

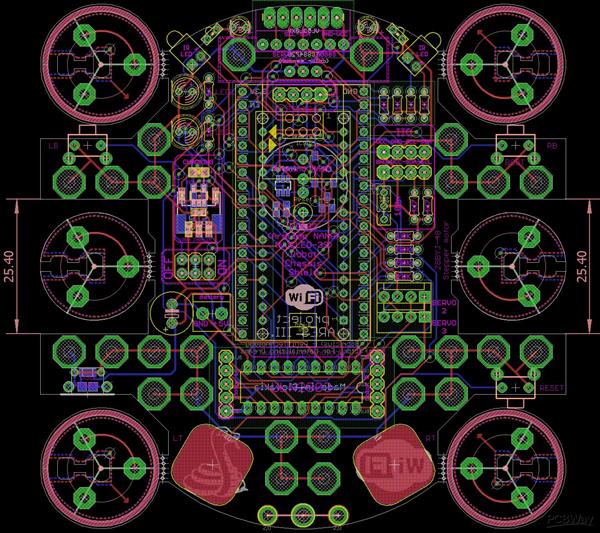
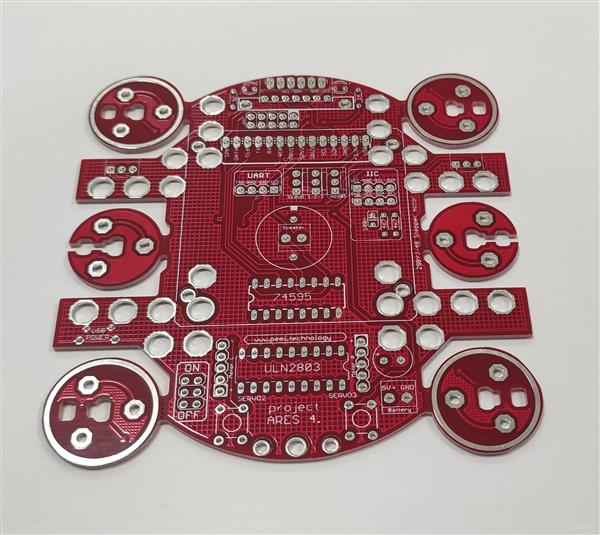
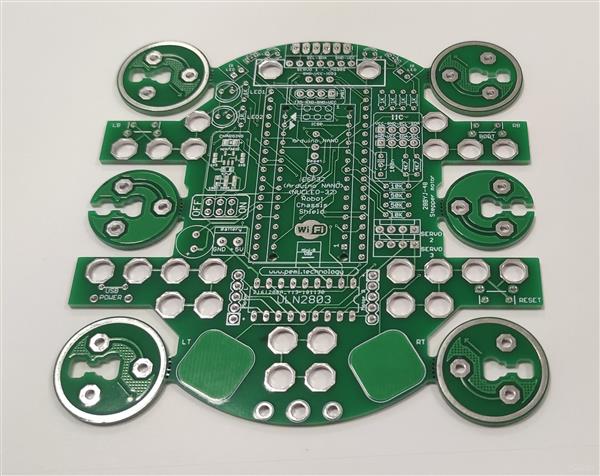
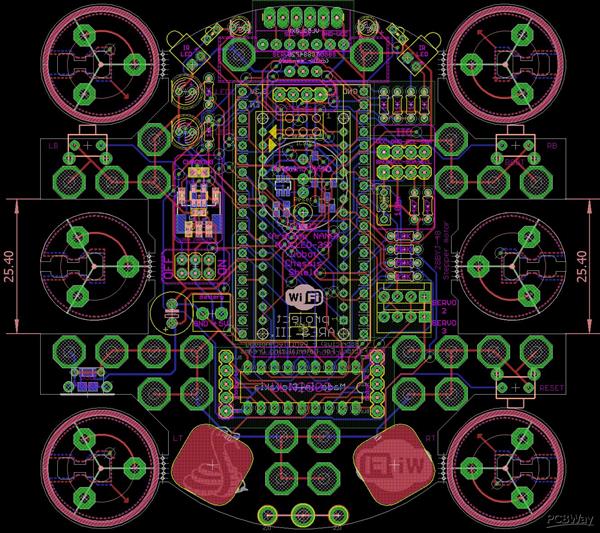
PCB图如下:
成分
| 步进电机 28BYJ-48 | × 1 |
描述
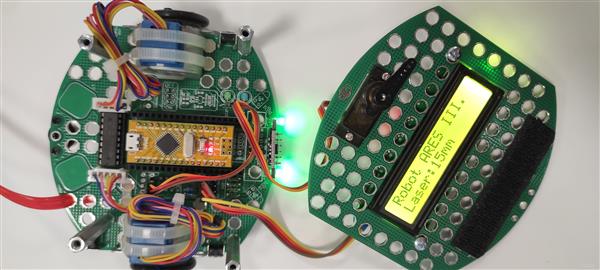
单PCB轮式机器人
视频介绍:
CPU核心,支持的开发板:
- Samd21E18
- ESP32 开发套件C
- 所有 STM32 Nucleo 迷你板
- Arduino nano 中的 Atmega328
IO:
- 2x 步进电机 28BYJ-48
- 2 个按钮
- 3x 伺服
- 2 个触摸按钮
- 4x I2C
- 1x UART
传感器/显示器:
- 2x 光学传感器
- 全球定位系统
- 地面颜色传感器
- 激光TOL测距仪
- 温度、湿度、压力
- Oled 或 1602 LCD 显示屏
- 电池充电
- 扬声器
编程:
- Adafruit Circuitpython
- 微软 Makecode
- Arduino IDE
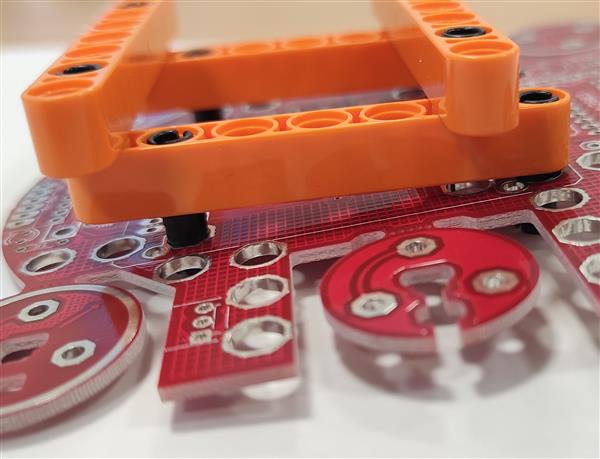
乐高兼容孔

轮回
由 3 块 PCB 板构成,可从机箱护罩上拆卸。
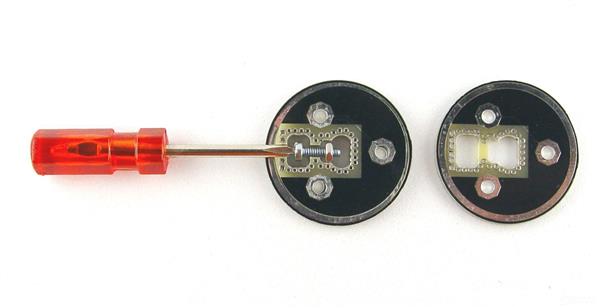
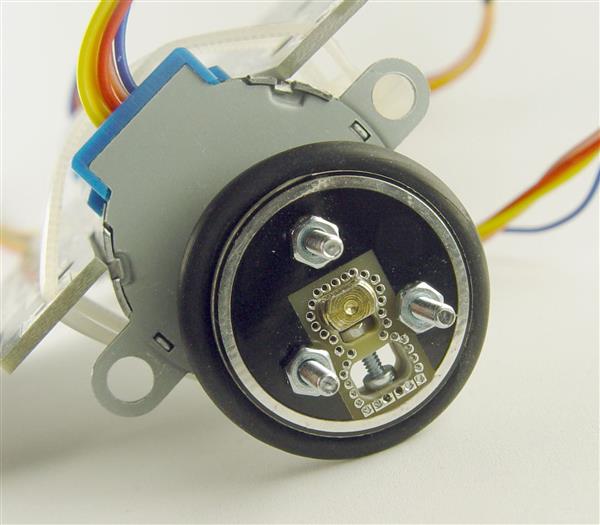
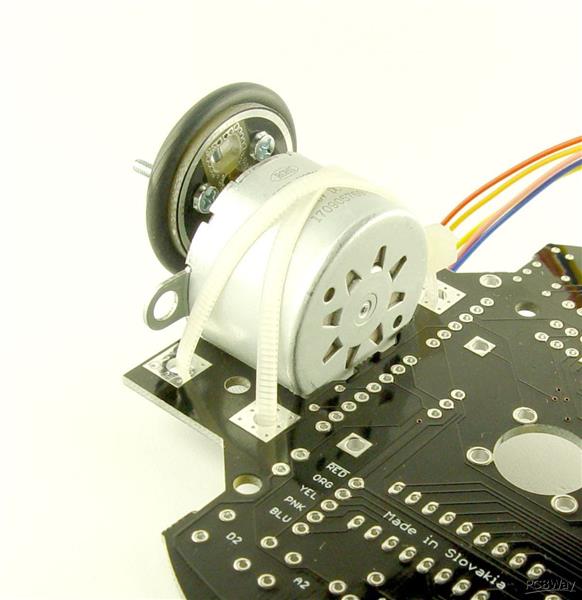
当我解决了步进电机的车轮锁定问题时,我感到非常自豪。
我找到了 1.6 毫米的螺丝,我安装在中间板上。
中间板轮也更小,可以为简单的轮胎制作轮辋。





SWOT分析
优势:
- 没有竞争
- 尽可能简单
- 便宜的
- 通用设计
- 采用步进电机,运动精度高
- 电路蟒蛇
- 微蟒
- Arduino核心
缺点:
- 我的编程知识很基础
机会:
- 编程学习玩具
- 简单,理想的套件
威胁:
请在评论中写,我被我的热情蒙蔽了双眼
没有轮子的版本(如果你有来自坏原型的完整桌面旧轮子:D)

带有摄像头的 ESP32 的传入原型

通用版,可以看到触摸按键

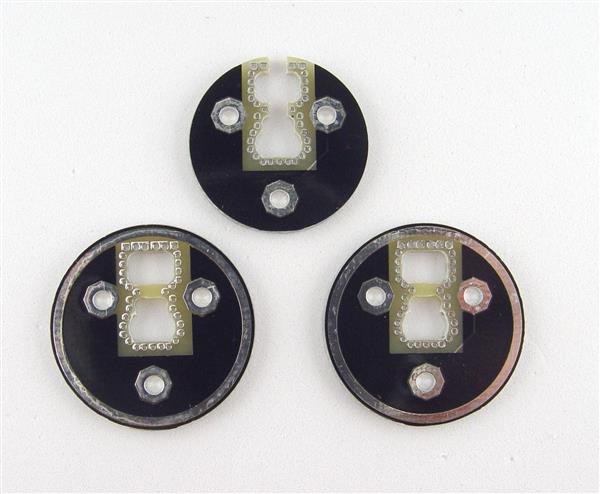
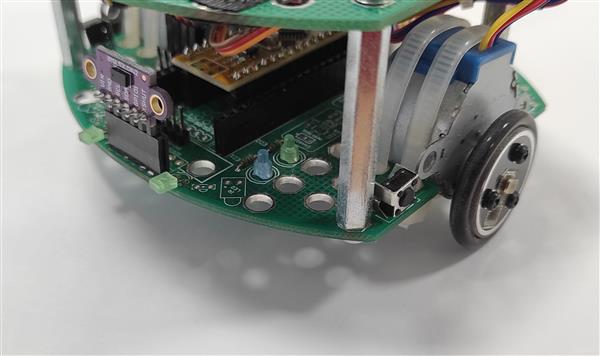
仔细观察步进电机安装座和激光距离传感器


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !