

本文介绍电感式DC-DC的升压器原理,属于基础性质,适合那些对电感特性不了解,但同时又对升压电路感兴趣的同学。
想要充分理解电感式升压原理,就必须知道电感的特性,包括电磁转换与磁储能。
我们先来观察下面的图:

这个图是电池对一个电感(线圈)通电,电感有一个特性---电磁转换,电可以变成磁,磁也可以变回电。当通电瞬间,电会变为磁并以磁的形式储存在电感内。而断电瞬磁会变成电,从电感中释放出来。
然而问题来了,断电后,回路已经断开,电流无处可以,磁如何转换成电流呢?很简单,电感两端会出现高压,如果电感线圈的自感系数很大,那么自感电动势就会很大,在很大的电势差之间的空隙,会产生很强的电场,甚至会击穿空气,发生放电现象。附近若有人,会对其造成一定危险,如果附近有易燃物质,就有发生着火的危险。
这样,我们也理解了电感的第二个特性----升压特性。当回路断开时,电感内的能量会以高电压的形式变换回电。
现在对以上的内容作一下小结:
下面是正压发生器,你不停地扳动开关,从图中节点处可以得到无穷高的正电压。电压到底升到多高,取决于你在二极管的另一端接了什么东西让电流有处可去。如果什么也不接,电流就无处可去,于是电压会升到足够高,将开关击穿,能量以热的形式消耗掉。

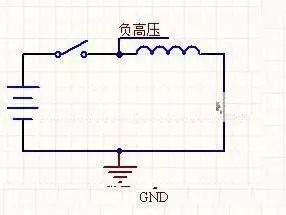
然后是负压发生器,你不停地扳动开关,从图中节点处可以得到无穷高的负电压。

上面说的都是理论,现在来点实际的电路,看看DC-DC升压电路的最小系统到底是什么样子。

你可以清楚看到演变,电路中把开关换成了三极管,用固定频率的方波控制三极管的开关就能实现升压。不要小看这两个图,事实上,所有开关电源都是由这两个图组合变换而来的。
最后说一下磁饱合问题。
我们已经知道电感可以储存能量,将能量以磁场方式保存,但能存多少,存满之后会发生什么情况呢?
最大磁通量,这个参数表示电感能存多少能量,根据这个参数你可以算出一个电感要提供n伏m安电流时必须工作于多高的频率下。
存满之后会如何?这就是磁饱合的问题。饱合之后,电感失去一切电感应有的特性,变成一纯电阻,并以热形式消耗掉能量。
(来源:互联网,有删改)

电感家族
应用举例:
升压芯片E50U,E50D,E50P(PL2303)是一种高效率、低纹波的DC-DC 变换器,内置MOS开关管。PL2303系列产品仅需要4个外围元器件,就可以将0.9V以上的电压变换升压到5V,经常用于电池供电的儿童玩具电路中。

典型升压电路
由PL2303内部电路可知,这个VOUT脚的功能实际不是out,而是in,它检测VOUT的电压进行反馈。

PL2303的内部结构
电感的选择:
PL2303的工作频率高达 300KHz,目的是为了能够减小外部电感尺寸, 只需要 4.7uH 以上的电感就可以保证正常工作, 但是输出端如果需要输出大电流负载(例如:输出电流大于 50mA),为了提高工作效率,建议使用较大电感。综合考虑,建议使用47uH、 寄生串联电阻小于 0.5Ω 的电感。如果需要提高大负载时的效率, 则需要使用更大电感值、更小寄生电阻值的电感。
用于整流的二极管对DC- DC 的效率影响很大,虽然普通的二极管也能使电路工作正常,但是会降低 5~10%的效率,所以建议使用正向导通电压低、反应时间快的肖特基二极管,如 1N5817、1N5819、 1N5822 等。
只要电源稳定,即使没有输入滤波电容,电路也可以输出低纹波、低噪声的电流电压。但是当电源距离 DC-DC电路较远,建议在 DC-DC 的输入端就近加上 10uF 以上的滤波电容,用于减小输出噪声。
焦耳神偷电路是一个简约的自激振荡升压电路,成本低、易制作。它可以榨干一节废旧干电池上的所有能量,即使是那些在其它电路中已经被认为没电的电池。在制作焦耳神偷电路时,一定要注意两个电感的方向相反。

标准焦耳神偷电路
通常1.5V的干电池用完之后还会有1.1V左右的电压,说明此时电池内还有能量,只不过内阻已经变的很大,输出电流很微弱,已经无法驱动一般的电路,更无法点亮LED。而焦耳神偷电路可以通过磁感线圈产生高频脉冲电压,使LED导通,通过调整合适的参数,可以将电池电压升高10-100倍以上。
焦耳神偷原理
1. 电流经L1流入BJT的基极,使BJT开始导通,集电极产生电流,集电极端的线圈L2产生变化磁通量,使基极线圈L1感应出电动势,并正向加在BJT的基极上。
2. 基极电流由于加了电动势而增大,使BJT集电极电流进一步增加,这个正反馈将持续,直到BJT饱和,基极电流的变化无法再引起集电极电流的变化。
3. 因为集电极电流不再变化,所以基极线圈L1不再产生更多的电动势,基极电流开始减小。
4. 集电极线圈上的电流开始减小,储存在磁芯上的能量开始崩溃,这在两个线圈上都产生了与原来方向相反的电动势,在基极线圈L1上,使BJT截止。集电极线圈L2上的感应电动势被传送给LED。要注意,此时L2感应出来的电动势远远高于电源电压,可以达到10到100倍以上。
5. LED导通后,电感开始放电,电流逐渐稳定,当小于LED导通电压时,右边支路断路,电流重新从对左边电感充电,如此反复。
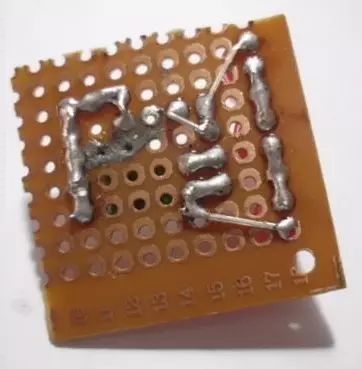
下图是用两个色环电感构成的焦耳神偷电路。



注意图中两个电感的方向相反
一节纽扣电池,点亮10个串联的LED。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !