

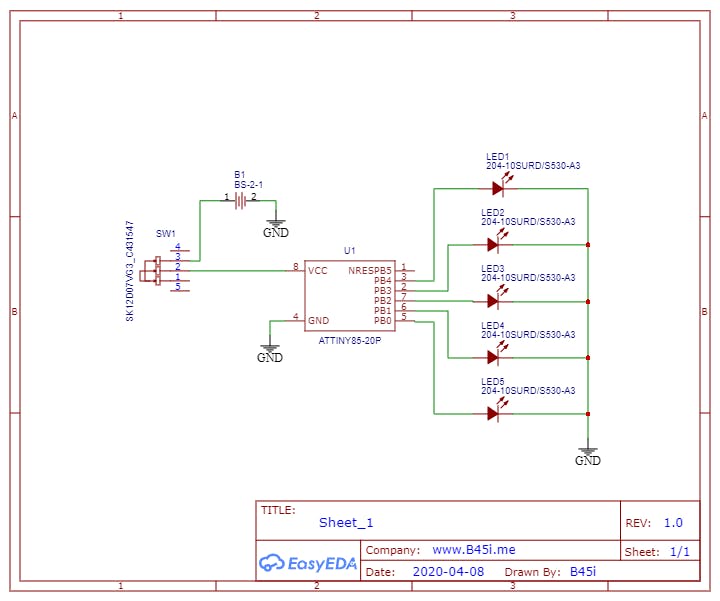
PCB图如下:
成分
|
ATTINY13V-10PU 微芯片技术 |
× 1 |
| 500 件 3 毫米 LED 灯 5 色混合 DIY 分类二极管套件 | × 1 |
|
1825232-1 TE Connectivity ALCOSWITCH 开关 |
× 1 |
|
CR2032 松下电池 |
× 1 |
| CR2032 支架 | × 1 |
描述
用 ATtiny13 制作一个 PoV 显示器,只需 1 美元
带有 ATtiny13 的 PoV 显示器,售价 1 美元
我曾经浏览过全球速卖通,这个特殊的列表引起了我的注意。
5 个 ATtiny13 微控制器,售价 124 美元,相当于 1.5 美元。
这相当于每个 MCU 0.3 美元(25 美元)。
是不是很神奇,一个可编程的微控制器!25 英镑。
我用谷歌搜索了“ATtiny13 Arduino”,是的,Arduino 支持 ATtiny13。惊人的。
所以我立即下订单。AliExpress 需要很长时间才能运送到印度。我差点忘记我什至下订单了。大约一个月后包裹到了。
ATtiny13 对库的支持有限,所以除了闪烁 LED 外,我什么也做不了。
当我想到我还能做些什么时,我想到了一个很久以前做的项目。这是一个使用 ATtiny85 的 PoV 显示器。PoV 显示器基本上是一堆闪烁的 LED,带有一些精心放置的延迟。ATtiny85 和 ATtiny13具有相同的引脚排列。
该项目的组件总成本低于 1 美元。如果您在印度,您可以从此链接获取 ATtiny 微控制器。
您将需要此项目的这些组件
1 x 阁楼 13
5 x 3mm LED(5mm LED 也可以使用,3mm 看起来更好,因为您可以将它们放在 PCB 中更近)
1 x CR2012 电池
1 x CR2012 电池座
1 个滑动开关
原型 PCB 或我的自定义 PCB
烙铁
什么是 PoV 显示器,它们是如何工作的?
根据维基百科,视觉持续性是当从物体发出的光线停止进入眼睛后一段时间内对物体的视觉感知没有停止时发生的视错觉。
如果您查看普通显示器,则像素以矩阵方式排列。但在 PoV 显示器中,像素/LED 排列为阵列。它如何显示您可能会问的任何内容,这就是视觉持久性发挥作用的地方。我们的眼睛不会看到不同的 LED 列,他们会看到看似正确的图像。

为 ATtiny13 设置 Arduino IDE
您可能正在查看 ATtiny13 并想知道“我到底应该如何编程这个东西,它没有像 Arduino 这样的 USB 端口”。
要对这个微控制器进行编程,你需要另一个 Arduino,比如 Arduino Nano 或 Arduino Uno。
从此链接下载并安装 Arduino IDE。
使用 USB 电缆将您的 Arduino Nano / Uno 连接到计算机。
打开工具 -> 板并选择您的板(Uno / Nano 不是 ATtiny13)。
打开工具 -> 板并选择您的板(Uno / Nano 不是 ATtiny13)。
现在我们需要将我们的 Arduino 转换为程序员(是的,我们可以这样做)
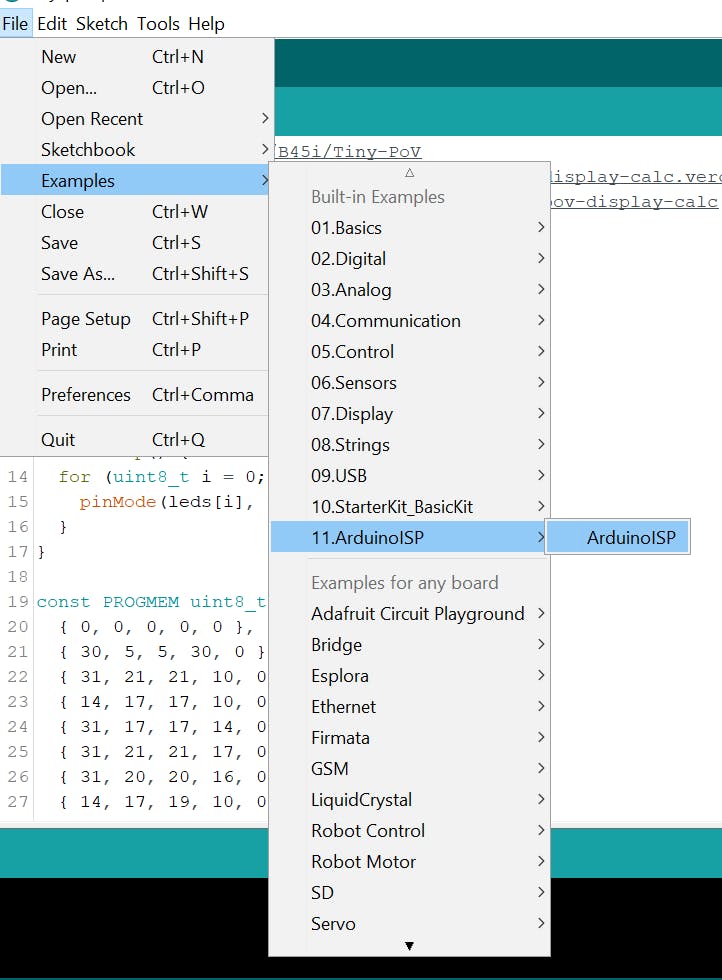
在 Arduino IDE 中,
打开文件 -> 示例 -> 11.ArduinoISP -> ArduinoISP
打开文件 -> 示例 -> 11.ArduinoISP -> ArduinoISP

并点击上传按钮。
如果上传成功,那么您可以使用您的 Arduino 对其他微控制器进行编程。
现在我们需要在 Arduino IDE 上安装 ATtiny13 的硬件包,因为 IDE 默认不支持 ATtiny13。
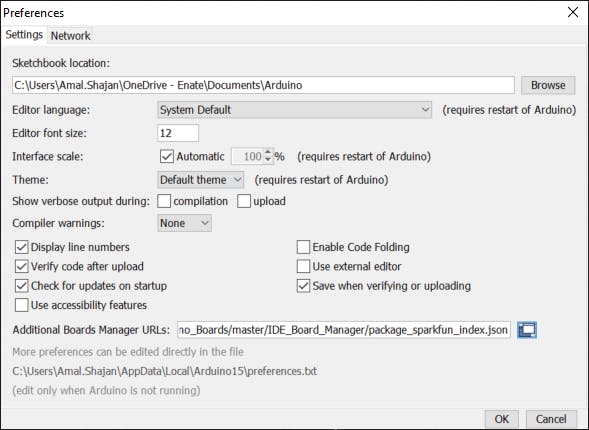
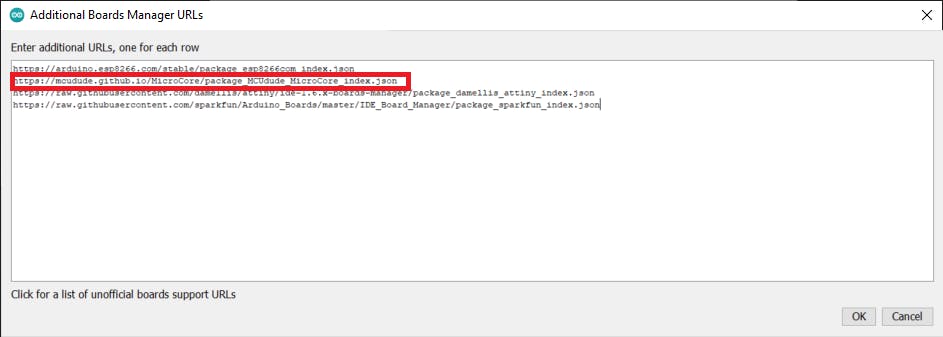
打开文件 -> 首选项 -> 其他 Boards Manager URL
打开文件 -> 首选项 -> 其他 Boards Manager URL


然后
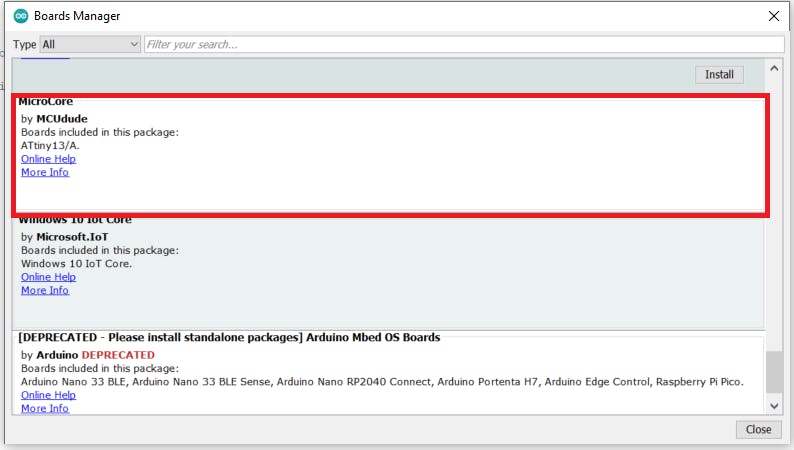
打开工具-> 板-> 板管理器。
打开工具-> 板-> 板管理器。
从列表中找到 MicroCore,然后单击安装。

现在您将能够从 arduino IDE 中选择 ATtiny13
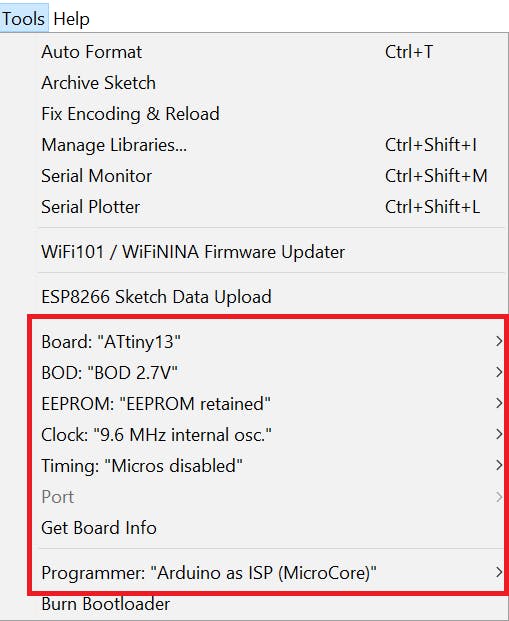
选择工具 -> 板 -> MicroCore -> ATtiny13
选择工具 -> 板 -> MicroCore -> ATtiny13
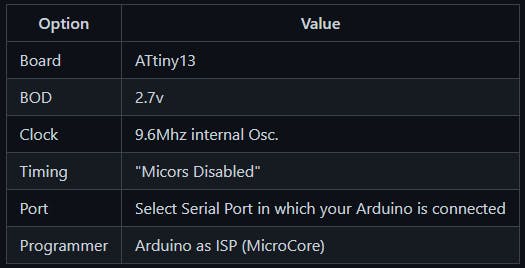
我们需要在 Arduino IDE 中更改更多选项
打开工具
打开工具
并设置以下值


对阁楼 13 进行编程
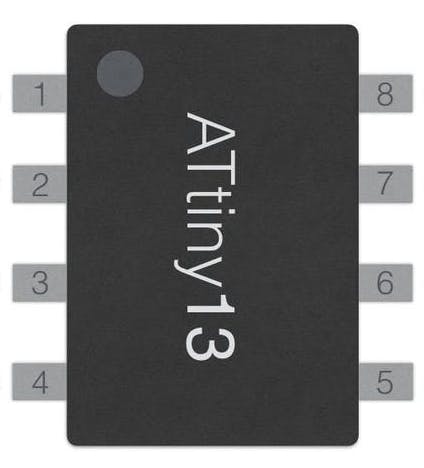
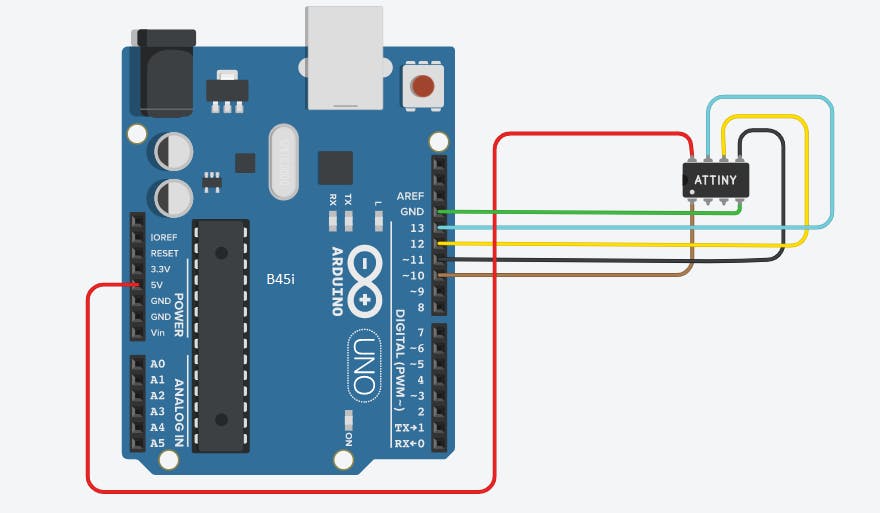
现在是时候将 ATtiny 连接到我们的 Arduino 了。
按如下方式将 ATtiny 连接到 Arduino(在 ATtiny 中,引脚 1 将使用点标记。)



将引导加载程序刻录到 ATtiny13
这是一次性设置,您不必每次将代码上传到 ATtiny 时都重复设置
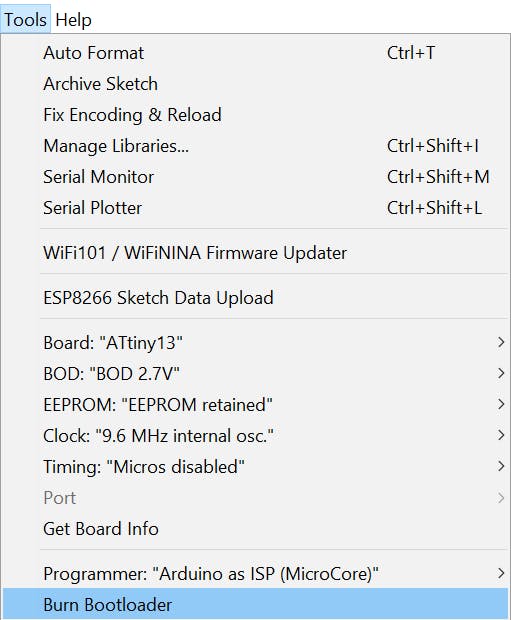
单击工具 -> 刻录引导加载程序
单击工具 -> 刻录引导加载程序

这会将引导加载程序刻录到 ATtiny,现在您可以使用 Arduino IDE 将程序上传到 ATtiny。
将 PoV 程序上传到 ATtiny
在 Arduino 中打开一个新的 Sketch。
从此链接复制代码并将其粘贴到新创建的草图中。
如果要更改文本,请更改此行的文本:
displayString("你好 123"); //替换为您的文本
根据您要使用的电机速度,您可能需要调整代码,更新变量 DELAY_TIME 和 CHAR_BREAK
代码说明
您可能正在盯着代码,想知道一些随机数如何代表一个字符,我们如何使用它们来正确闪烁 LED。
您可能熟悉使用数组来表示字符和图像。像这样:
整数 [][5] = {
{0, 1, 1, 0, 0},
{1, 0, 0, 1, 0},
{1, 1, 1, 1, 0},
{1, 0, 0, 1, 0},
{1, 0, 0, 1, 0},
};
for (int i = 0; i < 5; i++) {
for (int j = 0; j < 5; j++) {
数字写入(LED[j],a[j][i]);
}
}
但是这种方法会占用大量内存,并且我们必须使用多个循环来迭代它们。
现在,对于没有太多处理能力的 ATtiny13 来说,这不是一个好方法。
标记枚举来救援!
我们不是用矩阵来表示一个字符,而是用一个数组来表示它。我们的 PoV 显示有 5 行 5 列,所以我们将使用一个长度为 5 的数组。
该数组中的每个元素都会告诉我们是否需要打开特定的 LED。
我们为每个 LED 分配一个数字(枚举),这些数字将是 2 的幂。
LED 枚举 LED 1 20 = 1 LED 2 21 = 2 LED 3 22 = 4 LED 4 23 = 8 LED 5 24 = 16

这些数字有一个特殊性,无论是什么组合,如果你添加它们,你都会得到一个唯一的数字。
例如:如果我们将 2、4 和 8 相加,我们将得到 14,这些数字的任何其他组合都不会生成 14。
如果 LED 熄灭,我们用 0 表示它。
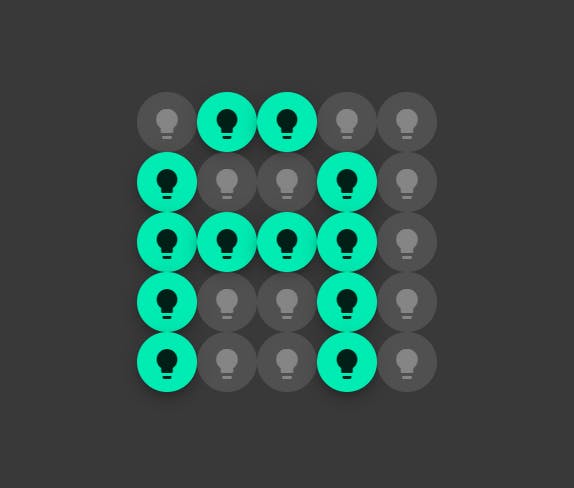
让我们看看如何表示字母“A”。

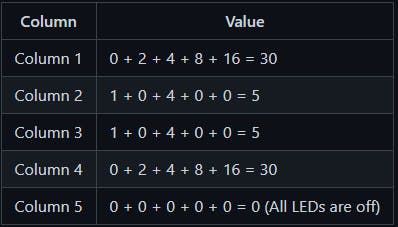
在第一列中,我们必须关闭 LED1 并打开所有其他的。因此,我们可以使用 0(LED1 关闭)+ 2 + 4 + 8 + 16 = 30 来表示它。
数组中的元素将是:

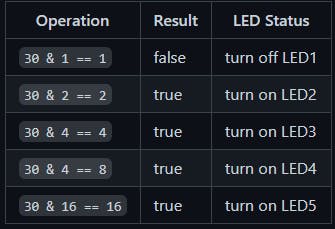
很简单,你对LED的数字和枚举进行按位与运算,如果结果是枚举,那么我们需要打开相应的LED。
让我们考虑数字 30

这个概念通常被称为标记枚举。
您可以添加的不仅仅是字母和数字。
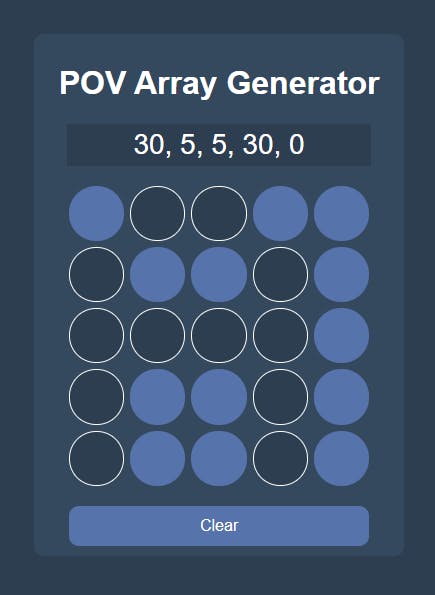
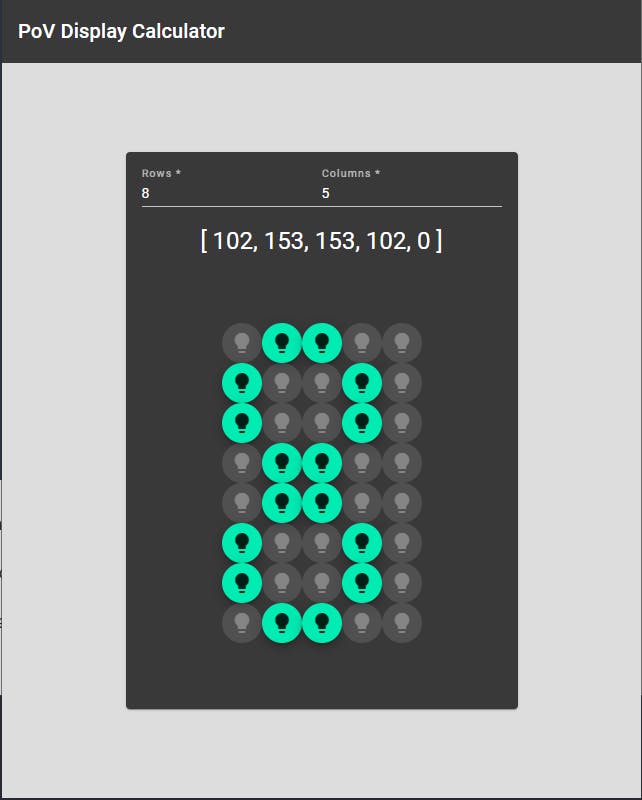
手动生成这些数组很困难。所以我为此制作了两个应用程序而不是一个。
第一个是用 Preact 编写的,专门为这个项目制作,它最多支持 5 个 LED。

第二个是用 Angular 编写的,它可以支持 n 个 LED,

您也可以使用这些应用程序为其他 PoV 项目生成代码
只需使用这些应用程序生成数组并将该代码添加到草图中的数组即可。
搭建PoV显示电路
PoV 显示电路相当简单。您可以使用以下电路图连接电路。

您可以使用原型 PCB 来焊接电路。
我为这个电路设计了一个PCB。如果你使用的是PCB,那么你不需要做任何布线,只需焊接元件即可。
如果您愿意,可以从这里订购 PCB。
或者您可以在此处下载 PCB 文件表格并从您最喜欢的工厂订购。
焊接所有东西,添加电池,打开开关并将其连接到旋转的东西上,例如迷你电机甚至风扇(不要忘记根据角速度调整代码延迟,这可能需要反复试验) .
就是这样,现在您有了 PoV 显示器,您将能够看到移动物体上的字母 玩得开心。
代码
阿杜诺素描
https://github.com/B45i/Tiny-PoV
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !