

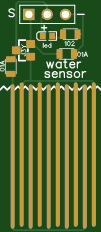
PCB图如下:

描述
DIY水位传感器
硬件概述
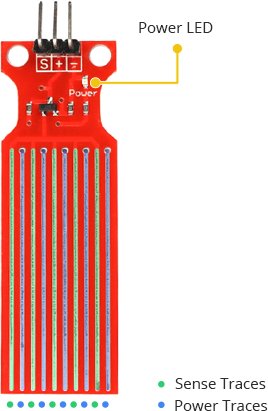
该传感器有一系列的 10 条外露铜迹线,其中 5 条为电源迹线,5 条为感应迹线。
这些迹线是交错的,因此每两条电源迹线之间有一条感测迹线。
通常这些痕迹没有连接,但在淹没时被水桥接。

板上有一个电源 LED,当板通电时会亮起。
水位传感器如何工作?
水位传感器的工作非常简单。
一系列裸露的平行导体一起充当可变电阻器(就像电位器一样),其电阻根据水位而变化。
电阻的变化对应于传感器顶部到水面的距离。
阻力与水的高度成反比:
传感器浸入的水越多,导电性越好,电阻越低。
传感器浸入的水越少,导电性越差,电阻越高。
传感器根据电阻产生输出电压,通过测量我们可以确定水位。
水位传感器引脚
水位传感器非常易于使用,只有 3 个引脚可以连接。
S(信号)引脚是一个模拟输出,将连接到 Arduino 上的一个模拟输入。
+ (VCC) 引脚为传感器供电。建议使用 3.3V – 5V 为传感器供电。请注意,模拟输出将根据为传感器提供的电压而变化。
– (GND) 是接地连接。
使用 Arduino 连接水位传感器
让我们将水位传感器连接到 Arduino。
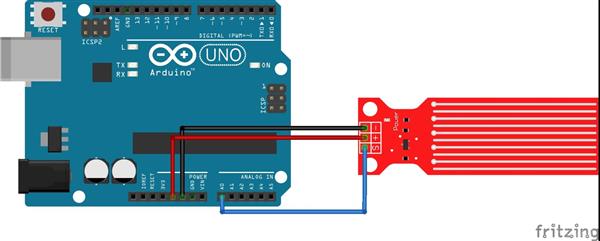
首先,您需要为传感器供电。为此,您可以将模块上的 + (VCC) 引脚连接到 Arduino 上的 5V,并将 - (GND) 引脚接地。
然而,这些传感器的一个众所周知的问题是它们暴露在潮湿环境中时的使用寿命很短。对探头通电会不断加快腐蚀速度。
为了克服这个问题,我们建议您不要持续为传感器供电,而仅在读取读数时为其供电。
实现此目的的一种简单方法是将 VCC 引脚连接到 Arduino 的数字引脚,并根据您的要求将其设置为 HIGH 或 LOW。因此,我们将 VCC 引脚连接到 Arduino 的数字引脚 #7。
最后,将 S(信号)引脚连接到 Arduino 上的 A0 ADC 引脚。
下图显示了接线。

水位感应基本示例
构建电路后,将以下草图上传到您的 Arduino。
// 传感器引脚
#define sensorPower 7
#define sensorPin A0
// 存储水位的值
整数值 = 0;
无效设置(){
// 将 D7 设置为 OUTPUT
pinMode(传感器电源,输出);
//设置为低,因此没有电流流过传感器
数字写入(传感器功率,低);
序列号.开始(9600);
}
无效循环(){
//从下面的函数中获取读数并打印出来
int level = readSensor();
Serial.print("水位:");
Serial.println(level);
延迟(1000);
}
//这是一个用于获取读数的函数
int readSensor() {
数字写入(传感器功率,高);// 打开传感器
延迟(10);// 等待 10 毫秒
val = 模拟读取(sensorPin);// 读取传感器的模拟值
数字写入(传感器功率,低);//关闭传感器
返回值;// 发送当前读数
}
上传草图后,打开串行监视器窗口以查看 Arduino 的输出。当传感器没有接触任何东西时,您应该会看到值 0。要看到它感应到水,您可以取一杯水,然后将传感器慢慢放入其中。
传感器未设计为完全浸没,安装时要小心,只有 PCB 上裸露的走线会与水接触。
解释:
草图从传感器的 + (VCC) 和 S (信号) 引脚连接到的 Arduino 引脚的声明开始。
#define sensorPower 7
#define sensorPin A0
接下来,我们定义一个变量 val 来存储当前水位。
整数值 = 0;
现在在设置部分,我们首先将传感器的电源连接声明为输出,然后我们将其设置为低,因此最初没有电源流过传感器。我们还设置了串行监视器。
pinMode(传感器电源,输出);
数字写入(传感器功率,低);
序列号.开始(9600);
在循环部分,我们以一秒的间隔重复调用 readSensor() 函数并打印返回值。
Serial.print("水位:");
Serial.println(readSensor());
延迟(1000);
readSensor() 函数用于获取当前水位。它打开传感器,等待 10 毫秒,从传感器读取模拟值,关闭传感器,然后返回模拟值。
int readSensor() {
数字写入(传感器功率,高);
延迟(10);
val = 模拟读取(sensorPin);
数字写入(传感器功率,低);
返回值;
}
校准
为了从您的水位传感器获得准确的读数,建议您首先针对您计划监测的特定水类型对其进行校准。
如您所知,纯水不导电。实际上是水中的矿物质和杂质使其具有导电性。因此,您的传感器可能或多或少敏感,具体取决于您使用的水的类型。
在开始存储数据或触发事件之前,您应该查看实际从传感器获得的读数。
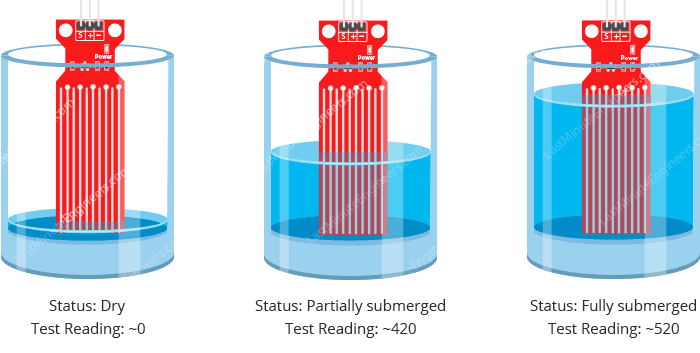
使用上面的草图,注意当传感器完全干燥时传感器输出的值-vs- 部分浸入水中时-vs- 完全浸没时。
例如,使用上面的相同电路,当传感器干燥 (0)、部分浸入水中 (~420) 和完全浸没时,您将在串行监视器中看到接近以下值(〜520)。

此测试可能需要反复试验。一旦你对这些读数有了很好的处理,如果你打算触发一个动作,你可以将它们用作阈值。在下一个示例中,我们将这样做。
水位传感项目
对于我们的下一个示例,我们将制作一个便携式水位传感器,该传感器将根据水位点亮 LED。
接线
我们将使用上一个示例中的电路。这次我们只需要添加一些 LED。
通过 220Ω 限流电阻将三个 LED 连接到数字引脚 #2、#3 和 #4。
水位传感器是一种测量固定容器中过高或过低的液位的装置。根据测量液位的方法,可分为接触式和非接触式两种。我们所说的输入型水位变送器是接触式测量,将液位高度转换成电信号输出。是目前应用广泛的水位变送器。

水位传感器如何工作?
水位传感器的工作原理是当它放入被测液体中一定深度时,传感器正面的压力转换为液位高度。计算公式为Ρ=ρ.g.H+Po,式中P为传感器液面压力,ρ为待测液体的密度,g为局部重力加速度,Po为液体表面的大气压,H 是传感器落入液体的深度。
在哪里使用水位传感器?
水位传感器的用途包括以下应用:
1、水池、水箱的水位测量
2、江湖水位测量
3. 船用液位测量
4、酸碱液的液位测量
5、油车、邮箱油位测量
6、游泳池水位控制
7. 海啸预警和海平面监测
8、冷却塔水位控制
9、污水泵液位控制
10、液位远程监控
水位传感器有什么好处?
1、结构简单:没有活动或弹性元件,可靠性极高,使用过程中无需定期维护。操作简单方便。
2、安装方便:使用时,先将导线的一端正确连接,再将水位探头的另一端放入待测溶液中。
3、量程可选:可以测量1-200米范围内的水位,也可以定制其他测量范围。
4、适用范围广:适用于高温高压、强腐蚀、高污染等介质的液位测量。
5、测量介质范围广:从水、油到高粘度膏体均可进行高精度测量,且温度补偿范围广,不受被测介质起泡、沉积、电特性的影响。
6、使用寿命长:一般液位传感器在正常环境下可以使用4-5年,在恶劣环境下也可以使用2-3年。
7、功能强大:可直接连接数显表实时显示数值,也可连接多种控制器设定上下限控制容器内的水量。
8、测量准确:内置优质传感器,灵敏度高,响应速度快,准确反映流动或静态液位的细微变化,测量精度高。
9、种类繁多:液位传感器有输入式、直杆式、法兰式、螺纹式、感应式、旋入式、浮子式等多种结构设计。可满足各种不同场所的测量需求。
1.光学水位传感器
光学传感器是固态的。它们使用红外 LED 和光电晶体管,当传感器在空中时,它们是光耦合的。当传感头浸入液体中时,红外光会逸出,导致输出发生变化。这些传感器可以检测几乎任何液体的存在或不存在。它们对环境光不敏感,在空气中不受泡沫影响,在液体中不受小气泡影响。这使得它们在必须快速可靠地记录状态变化的情况下以及在无需维护的情况下可以长期可靠运行的情况下非常有用。
Arduino代码
构建电路后,将以下草图上传到您的 Arduino。
在这个草图中,定义了两个变量,即。下阈值和上阈值。这些变量代表我们的阈值水平。
低于阈值下限的任何值都会触发红色 LED 亮起。高于上限阈值的任何内容都将打开绿色 LED。这些之间的任何东西都会打开黄色 LED。
/* 根据您的校准值更改这些值 */
int lowerThreshold = 420;
整数上限= 520;
// 传感器引脚
#define sensorPower 7
#define sensorPin A0
// 存储水位的值
整数值 = 0;
// 声明 LED 连接到的引脚
诠释红色LED = 2;
诠释黄色LED = 3;
诠释绿色LED = 4;
无效设置(){
序列号.开始(9600);
pinMode(传感器电源,输出);
数字写入(传感器功率,低);
// 将 LED 引脚设置为 OUTPUT
pinMode(红色LED,输出);
pinMode(黄色LED,输出);
pinMode(绿色LED,输出);
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !