

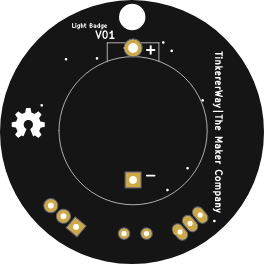
PCB图如下:

成分
| CR2032 纽扣电池 | × 1 |
| CR2032 纽扣电池座 | × 1 |
| 滑动开关 -11.6×4 mm | × 1 |
| 引领 | × 6 |
| 1206贴片封装-6(任意颜色) | × 1 |
| 100K电阻 | × 1 |
| 1206贴片封装 | × 1 |
描述
轻徽章
Light Badge 是一个电子套件,它利用 LDR(光敏电阻)来检测降低的光照水平并在 LED 变暗时点亮 LED。这是 LDR 的一个很好的例子。

LDR(光敏电阻)或光敏电阻是一种电阻,其电阻随着光的强度而降低。
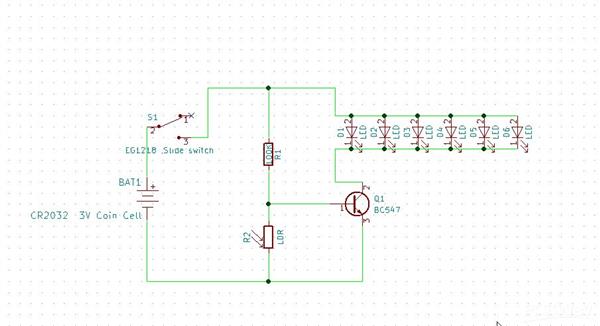
示意图:

这就是电路的工作原理: 当暴露在强光下时,光敏电阻的电阻非常低。它下降到大约 20-30 K Ω 。电流流过 100 K Ω 电阻,然后有 2 条路径。它可以通过晶体管的基极或通过光敏电阻。晶体管的基极到集电极的电阻约为 400 K Ω。电流总是走电阻最小的路径。当光敏电阻暴露在强光下时,其电阻约为 20-30 k Ω,明显小于 400 k Ω 晶体管的基极具有的电阻。因此,大部分电流将通过光敏电阻,很少会流向晶体管的基极。因此晶体管的基极被旁路,因此,晶体管没有接收到足够的电流来打开并打开 LED。因此,当周围有很多光线时,LED 会关闭。
当它变暗时,光敏电阻的电阻变得非常高。它的电阻上升到 2 M Ω。这会产生一个非常高的电阻路径,因此,大部分电流将通过晶体管的基极。表示在黑暗时电流不通过光敏电阻。
在上述电路中,LDR 和 100 k 电阻形成一个简单的“分压器”电路,其中分压器的中点被馈送到 NPN 晶体管的基极。因此,根据光强度,LED 的亮度会发生变化。
注意: 在 PCB 上,我用小白点丝印表示 LED 的阳极。
所有项目文件都在 GitHub 上, 快去制作吧!
该项目已通过 OSHWA认证 (OSHWA UID IN000009)
https://github.com/tinkererway/Light-Badge
代码
https://github.com/tinkererway/Light-Badge
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !