

作者:组件事业总部 销售工程统括部 K.S
电子元器件在被用于组装成各类电子设备而实际应用于市场时,需要面对外部各种应激反应。例如,电子设备掉落时引起的物理应变,冷热温差引起的热应变,通电时的电应变等。以这些外部应变为诱因,在产品使用时,有电子元器件发生故障的案例。因此,村田从各电子元器件的设计阶段开始,研究外部应变与故障发生的机理,并反馈至电子元器件的可靠性设计中。同时,通过把握外部应变的强度与故障发生的时间•概率之间的关系,确立"外部应变与故障发生的加速模型",以便在更短的试验时间内可对电子元器件的耐用年数进行评价。
作为加速模型的具体案例,针对多层陶瓷电容器的耐用年数的温度•电压加速性进行说明。一般情况下,多层陶瓷电容器由电绝缘体(电介质)构成,对于连续通电,具有高度可靠性。
例如,安装在汽车发动机附近的控制模块,在使用时,周围环境的温度会随之升高。
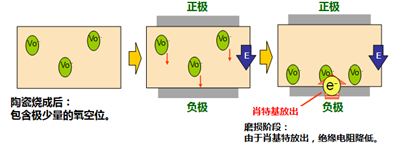
图1所示即为在这样的高温环境下通电时,电容器使用的陶瓷材料内部状态。
在陶瓷材料内部含量极少的原子等级的电荷缺陷会从 极(正极)向-极(负极)移动。

以钛酸钡为代表的电陶瓷,在进行烧制工艺时,结晶构造内部包含了极少量的原子级缺陷(称为氧空位),其可通过外部施加的电压缓慢移动,不久便会累积在-极附近,最终可能会破坏陶瓷绝缘性。
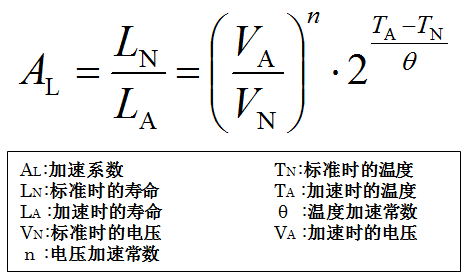
如此,多层陶瓷电容器的耐用年数(寿命)取决于陶瓷材料中氧空位的移动速度与量,在确立模型时应将产品使用时的环境温度与负荷电压作为参数。通常情况下,采用阿伦尼乌斯方程的加速模型可广泛适用,但作为简便的推算方法,也可采用以下经验公式。

通过这个关系式,在更严格的条件下(更高的温度,更高的电压)进行加速试验,可预估产品在实际使用环境下的耐用年数。
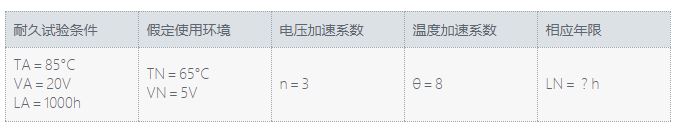
在此,让我们尝试对比多层陶瓷电容器的加速试验与实际产品的预设使用环境。此时,电容器的加速试验中耐久试验时间表示为LA,实际使用环境下的相当年数表示为LN,来用于上述公式。

如此,可预估在85℃、20V的应用环境下进行的1000h耐久试验,相当于65℃、5V应用环境下的362039h(≒41年!)。用于计算的电压加速常数与温度加速常数虽然根据陶瓷材料的种类与结构有所不同,但是,通过使用加速模型,可以根据较短时间内的试验结果验证长时间实际使用环境下的耐用年数。
以上为多层陶瓷电容器的示例,有多种一般使用的电子元器件种类及设想的使用环境。因此,确立对各种电子元器件造成影响的应变相关加速模型是非常重要的。
(mbbeetchina)声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !