

这是一个非常有用但易于制作的项目。这将确定容器中的水位并防止水溢出。该设备需要最少的维护。该设备会发出警报,让您知道水位过高或过低。通常,调节水位会消耗电力和废水。然而,使用自动控制器,用电量是有限的,调节供应所需的水也更少。它通过限制水和电的浪费来帮助节省资金。
我们称之为“水位指示器”。
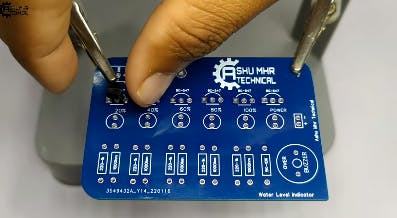
第 1 步:- 准备好您的 PCB!
谈论电子产品
第 2 步:获取下图中列出的所有组件。
第3步:将所有组件放在PCB上并正确焊接。

第 4 步:-在胶枪的帮助下将 PCB 粘贴在定制设计的盒子中,并粘贴一个 12 伏电源插座。

最后一步:-盖上盒子并将 PCB 的所有组件放在各自的孔或位置上,您的水位指示器现在可以使用了。

新用户通过此蓝色链接在JLCPCB注册时还将获得一些优惠券。
感谢您阅读本指南,希望本指南提供完整的步骤来帮助您创建自己的水位指示器。如果您有任何问题,请在下面的评论部分发表。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !