由于公司业务,需要实现基于WEB查看监控画面,经过各种百度,补充了不少相关知识,了解到了很多大神的实现方法,也因为很多过时的帖子,而踩了不少的坑。
在被动积累了一些知识后,动手实现了v1.0初级版本,但是部署工作量较大,因为需要手动安装组件、配置、调试。
后来在发布到gitee后,被多位朋友咨询“如何使用”的问题后,决定对该版本再做提升,所以有了现在的v2.0版本,提高了部署效率,直接打包配置设备后就可以运行使用。
使用说明
- 下载源码,解压根目录中的third.zip压缩包
- 在项目根目录下执行mvn clean package打包,在target目录下将生成monitor-rtsp-hls-release.zip
- 解压monitor-rtsp-hls-release.zip
- 根据需要,修改src/main/resources/config.properties配置项,如:服务端口、服务context_path、服务域名
- 修改conf/monitor.properties,配置项目需要对接的监控设备RTSP信息
- 双击运行start.bat即可开启服务
- 服务提供了一个监控预览页面,在浏览器访问http://127.0.0.1:{服务端口}/{服务context_path}/live即可查看
- 对外提供监控HLS预览地址,URL格式为http://{IP}:{服务端口}/{服务context_path}/hls/{监控设备代码}/index.m3u8
使用举例
例如现在我要接入一台监控设备,那么接入步骤就是:
- 下载源码,解压根目录下的third.zip
- 编译源码,在target目录下得到monitor-rtsp-hls-release.zip,解压该zip,得到monitor-rtsp-hls文件夹
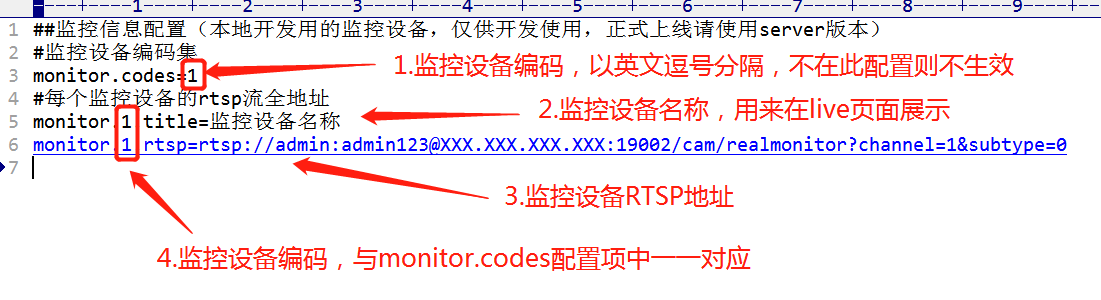
- 修改conf/monitor.properties设备配置文件,添加相应设备配置信息,如图:
-

- 如果有需要修改服务端口信息,则编辑conf/config.properties中的server.port、server.context_path、server.domain等参数,没有需要不修改即可
- 到此配置就完成了,双击根目录start.bat运行,接下来就可以打开http://127.0.0.1:{服务端口}/{服务context_path}/live地址查看配置的设备
原理说明
本程序其实逻辑很简单,就是将nginx和ffmpeg整合起来,一方面将rtsp通过ffmpeg转码生成切片,一方面通过nginx将切片代理出去(大神勿喷,我只是一个搬运工)。
既然是整合,在程序中会去控制启动或关闭nginx和ffmpeg,这方面处理的还不够好,因为是通过命令窗口启动的服务,所以不可避免用户随手关掉窗口的问题,这种关闭方法无法关闭后台正在运行的nginx.exe和ffmpeg.exe进程,目前的办法是是增加了一个stop.bat脚本来关闭这两种进程,需要用户手动运行。;
奉上整理的几个厂家(主要是海康、大华和宇视)RTSP地址格式:









