

借助Vitis 高层次综合 (HLS) ,FPGA 的一般开发时间可以大大缩短。
在此项目中,将展示如何使用 HLS 加速 FPGA 上的 FIR 滤波器。
在之前关于使用 HLS 运行简单神经网络的博客文章中,展示了使用 Pynq 的 KV260 的设置过程。
所有数据和预建硬件都在随附的GitHub 存储库中
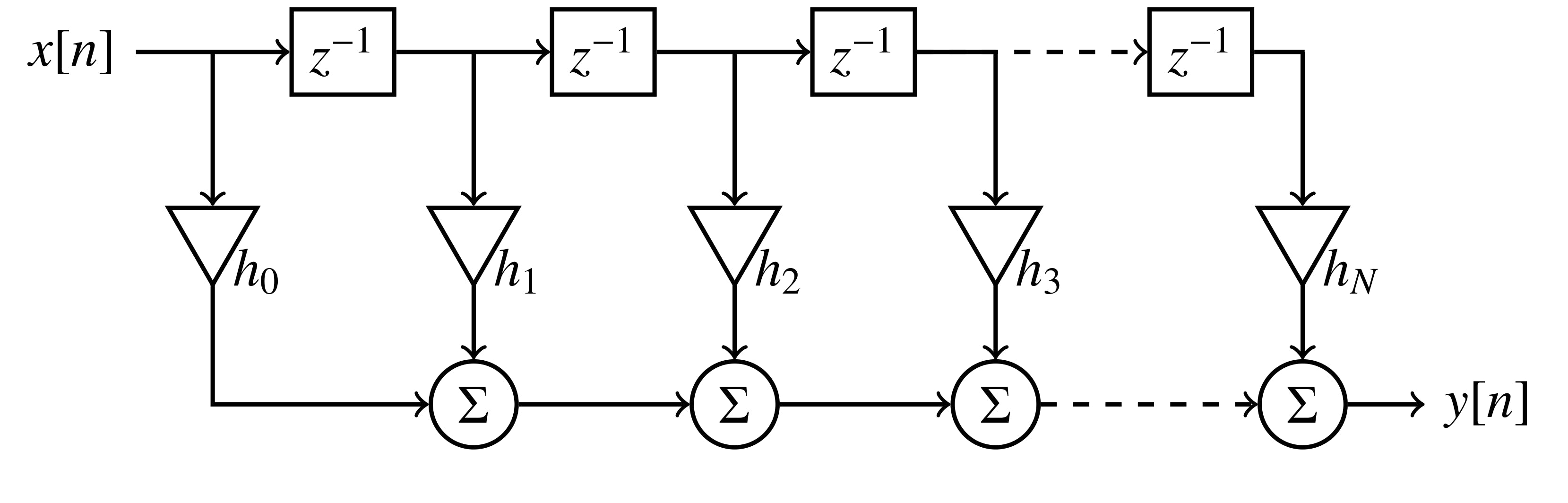
在数字信号处理中,有限脉冲响应 (FIR) 滤波器对任何给定的有限输入信号都有有限响应。FIR 滤波器由抽头延迟线构成,用于将输入信号延迟给定数量的抽头 ( N )。z^{-1} 是Z 变换的延迟运算符

滤波器系数可以排列在脉冲响应向量中。

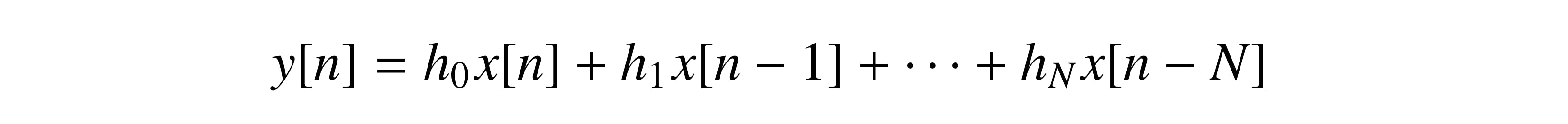
输出信号可以用

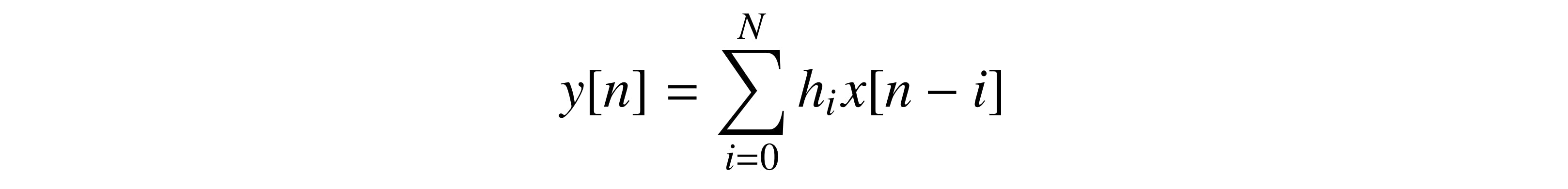
或短

这与输入信号与脉冲响应的卷积相同

对于滤波器设计,使用了关于使用 python 进行低通 FIR 滤波器设计的 Scipy Cookbook 。
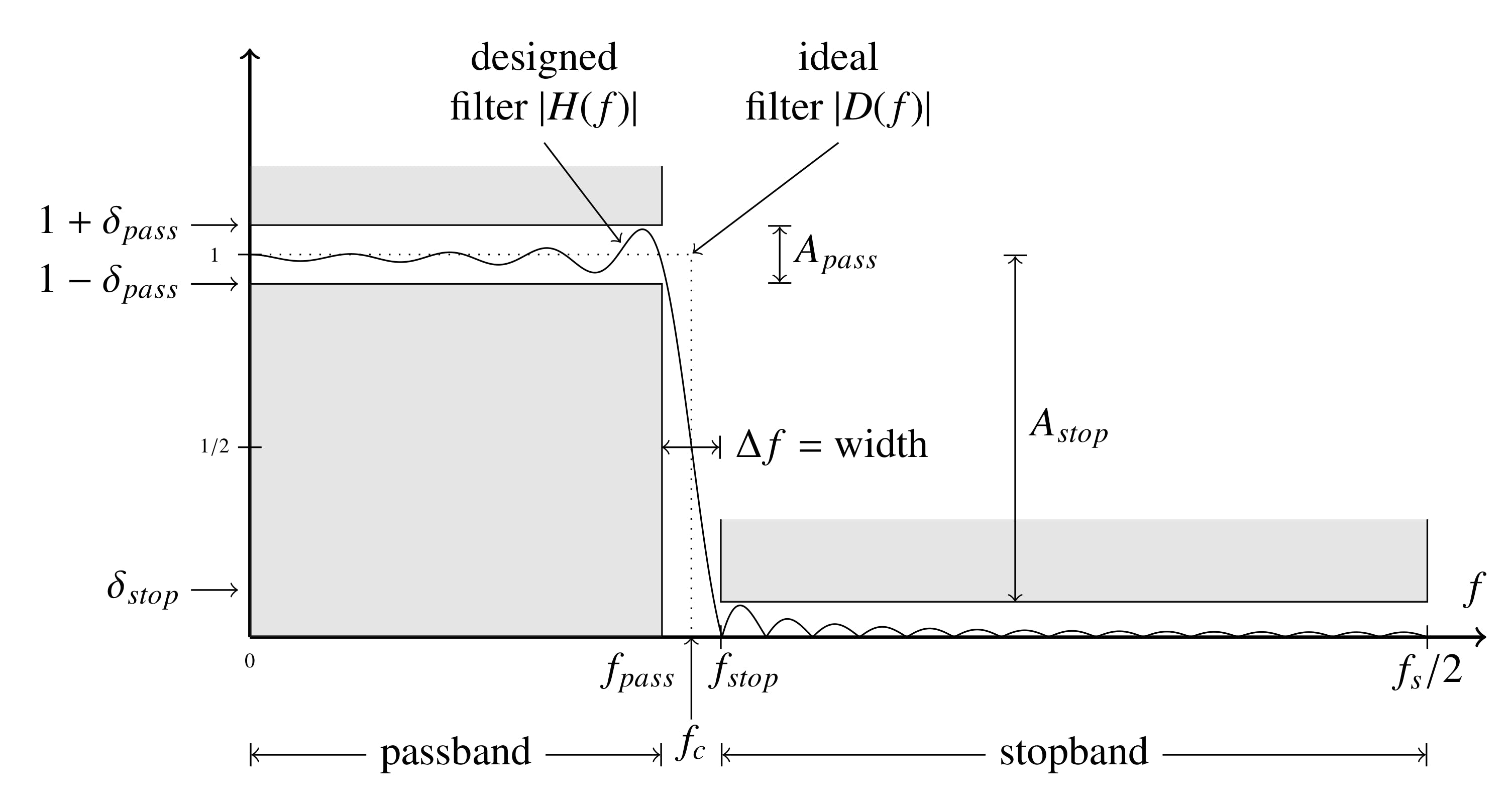
过滤器设计有具有以下特性的凯撒窗:

该食谱已针对该项目进行了改编fir.py
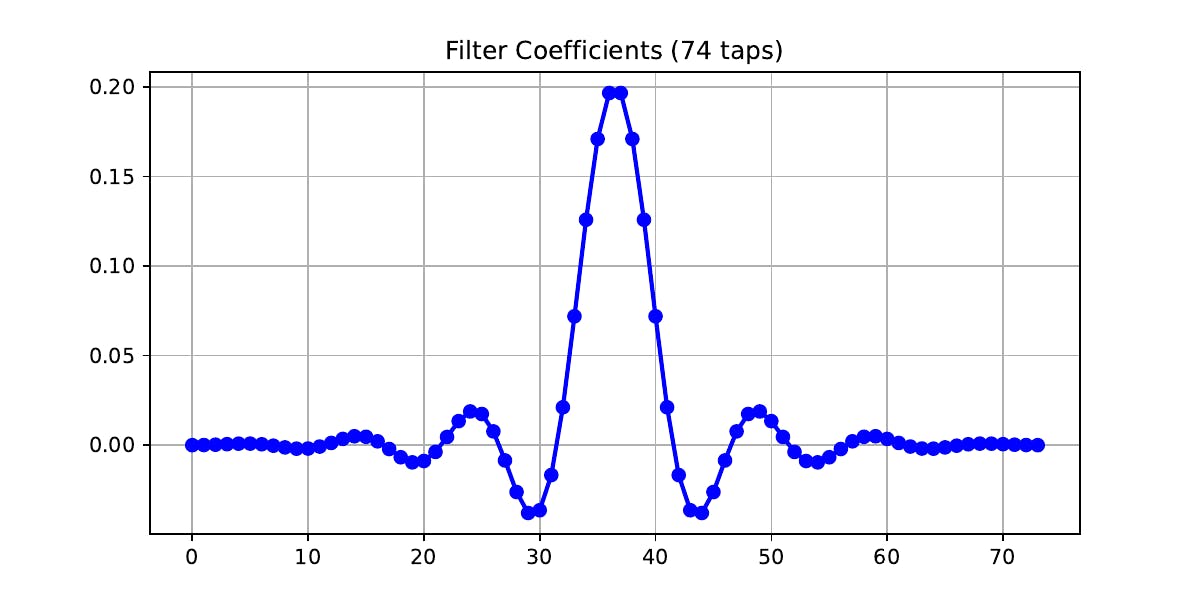
系数:

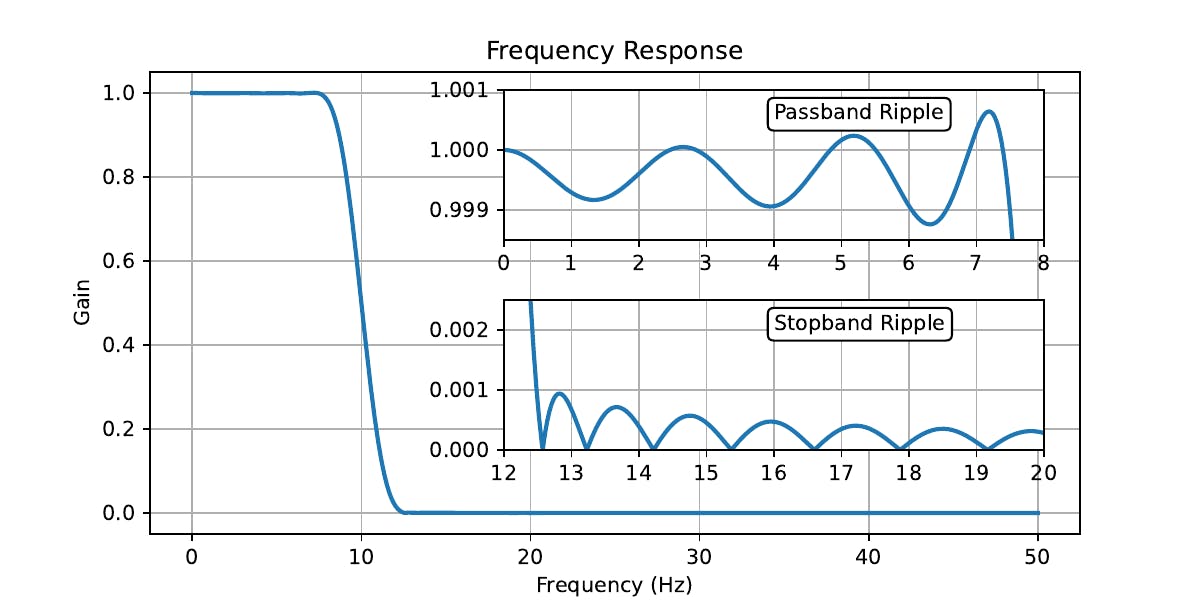
频率响应:

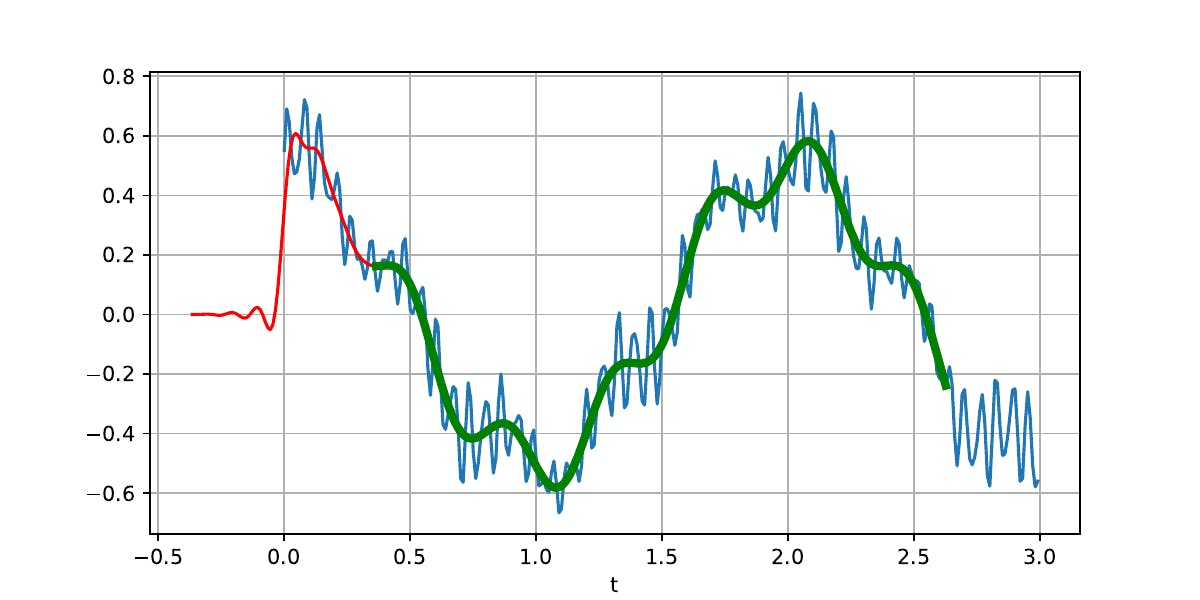
过滤后的信号:

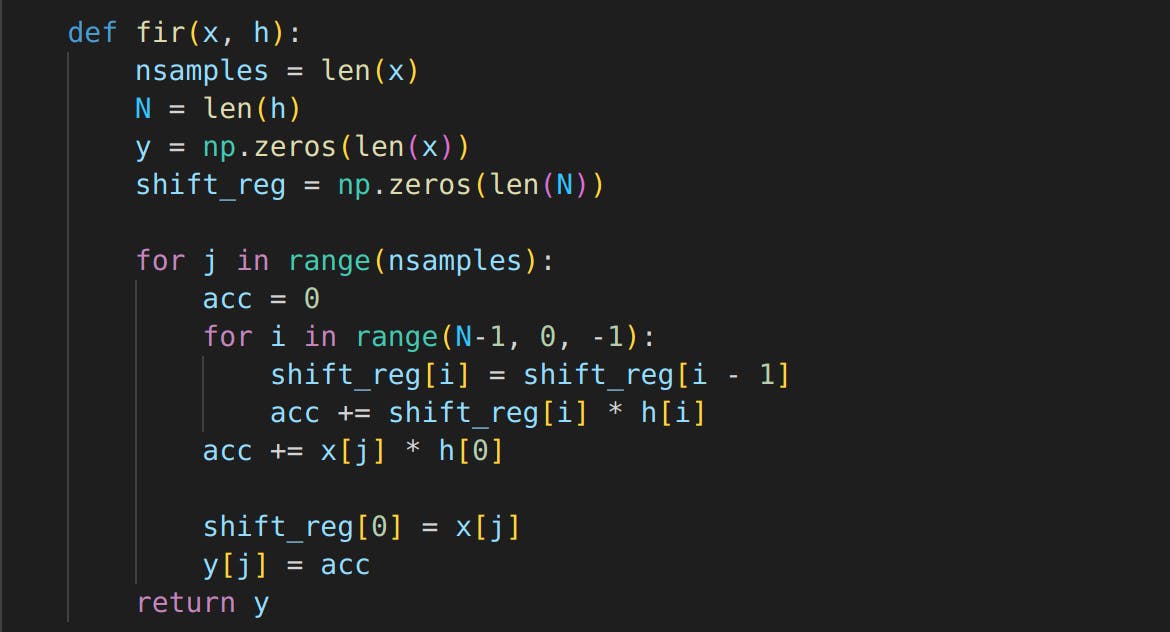
在食谱中,scipy 函数scipy.signal.lfilter()用于过滤信号。一个纯的和非优化的 python(使用 NumPy)实现看起来像:

对于 HLS 部分,我们使用 74 抽头滤波器过滤长度为 1024 的信号。在没有并行性的情况下,我们需要大约 75k 个周期来过滤信号。
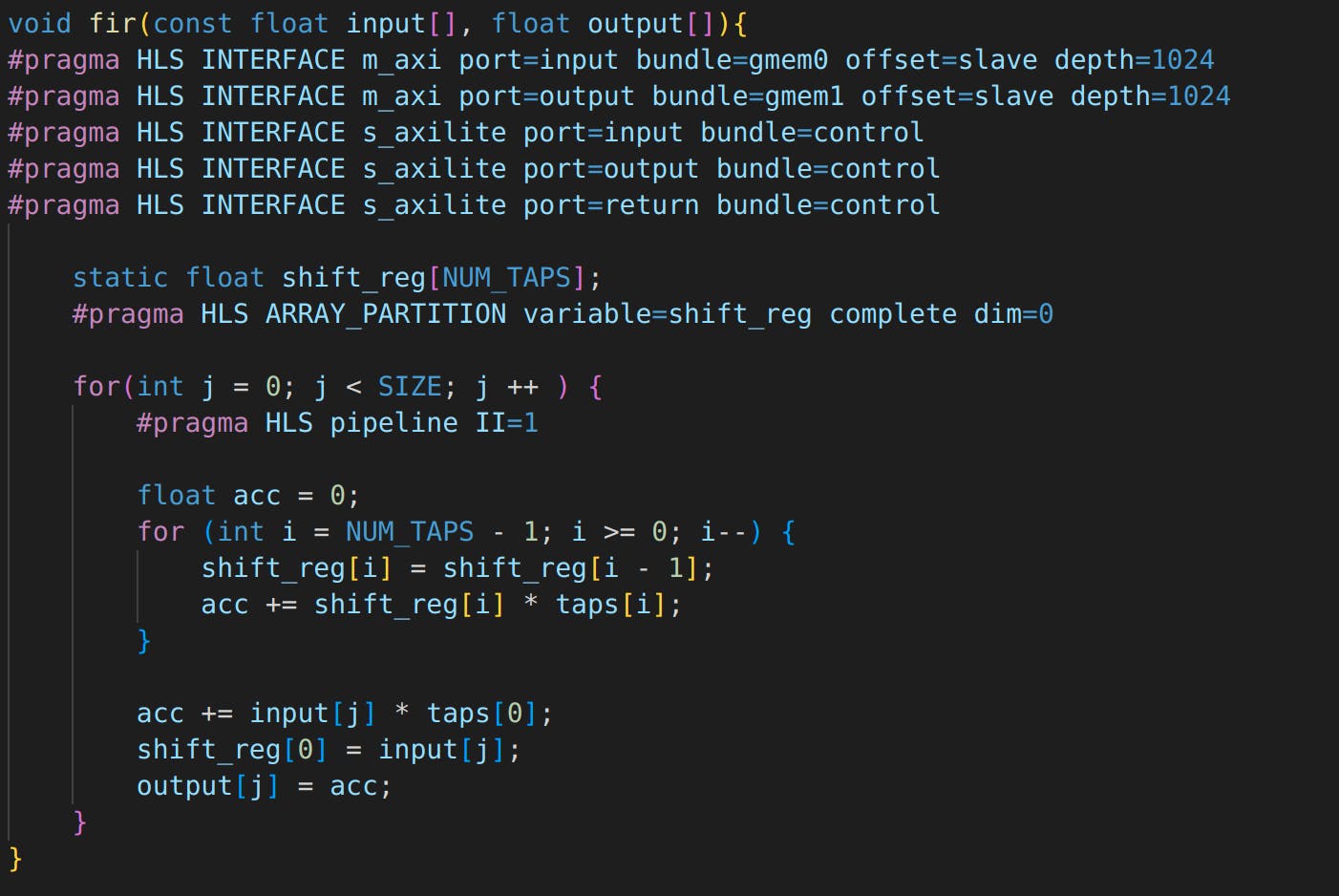
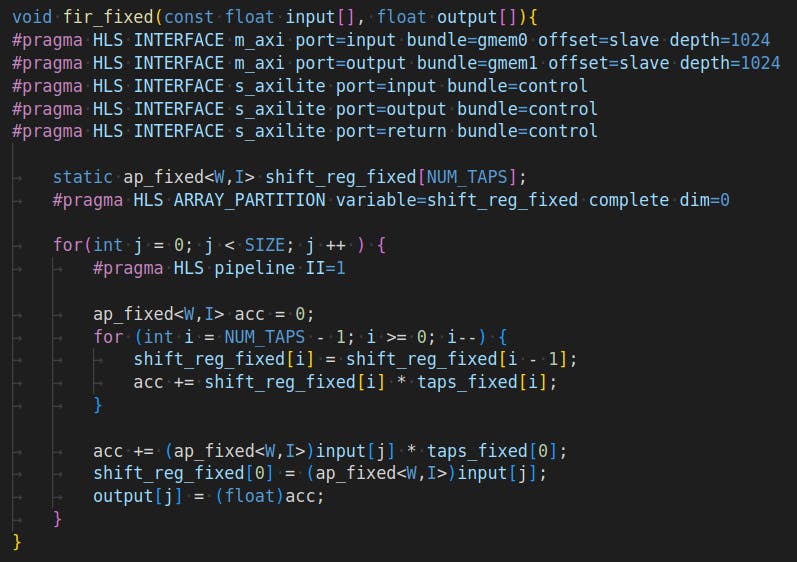
HLS中的 C++ 代码fir.cpp看起来与 Python 代码非常相似。通过一些代码提升技术(将i = 0时的代码放在for 循环之外),HLS 可以流水线化最外层的循环。如果流水线循环包含更多循环,它们将自动展开。
Python 脚本fir.py将计算出的抽头系数写入 C++ 头文件。出于调试目的,测试信号和预期响应也写入fir.h头文件中。

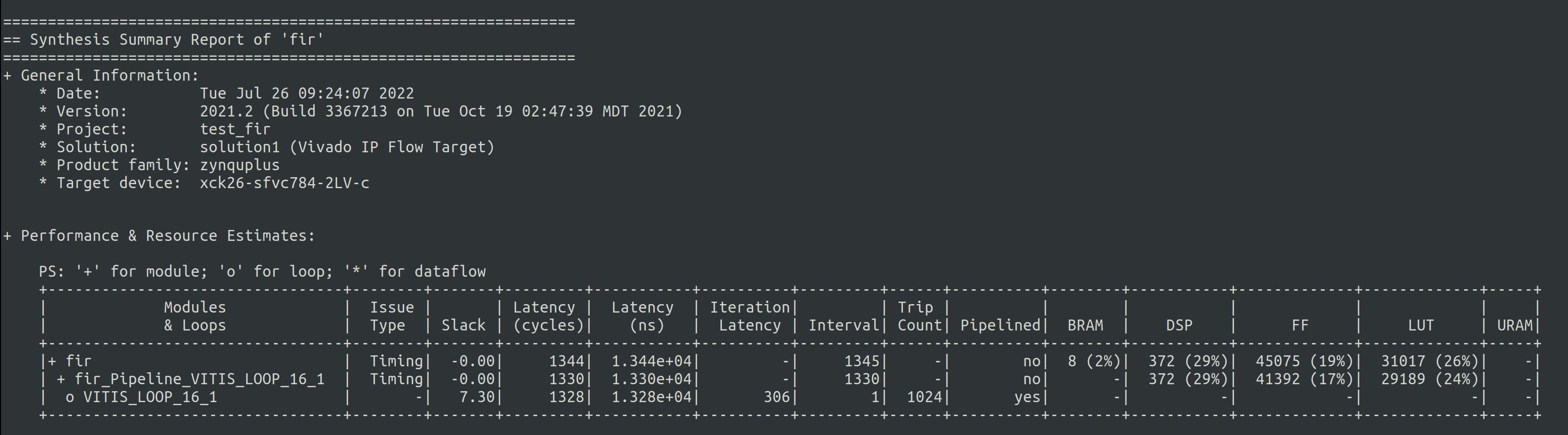
在综合后报告中,我们看到相当大的开销,因为即使循环是流水线,它也需要 1345 个周期来过滤长度为 1024 的信号。这是由于昂贵的浮点运算。

为避免浮点运算,可以使用Vitis HLS 的定点包。为了不在 Python 中使用定点(为了与 Pynq 通信),函数的输入和输出仍然是 float。输入和输出必须进行相应的类型转换。在这个项目中,使用了 32 位的字宽和 1 位的整数宽度。

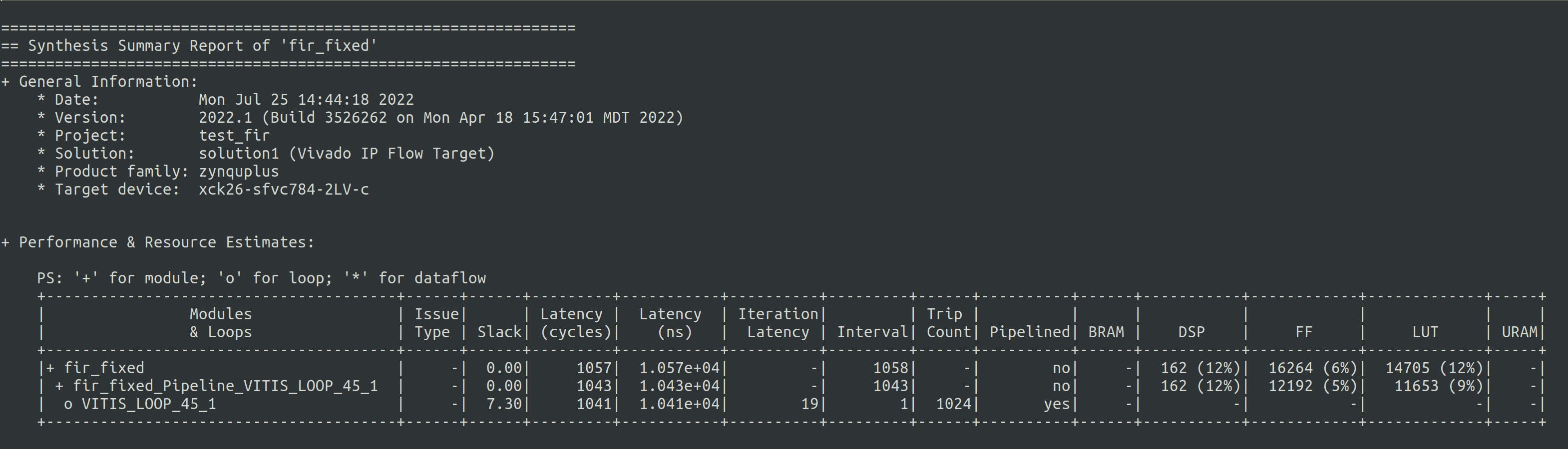
正如报告中所见,开销几乎消失,1058 个周期确实接近了 1024 个周期的最佳延迟。

与上一篇博文一样,使用 Vitis HLS 和 Vivado 生成硬件。时钟频率使用100MHz,之后可以在Pynq中超频。
Pynq 代码 ( fir.ipynb) 与之前的博文非常相似。系统可超频至 250 MHz

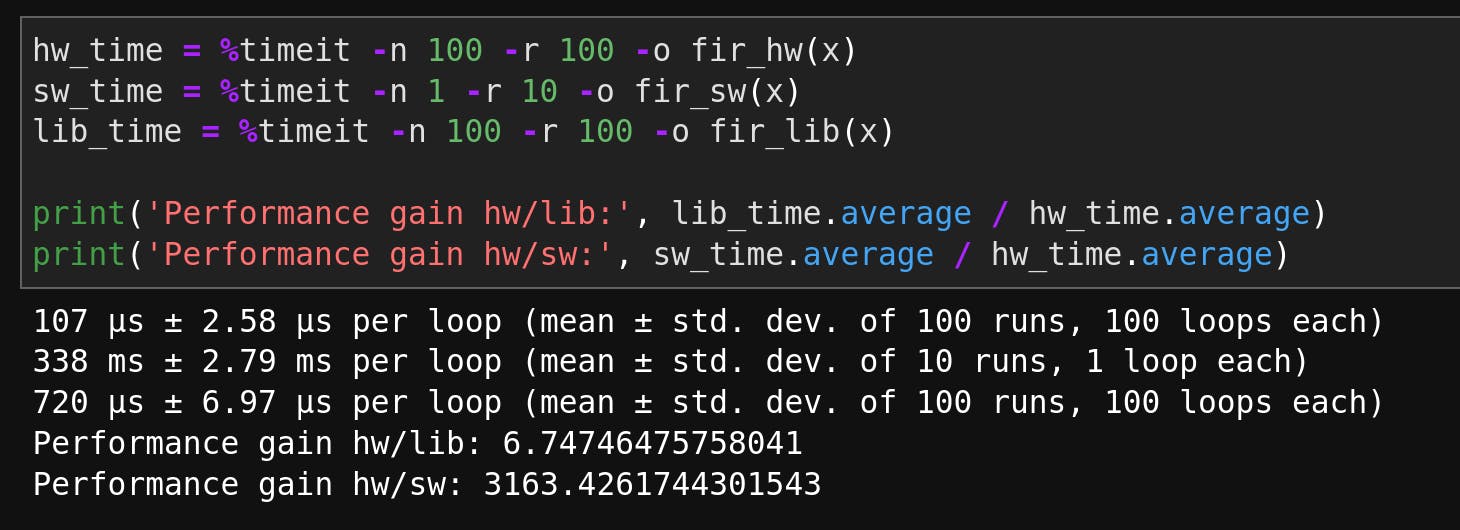
对于普通的 Python 实现,已经实现了 3160 倍的巨大性能提升。为了与scipy (lib) 的 lfilter()进行比较,可以实现 6.7 倍的性能提升。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !