

今天我将向您展示我是如何解决自动照明的超级烦人的问题,当无法更换电灯开关或切换到智能灯泡时。解决方案是制作一个机器人化的盖子,让我的笨灯开关更智能!
在过去的几年里,我一直在对我的公寓进行各种家庭自动化升级,以使其更加智能,但始终有一个我无法解决的明显问题:自动化我的天花板灯。
因为我租了公寓,所以我能做的改变有限。起初我寻找智能灯泡安装在我的天花板聚光灯中,但因为它们太多了,所以真的很贵。增加成本因素是,在我国找不到具有智能家居功能的特殊类型的灯泡连接器,所以我不得不进口灯泡。这将显着增加成本,并且每次灯泡烧坏并且我需要更换它们时都会变得非常麻烦。
另一种选择是安装一个智能开关,在我看来,无论连接灯泡的成本和可用性如何,它都会更智能。但再一次,我无法对公寓进行任何永久性更改,这包括使用电源电压运行和更换电灯开关。
虽然我喜欢我能做的智能家居升级,但它们痛苦地提醒着我想要的升级,但不能。我可以不再生活在家庭自动化的困境中,并决定用我知道的最好的方式来解决这个问题,那就是制造一个机器人。
首先,我建议您观看视频,了解开发过程和最终的电灯开关。
此构建中将包含三个主要组件:
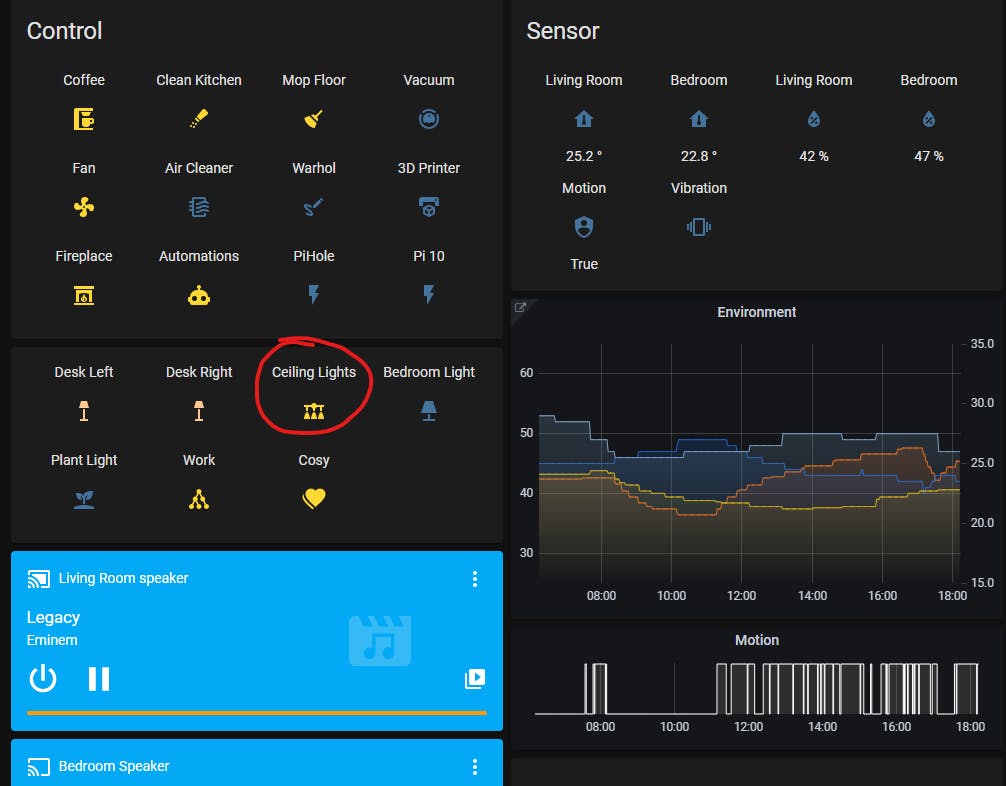
构建和配置项目后,可以通过四种主要方式控制灯光:
对于 3D 打印,我使用了白色灯丝来匹配我的墙壁和原始固定装置。以 0.2 毫米层高打印的部分,因为大部分是直壁,这看起来非常好。
随意偏离我的颜色选择和层高,你做你!
您始终可以在此链接中找到最新的 3D 文件。
我通过将所有组件放置在正面以及仅使用 SMD 组件(电源插孔除外)将 PCB 设计为薄型。我在电源插孔上使用了通孔连接器,以减轻电源线的机械应力。为了使筒形千斤顶也与 PCB 齐平,我修剪了引线并从正面焊接它,而不是 PCB 的背面。
为了使焊接更容易,我建议先从所有较小的组件开始,然后再进行较大的组件,例如旋转编码器和 ECAP。
安装板上的 PCB 支架设计用于容纳厚度为 1mm 的 PCB。我有点希望我订购带有白色阻焊层的电路板,因为如果我没有在最终组装中覆盖电子设备,那看起来真的很酷。您可以做出我在制作 PCB 时没有做出的选择,如果您想使用项目的赞助商 JLCPCB,您可以以 2 美元的价格制造 1-4 层,新用户使用优惠券可获得 18 美元的折扣:https ://jlcpcb.com/DAA
您可以在此处找到我为该项目设计的 GERBER 文件。
电灯开关本身接收来自 MQTT 服务器的信号,如果您没有自己的设置(在 Raspberry PI 上非常容易),您可以使用 Adafruit IO 等免费选项。
我在本地 Linux 服务器上运行的 Home Assistant 实例上设置了 MQTT 主机。这是超级灵活的,让我对所有控制信号使用 MQTT,并使用 Home Assistant 来让一切变得用户友好。
在图片中,您可以看到下载代码( Github repo )时需要更改的特定设置,以及上传时要在 Arduino IDE 中使用的设置,选择您机器上的 COM 端口。
要上传代码,请按照下列步骤操作:
上传第一个代码后,您可以选择上传新代码 OTA,此草图的密码是:ESPOTA。如果您要设置 OTA,我推荐本指南。

微控制器连接到 WiFi 和 MQTT 服务器后,可以将其配置为 Home Assistant 中的灯实体。这将使智能伺服开关像市场上的任何其他智能灯泡和开关一样工作,同时保持改变物理世界中光线所需的命令结构和自定义功能。
首先,我在light.yaml文件中添加了以下几行:
- platform: "mqtt"
name: "Smart Switch"
command_topic: "smartswitch/set"
payload_on: "ON"
payload_off: "OFF"
state_topic: "smartswitch/state/status"
brightness_command_topic: "smartswitch/brightness"
brightness_state_topic: "smartswitch/state/brightness"
brightness_scale: 100
optimistic: false
重新启动 Home Assistant 后,智能开关将显示并像任何其他实体一样进行配置。这使我的吸顶灯可以成为来自世界各地的控制器,包括像 Google Assistant 这样的智能扬声器。
现在是时候将它们整合在一起了!
最小的齿轮可以拧到它之前的旋转伺服器上,而较大的伺服器可以拧到主安装板上。所有这些我都使用了随附的伺服螺丝。
PCB 设计用于滑入紧贴的口袋中。您可能需要使用一些力来实现这一点,但如果您感觉到 PCB 弯曲,则说明您使用了太大的力。
我用双面胶带覆盖了安装板的背面,因为我不能在我的公寓里做任何永久性的改变,哈哈。
对于主调光装置,我在张力钉周围盘绕并弯曲了一些铜线,以帮助它们保持在调光转子上。后来我把电线换成了橡皮筋,因为它感觉更安全、更结实。
现在只需将安装板和调光装置安装到旧灯开关上即可。纯粹出于美观的原因,我还为电机和 PCB 添加了一些白色盖子,并让组装看起来不那么忙碌。最后,我在旋转编码器上安装了一个闪亮的银色旋钮。
连接电源,就是这样!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !