




|
ARDUINO UNO REV3
|
× 1 |
|
5v继电器
|
× 4 |
|
BC547C
半
|
× 4 |
|
C503C-RCS-CYAZaAA2
科锐LED
|
× 1 |
|
HC-05无线蓝牙射频收发模块串口RS232 TTL
|
× 1 |
|
电阻器
|
× 5 |
|
IN4001 二极管
|
× 4 |
如果您曾经想学习或使用 Arduino 制作蓝牙家庭自动化系统,您一定在 youtube 上搜索过它。如果你把所有的教程都看完了,他们用Arduino和很多线把它连接到继电器板、HC05模块等。看起来很不整洁,它的实际应用也有限。
当我搜索互联网时,我找不到任何可用于带有 Hc05 模块引脚的 Arduino 的继电器屏蔽。
所以我决定为 Arduino 创建有史以来第一个蓝牙家庭自动化扩展板。它看起来更专业,而且使用起来也很方便,因为屏蔽需要放在 Arduino Board 的顶部,我们就完成了。

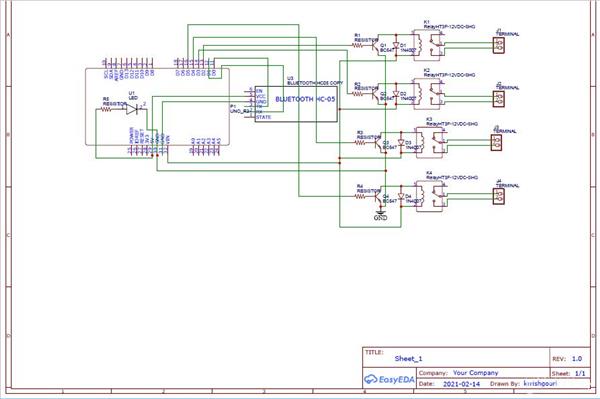
设计或创建是一个重要且关键的步骤,因为没有它,我们无法进一步制作 Pcb Shield。
为了设计原理图,我使用了 EasyEda 软件。
当然,有很多挑战,需要时间来解决;正如一开始,我遇到了与组件大小有关的问题,但最终,我能够得到我想要的结果。
我正在为下面的示意图链接 pdf 文件。
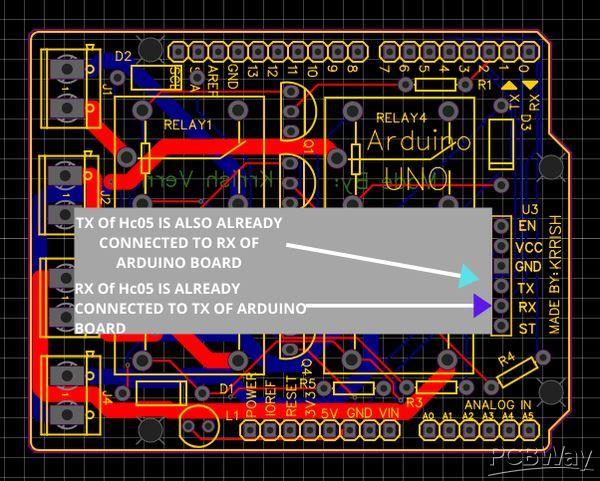
注意:在 Schematic Diagram 和 Pcb shield 中,我已经将 hc05 头针的 Tx 连接到 Arduino 的 RX,并将 hc05 的 Rx 连接到 Arduino 的 tx。所以需要直接放置或连接Hc05模块

我们现在完成了原理图,因此必须创建 PCB 板布局,以便稍后将设计转换为实际的 PCB。
EasyEda 具有将原理图转换为 Pcb 布局的功能。我使用该功能来创建 Pcb Design。
最初对我来说很有挑战性,因为我很难将所有组件放在如此狭小的空间中,所以我不得不稍微调整一下电路板的大小。将组件的位置更改一百万次以使事情正确。
下一个通道是路由轨道。我为此使用了自动路由功能,但我也不得不多次手动更改。您可以手动路由或使用自动路由功能。
但最后,在不眠之夜之后,我设法将一切完美地融合在一起。
好吧,我知道你想做这个项目。所以我正在为这个项目链接 Gerber 文件,这样你就可以使用该文件订购 PCB
现在只需使用市场上最好的 Pcb 制造服务,即Pcbway,它们非常棒,并提供真正高质量的 Pcb。您可以以非常低的价格订购高质量的印刷电路板。

我们制作了原理图,创建了一个 Pcb 板,然后通过上传 Gerber 文件对其进行了订购。
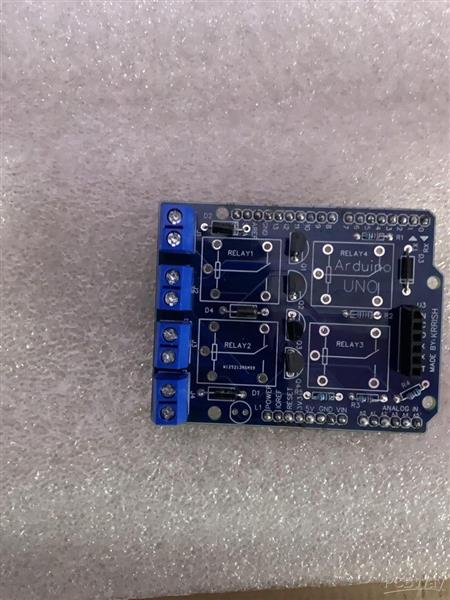
现在是焊接所有组件的最重要部分,因为没有它,我们的 Pcb Shield 将毫无用处。
按照电路板上的原理图和标签放置所有组件并相应地焊接它们。
现在下一步是将其放置在 Arduino 板上。

到这个时候,我们的 Shield 已经完全可以使用了,所以现在我们需要借助位于 Shield 上的公头将其放置在 Arduino 上,以便完成所有连接。

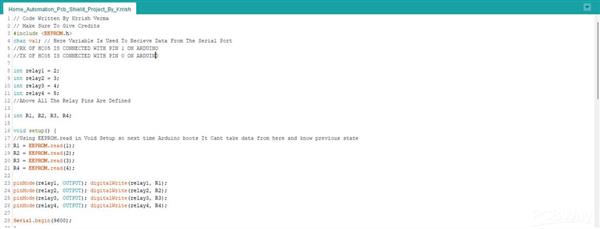
到目前为止,我们已经创建了 Shield,但我们需要编写一个代码,将其上传到 Arduino 板,这样我们的 Shield 才能正常工作。
这段代码是我写的,也有一个非凡的特点,
该代码具有 EEPROM 功能,您不会在 youtube 家庭自动化视频中找到该功能。
可擦除或重新编程的 EEPROM(电可擦除可编程只读存储器)。
假设您创建了一个没有 EEPROM 的简单家庭自动化系统。在这种情况下,实际使用很少,因为当您的 Arduino 板断电时不使用 EEPROM,下次通电时,它将重置,并且所有设备都将关闭或打开。但如果我们使用 Eeeprom,它会存储每个继电器模块的当前状态,因此如果 Arduino 下次断电并启动,所有继电器都会以之前的状态启动。
只需将草图上传到 Arduino 板,您就可以进一步进行下一步了

现在我们已经到了整个过程的最后一步,因为现在我们需要使用蓝牙控制继电器,所以我们需要根据需要设置移动应用程序。
为了控制继电器,您可以使用不同的应用程序
但我个人最喜欢的是
1. 通过 broxcode 控制 Arduino 蓝牙
2. Arduino 家庭自动化
你可以使用其中的任何一个,但第二个有一个很好的界面。
安装后,您必须编辑按钮,以便您可以根据代码设置它们的值。
例如,要打开继电器一个,必须发送“A”,要关闭它,必须发送“a”。同样,您可以设置其他按钮,但请确保遵循代码中定义的字符。
非常感谢您到目前为止并对我的项目感兴趣。我希望你喜欢我的项目,并祝贺那些完成了这个项目的人。
如果您也成功或不喜欢它,请在评论中告诉我,并随时提出任何问题。我很想回答他们。
干杯
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !