

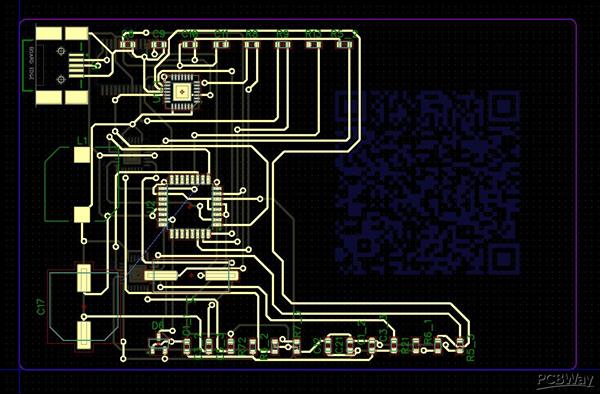
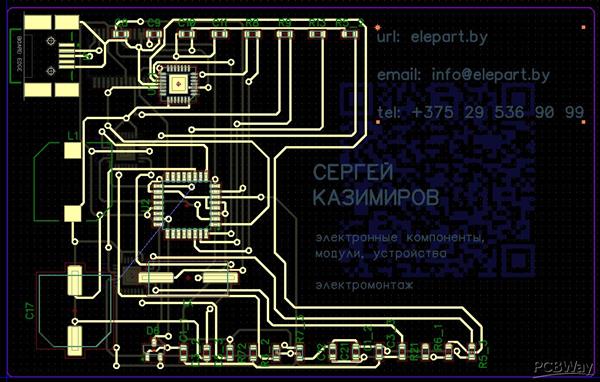
PCB图如下:

描述
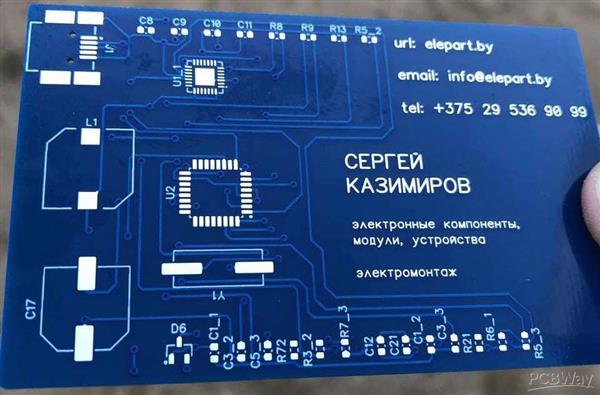
工程师的酷 vCard
很长时间以来,我一直在计划为自己制作一张名片,但仍然无法决定设计。突然冒出一个不标准的想法。我决定为自己制作一张印刷电路板形式的名片。我什至不知道它们的相关性如何,但是对于这个问题的一种不同寻常的方法肯定不会被忽视。

我在Dip Trace中做了一个 PCB 项目。我需要名片包含任何电子元件、轨道、孔等的空间。就像真正的电路板一样,我不会焊接任何东西。我在Dip Trace中打开了电路板编辑器,找到了软件附带的印刷电路板的标准示例。我删除了一些不必要的元素,例如大型连接器以及可能干扰联系信息位置的所有内容。我希望所有的文字都在铜层上完成,而不是用防护罩覆盖。
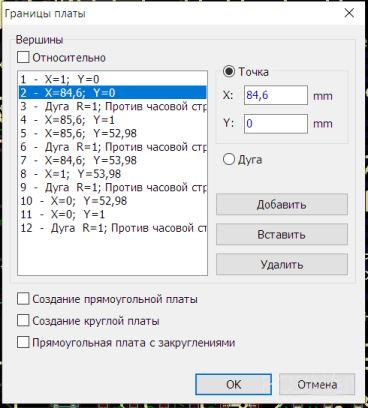
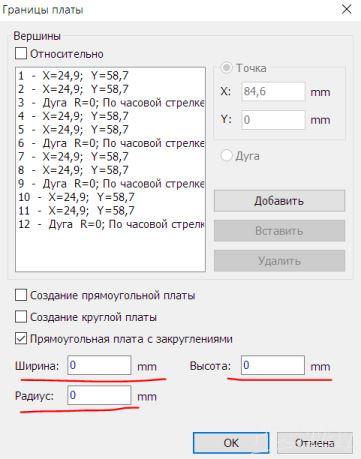
我们画出PCB的边框。我选择了一个带圆角的矩形,84.6 * 53.98 mm。这是一张塑料银行卡的确切尺寸。这是我输入的参数。

一般来说,最新版本的 Dip Trace 有一个方便的工具来绘制板边框。输入我们需要的角的尺寸和半径,形状就准备好了。

放置电子元件。顺序无所谓,这里我根据设计和所需的可用空间来做。我什至使用自动布线来显示曲目。你不能没有它们,否则这是什么电子产品)

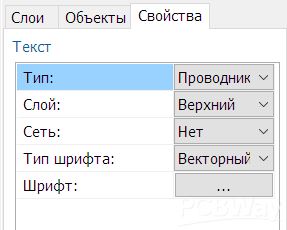
然后,使用“文本”工具,我放置了我的联系人。该图层已选择“Cooper”和“Top”。


但是,如果我们这样保留所有内容,文本将被保护性阻焊层覆盖。相反,我想要它,除此之外,它经过镀锡过程,赋予它银色。以及组件的接触垫。
为此,我复制了文本,将其设为“顶部遮罩”层,并将其定位在铜层中文本的正上方。

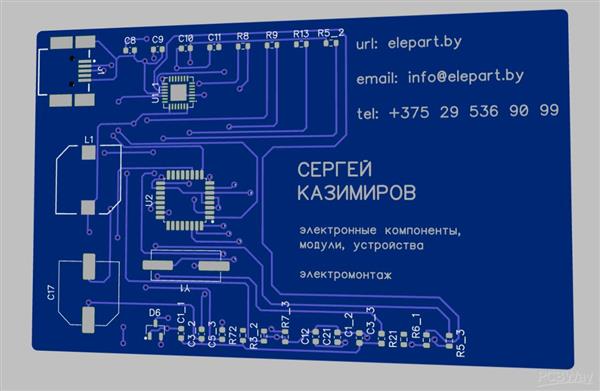
现在让我们看看电路板的外观。让我们使用电路板的 3D 预览。

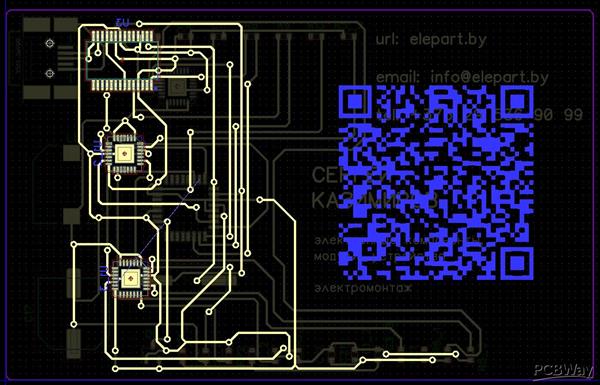
似乎仅此而已。但是我们留下了一个空的板底面。在那里我放置了一个二维码,用于写入我们公司联系人的电话。Dip Trace 功能也对此有所帮助。“图像”工具允许您立即将任何图像转换为矢量,并在板上添加任何图层。对于二维码,我选择了“底部标签”层。
这就是编辑器中底层的样子。

在 3D 中。

很重要的一点。制作二维码后,我在第三方编辑器中进行了水平反射,以便正确显示在板上。
我选择了以下制造参数。
尺寸 - 84.60 x 53.98
厚度 - 0.8 毫米。
就像银行卡一样。
数量 - 25 个。为样品。
阻焊层是蓝色的。这就是我喜欢的方式。你可以选择另一个。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !