



|
Arduino Nano V3
|
× 1 |
|
WS2812B RGB全彩LED灯条(黑色/60灯/米)
|
× 1 |
故事
想象一下在办公室工作一整天,从九到五个在电脑上敲打数字……您所要做的就是喝咖啡休息时间!幸运的是,对于大多数人来说,这并不是非黑即白。不过,我们确实有一些共同点。有一段时间,我们每个人都需要去洗手间休息。在某些时候,我们喝的所有咖啡都需要离开身体,不是吗?因此,您正在前往舒适室的路上,一边拿着每一滴咖啡,一边完成报告。你很匆忙,因为你“需要走”......当你到达 cr 时,你急忙打开门,你即将进入“小区域”。但是,那是什么味道?天哪,谁把死猫埋在这里?实在是太恶心了!!!!
你看对了吗?
我让一位艺术家为我唱了一首关于它的歌。你可以听看下面的视频...
如果前一位访客有办法留下通知就好了……
嗯,现在有!这个说话的 CR 计时器。将使用一些 LED 指示“危险”级别,最重要的是,它会在每个级别播放有趣的声音。当访客完成他的事情时,可以按下 CR 计时器上的按钮来指示“危险”,但接下来正在访问。这是一个计时器,所以它会倒计时。该级别将自动移动一次,每三分钟一次,直到达到最低危险级别后,它将关闭。
你会需要:
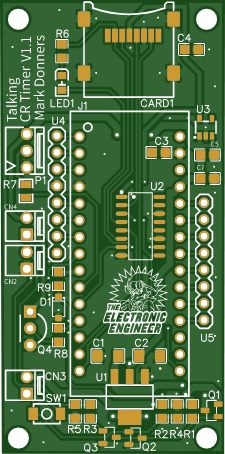
PCB(组装)-->在这里获取<-- 或者使用 gerber 文件在 PCBWAY 订购您自己的 pcb。(你必须自己组装)
BC547晶体管
Arduino纳米
5 个像素的字符串(WS2812 或类似)
扬声器
和 SD 存储卡
电池或电源 9V
要使用提供的图纸制作漂亮的前面板,您需要:
用于打印图像文件的彩色打印机
层压机和层压板以层压图像。
在前面为 LED 和开关打孔的工具
一些电线连接所有
胶水和胶带
用于焊接连接的烙铁
力量
arduino Nano 使用 5V 电源工作。我决定使用自己的,而不是使用板载转换器。U1 将输入电压转换为 5V (VCC)。然而,还有更多。当设备第一次连接到电源时,稳压器 U1 不会通电,因为 Q1 不导通。要进行它,需要按下按钮 SW1。这将在 Q2 的栅极上设置一个正电压,因此,Q2 将开始导通。这将在 Q1 上施加负电压,使 Q1 开始导通,调节器 U1 将获得输入电压。
释放按钮 SW1 后,Q2 将停止导通,因此 Q1 也将停止导通。但是,如果按下 SW1 足够长的时间,arduino 将启动,它会使 D5 变高。( Override) Override 连接到 Q3 将开始执行以接管 Q2 的功能。现在可以释放 SW1,Q1 将继续进行。
要关闭调节器(以及与之连接的所有东西),arduino 中的软件必须将 D5 设为低电平。
此时,软件被编程为在定时器完成或按下 SW1 超过 3 秒时使 D5 变为低电平。SW1 还连接到 Arduino 的引脚 D6 以监控它何时被按下。
SD卡接口
因为 SD 卡工作在 3.3V,所以 5V VCC 通过 U3 转换为 3.3V。U2 我们曾经为数据和时钟线做一些从 TTL(5v) 到 3.3V 的电平切换。
Arduino和其他东西
U5和U4不需要组装。我只是养成了在 PCB 上“拆开它们”的习惯,以防我将来需要它们。
Ledstrip(WS2812 5 LEDs)可以连接到P1,而扬声器可以连接到CN4。声音不是很重。如果您想增加音量,您可以使用放大器,但您可能必须使用滤波器,因为来自晶体管的输出信号是 PWM 信号。
所有固件和 wav 文件等都在我的 github 上,链接如下
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !