

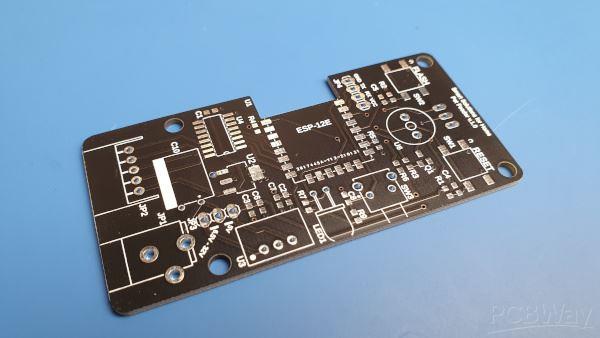
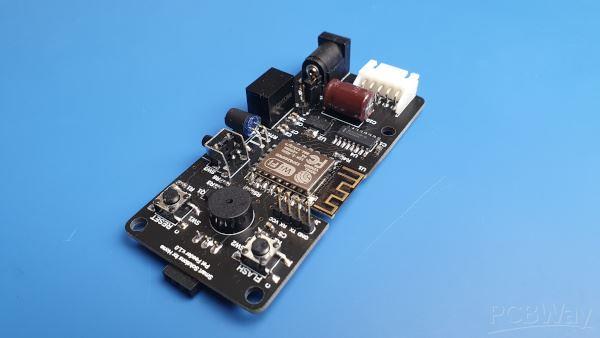
PCB图如下:


描述
宠物喂食器
您是否认为您的宠物会觉得这是周末而您需要睡觉?我的猫当然不会。每个星期六早上 7 点,我的猫 Strachu 都会发出小夜曲“我饿了!!”。而且他不会因为你昨晚睡得很晚而大吵大闹,因为:(划掉虚假的)你参加了一个聚会/你工作了/你的孩子不让你睡觉。
这只是远程馈线派上用场的一个例子。
与您家中的智能系统集成的自动“智能”宠物喂食器为您提供了许多可能性。
您可以设置详细的用餐时间表。
您可以在检测到碗附近有宠物后自动放置食物。虽然在这种情况下,很大程度上取决于宠物本身。
您也可以随时随地使用智能手机远程洒一些猫粮。
我的项目有什么?
嵌入式存在 (PIR) 传感器可检测宠物是否在附近。
嵌入式蜂鸣器通知宠物用餐。
激活可以在本地或通过 WiFi (ESP8266) 进行。
电子零件分离清洗只需几秒钟,无需工具

它是如何工作的?
在我家,宠物喂食器的工作原理如下:
当嵌入式 PIR 传感器检测到猫靠近时,我会在手机上收到一条通知,它可能很饿。
我可以决定是否是吃饭的合适时间。如果是这样,我可以给他一些食物。
此外,我可以选择手动给他食物。如果我决定是时候吃晚饭了。这就是我在 PCB 上放置蜂鸣器的原因。它会通知猫碗里有食物。
我制定了一个时间表,每天早上 7 点分发一份。
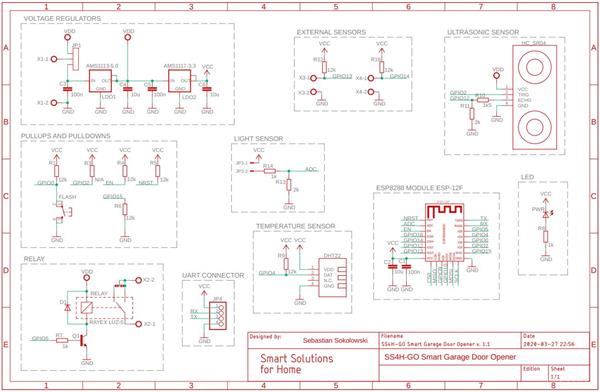
印刷电路板
主脑是一个板载 ESP8266 芯片的 ESP12F 模块。它通过ULN2003驱动控制28BYJ-48步进电机,从PIR模块读取数据,支持按钮、LED和蜂鸣器。它通过 WiFi 与我们的智能家居进行通信。
它看起来像这样:

案子
外壳本身几乎完全是 3D 打印的。只有腿是用木头做的,让它看起来更漂亮:)


此外,外壳很容易将电子部件与外壳的其余部分分开。这使得清洁与食物接触的部分变得容易,而不必担心 PCB 被弄湿。

此外,我还准备了一段视频,展示了整个过程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !