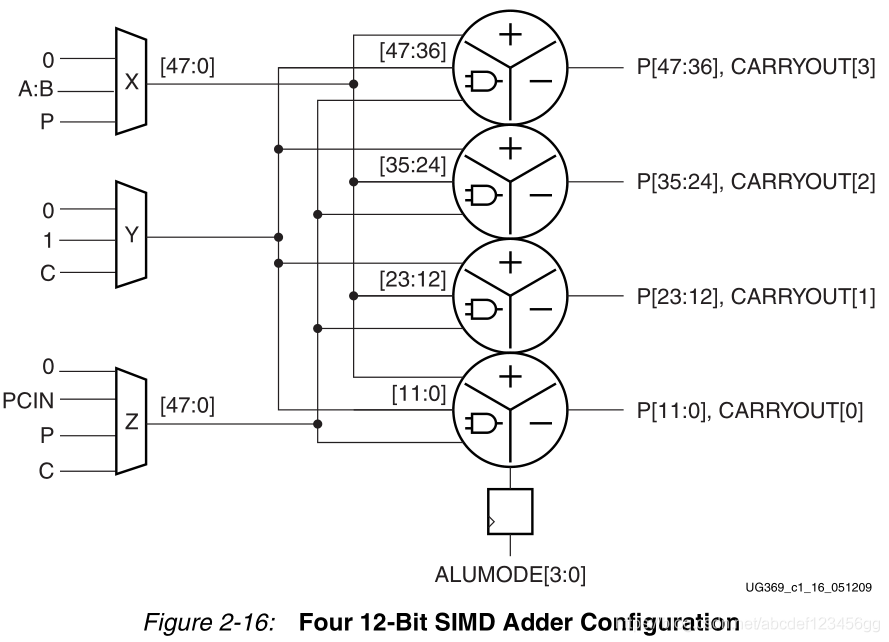
单指令多数据模式
48位加法器/减法器/累加器可以分割成更小的数据段,阻止段与段之间的内部进位传播,保证所有段的独立运行。加法器/减法器/累加器可分为4个12位加法器/减法器/累加器或2个24位加法器/减法器/累加器,每段执行信号。SIMD模式分割是一种静态配置,而不是动态OPMODE类型控制。

•四段双或三元加法器,12位输入,12位输出,每段进位输出
•功能由ALUMODE[3:0]动态控制,操作数源由opmode[6:0]动态控制
•所有四个加法器/减法器/累加器执行相同的功能
•两个段的双或三元加法器与24位的输入,一个24位的输出,和一个进位输出的每个部分也可用(没有图)。
SIMD特性(如图2-16所示)允许将48位逻辑单元分割成多个更小的逻辑单元。每个较小的逻辑单元执行相同的功能。这个功能也可以通过ALUMODE[3:0]和opmode控制输入来动态改变。
Pattern Detect Logic
... ...
Overflow and Underflow Logic
... ...
来源:电子创新网
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !