

在本教程中,我们将向您展示如何创建会说话的植物。当您用手靠近植物时,您会听到语音信息。这可以是关于如何照顾它的说明,也可以只是关于植物的信息。例如,我们创建了一些小说明来告诉听众植物需要多少水。这是使用触摸板入门套件制作的一个很棒的项目。我们使用了触摸板或这个项目,但您也可以使用Pi Cap。
如果您尚未设置触摸板,则需要按照设置教程进行设置。
对于本教程,我们将使用“Proximity_MP3”代码。您可以在“文件”->“素描本”->“触摸板示例”下找到它。

下一步是为每株植物录制您想要的语音信息。您可以使用智能手机或其他录音设备执行此操作。对录音感到满意后,将其上传到您的计算机。

有了电脑上的录音,你需要将它们上传到触摸板。要了解如何将曲目上传到触摸板,请查看我们的更改 Micro SD 卡上的 MP3教程。记住哪个电极将播放哪个语音信息!

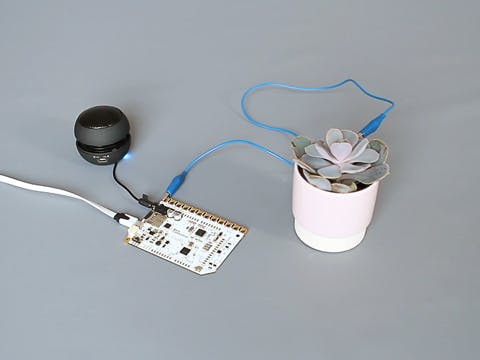
使用鳄鱼夹,将触摸板连接到植物。将一端连接到触摸板上播放相应曲目的电极,另一端连接到植物。注意:鳄鱼夹很结实,可以咬住植物,因此请将夹子固定在可以承受咬合的部位。您现在还可以将扬声器连接到板上。

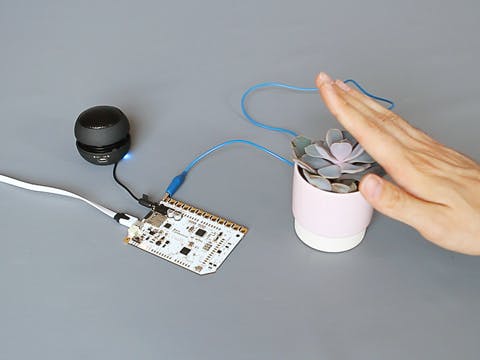
当您知道将触摸板插入电源并打开它时,请用手靠近植物。您可以听到您录制的消息。你的会说话的植物准备好了!
您最多可以在触摸板上连接 12 株植物,尽情发挥创意吧!
我们很乐意看到您的作品,请随时通过电子邮件 info@bareconductive.com 或通过Instagram或Twitter 与我们分享您的作品。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !