

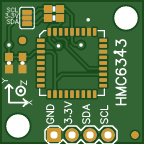
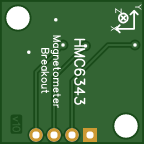
PCB图如下:

成分
| HMC6343集成电路 | × 1 |
|
741C083510JP CTS电阻器产品 |
× 1 |
|
227CKS035M 伊利诺伊电容器 |
× 1 |
|
106CKH050M 伊利诺伊电容器 |
× 1 |
|
Y16271K00000T9R Vishay 箔电阻器(Vishay Precision Group 的部门) |
× 1 |
|
Y16271K00000T9R Vishay Precision Group 箔电阻器 |
× 1 |
|
Y1624350R000T9R Vishay 箔电阻器(Vishay Precision Group 的部门) |
× 1 |
描述
HMC6343加速度计模块
HMC6343是霍尼韦尔提供的具有倾斜补偿功能的固态罗盘模块。HMC6343 具有三轴磁电机、三轴加速度计和一个运行所有计算的 PIC 内核。你得到的是一个指向 I2C 的指南针,即使你倾斜电路板,它也保持不变。固态(以及许多经典的水基)指南针在不平放时会严重失效。倾斜补偿 HMC6343 对于那些现实世界的罗盘应用至关重要
作为我博士工作的一部分,我制作了第二人生查看器的修改版本,在开放虚拟世界研究小组之前的猫鼬、犰狳和奇美拉项目之后,我将其命名为 Pangolin,它允许;
将串行设备连接到查看器
根据 GPS 读数控制化身的移动
根据加速度计和磁力计读数控制相机
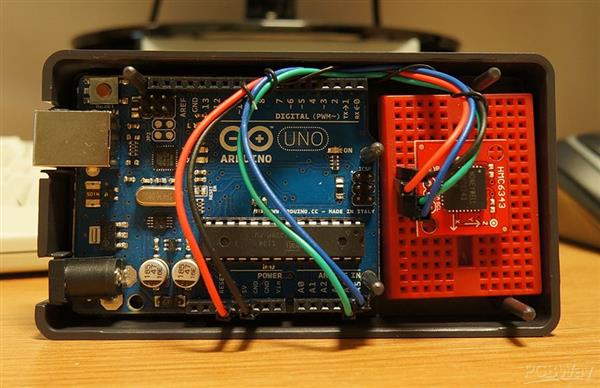
这些功能的结合使您可以执行诸如将加速度计、磁力计和 GPS 接收器连接到 Arduino 之类的事情,让它将读数转储到查看器中并让查看器使用它们来控制头像和相机。这背后的动机是通过创建移动跨现实界面来解决“空缺问题”;允许用户在真实环境和等效合成环境中体验同时存在,使用他们的物理位置和方向作为其合成表示的隐式控制方法。我将在 6 月的 iED 2013 波士顿峰会上发表一篇关于此的论文——如果我能获得资金让我真正到达那里!
获取代码和构建
Pangolin 源代码可在 Bitbucket 上获得,我的添加和修改在 GNU 通用公共许可证下获得许可。串行 IO 功能使用 Terraneo Federico 的 AsyncSerial 类,该类根据 Boost 软件许可证获得许可。查看器代码库是在删除 --loginuri 标志之前从 Linden Lab 的查看器版本中分叉的,因此 Pangolin 与 OpenSim 网格/服务器兼容。
Second Life wiki 上提供了构建查看器的说明。我使用 32 位 Debian GNU/Linux 构建(特别是通过从 64 位 Arch Linux 主机进入 32 位 debootstrap 安装,请参阅我的说明),它生成在 32 位 Linux 和 64 位上运行的二进制文件安装了 32 位兼容性库的 Linux。
串行连接使用 Boost.Asio。Linden 提供的 Boost 预构建库缺少我的修改使用的一些功能,因此我使用 LightDrake 的替代方案构建;他的公共图书馆可以在这里找到。要使用这些库,请编辑代码库根目录中 autobuild.xml 文件中的相应条目。你正在寻找这个部分,在这里我已经注释掉了 Linux 版本的原始库和哈希,并用 LightDrake 替换了它;
Linux 1.45.0 版本;如果您尝试更新的 Linux 版本或 Windows/Darwin 版本,请告诉我进展如何!使用这个新库会导致相当讨厌的命名空间冲突(至少在 Linux 1.45.0 版本中),我已经为此上传了一个修复程序。
我还在 Bitbucket 上放了一个示例 Arduino 草图,它使用了一个 HMC6343 加速度计/磁力计和一个 u-blox MAX-6 GPS 接收器,我之前写过。
二进制
如果您只是想在没有成功设置(相当特殊的)构建环境的繁琐情况下尝试一下,我已经将 32 位 Linux 二进制文件上传到 Bitbucket。
用法
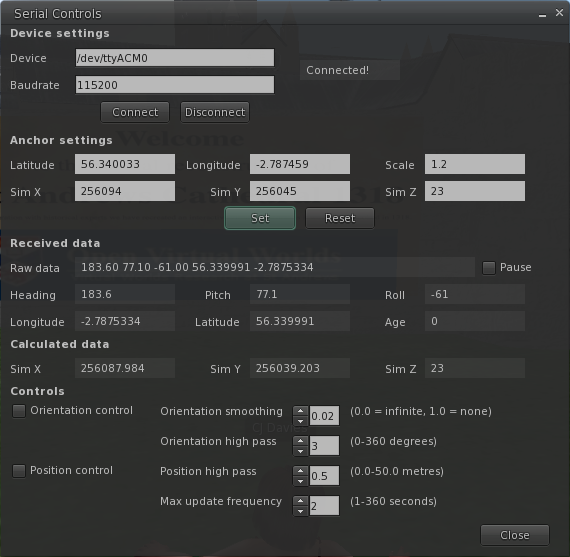
正常启动查看器并登录,然后查看包含单个条目串行监视器的串行菜单。单击此,您将看到类似的内容;

将串行设备的路径和波特率放入顶部设备设置部分的字段中,然后单击[连接]。对我来说,在 Linux 机器上使用 Arduino,如果是第一个串行设备,串行设备通常出现在 /dev/ttyACM0 或 /dev/ttyS0,如果是第二个串行设备,则出现在 /dev/ttyACM1 或 /dev/ttyS1 等。如果你'正在使用 Arduino 并且找不到它,只需启动 Arduino IDE 并查看工具菜单中的串行端口条目。
Pangolin 需要以下格式的消息,由换行符分隔;
1
<轴承> <俯仰> <滚动> <纬度> <经度>
例如;
1
183.90 75.80 -59.30 56.339991 -2.7875334
因此,请确保您的串行设备遵守此消息格式;上面链接的示例 Arduino 草图可以做到这一点,对您来说可能是一个有用的起点。
Anchor settings 部分中的字段用于输入您知道真实世界纬度/经度和相应虚拟世界坐标以及虚拟世界与真实世界的比例的单个点的位置 - 例如,如果 1m 在现实世界在虚拟世界中用 1.2m 表示,然后在 Scale 字段中输入 1.2。
锚点的 Sim X 和 Sim Y 是全局的;这对于允许 Pangolin 跨多个区域(例如大型区域)工作是必要的。因为区域是 256x256m,所以您可以通过 (256 * region position) + 局部坐标轻松计算一个点的全局坐标。例如,如果我的锚点在 1020,1043 的区域中的 127,203,23,则锚点的全局 X 坐标为 (1020 * 256) + 127 = 261247 & 锚点的全局 Y 坐标为 ( 1043 * 256) + 203 = 267211。没有实现高度(GPS 的垂直精度大大低于水平),所以只需在你的模拟人地面水平附近选择一个模拟人 Z。纬度和经度字段有 6 位小数精度。

输入所有锚点设置后,单击 [Set] 如果一切正常,您应该在 Received data 部分看到来自串行设备的数据,在 Calculated data 部分看到处理后的位置值。暂停复选框将停止字段更新,以便您可以复制值等。如果收到的数据出现乱码,那么您可能设置了不正确的波特率 - Pangolin 将忽略此数据,而不是尝试处理它并发送您的化身运动失控.
要根据接收/计算的数据启用/禁用对相机和头像的移动的控制,请使用“控制”部分中的“方向控制”和“位置控制”复选框。本节中的各种微调器允许您更改平滑、高通滤波器和更新频率。这些值的好坏取决于您使用的硬件/传感器、SIM 卡的规模等。
#include
#define HMC6343_ADDRESS 0x19
#define HMC6343_HEADING_REG 0x50
// 由操纵杆固件定义的数据结构
结构{
int8_t x;
int8_t y;
uint8_t 按钮;
uint8_t rfu;
}喜悦报告;
无效设置(){
Wire.begin(); //初始化I2C总线
序列号.开始(115200);//初始化串行总线
}
无效循环(){
字节高字节,低字节;
Wire.beginTransmission(HMC6343_ADDRESS); // 开始与 HMC6343 通信
Wire.write(0x74); // 设置 HMC6343 方向
Wire.write(HMC6343_HEADING_REG); // 发送要读取的寄存器地址
Wire.endTransmission();
Wire.requestFrom(HMC6343_ADDRESS, 6); // 从 HMC6343 请求 6 个字节的数据
而(Wire.available() < 1); // 没有字节接收时忙等待
highByte = Wire.read();
lowByte = Wire.read();
浮动标题 = ((highByte << 8) + lowByte) / 10.0; // 以度为单位的航向
highByte = Wire.read();
lowByte = Wire.read();
浮动间距 = ((highByte << 8) + lowByte) / 10.0; // 以度为单位
highByte = Wire.read();
lowByte = Wire.read();
浮点数 = ((highByte << 8) + lowByte) / 10.0; // 以度数滚动
joyReport.buttons = 0;
欢乐报告.rfu = 0;
joyReport.x = 约束(((int)(map(roll, -90, 90, -100, 100))), -100, 100);
joyReport.y = 约束(((int)(map(pitch, -90, 90, -100, 100))), -100, 100);
Serial.write((uint8_t *)&joyReport, 4);
延迟(100);// 以大约 10Hz 的频率执行此操作
}
它有效吗?
代码本身运行良好。我在圣安德鲁斯大教堂的废墟中测试了它,Open Virtual Worlds 小组为此使用 MSI WindPad 110W 平板电脑进行了 OpenSim 重建。尽管 OSgrid 版本通常比我们的本地网格旧,但可以在我们自己的网格和 OSgrid 上访问此 sim(搜索称为“StAndrewsOVW”的区域)。
代码
测试代码
数据.ino
下载
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !