

我在 2020 年 3 月 28 日进行了脑部手术,由于顶盖板上的肿瘤导致脑积水,我接受了脑室腹腔分流术。肿瘤不能切除,风险太大。但是有了阀门,我会好一阵子的。
有些人帮助我度过了难关,所以我制作了这个徽章,以我能想到的最难忘的方式感谢他们。
您也可以帮我购买或捐赠!
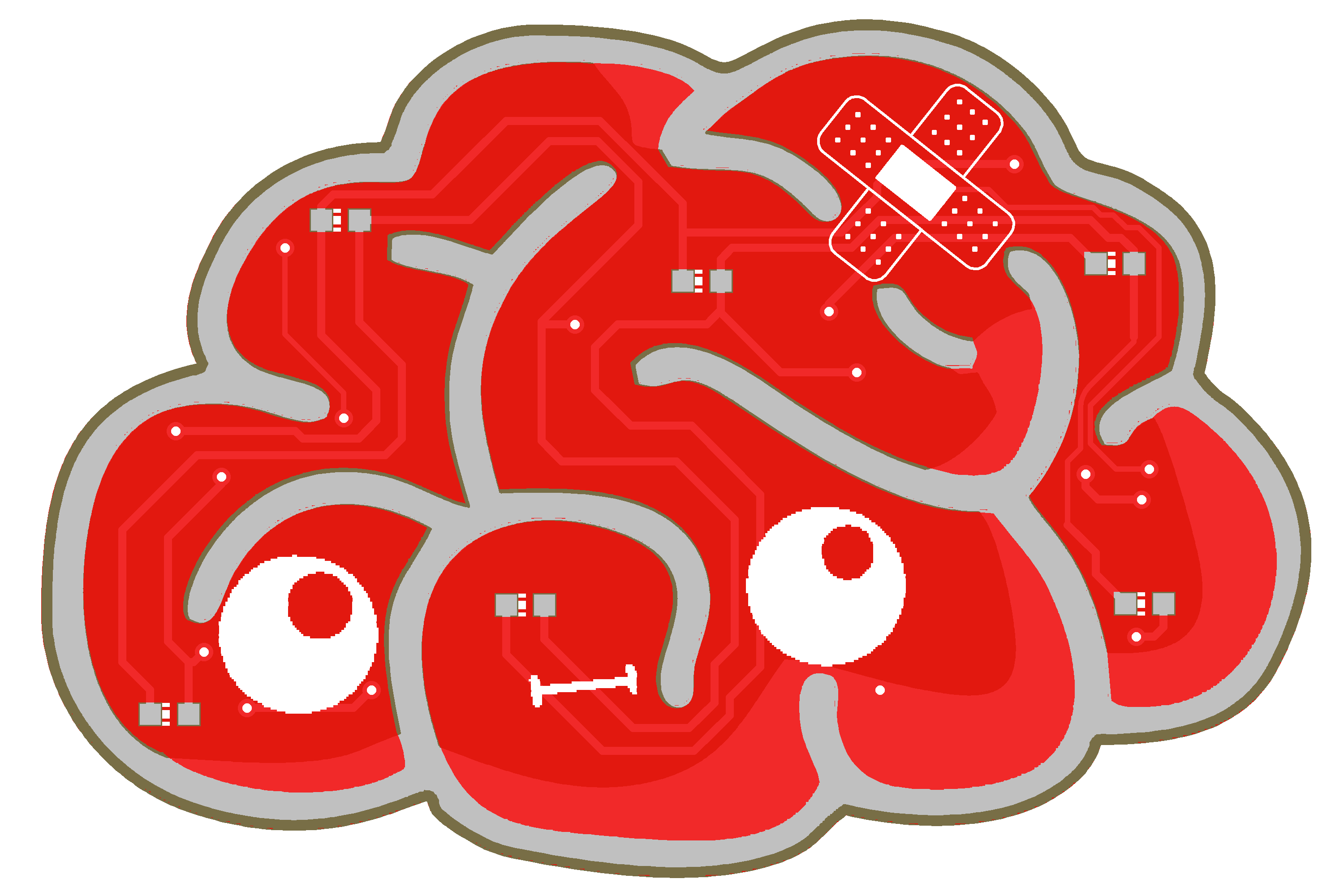
Brainy 是一个漂亮的 PCB 引脚徽章,它的形状像一个大脑,并且有一张带创可贴的滑稽脸。穿上它,到处闪耀!
它有 8 个 charlieplexed 白色 LED,前面 6 个,背面 2 个。他们模拟神经元活动。它由 CR2032 电池供电,并有一个按钮来选择所需的动画。按下它可以更改动画或将其关闭(低功耗模式)。
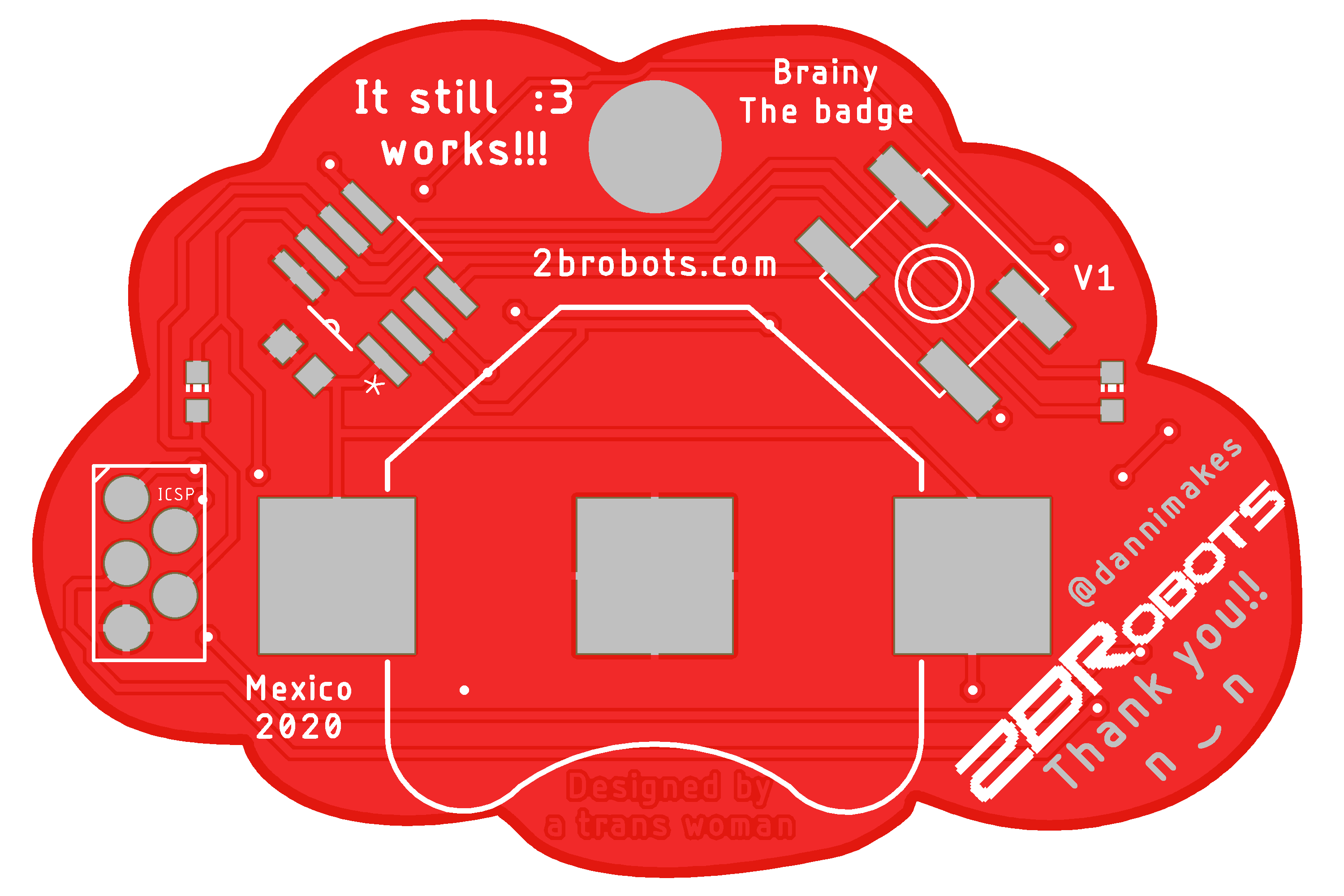
由 PIC12LF1822 控制,所有设计文件都是开源的,因此您可以制作自己的动画并使用内置的 ICSP 连接器上传。用你的大脑定制你的徽章!!!
我在 Inkscape 和 svgtoeagle 的帮助下在 Eagle 上设计了 PCB。
两年前我被诊断出患有脑积水,但医生无法解释原因。他们建议等待,看看这个谜团是否能给我们一些线索。不可能做出治疗决定。我的心室扩张得很危险,我们只能等待更多关于这种疾病的信息。

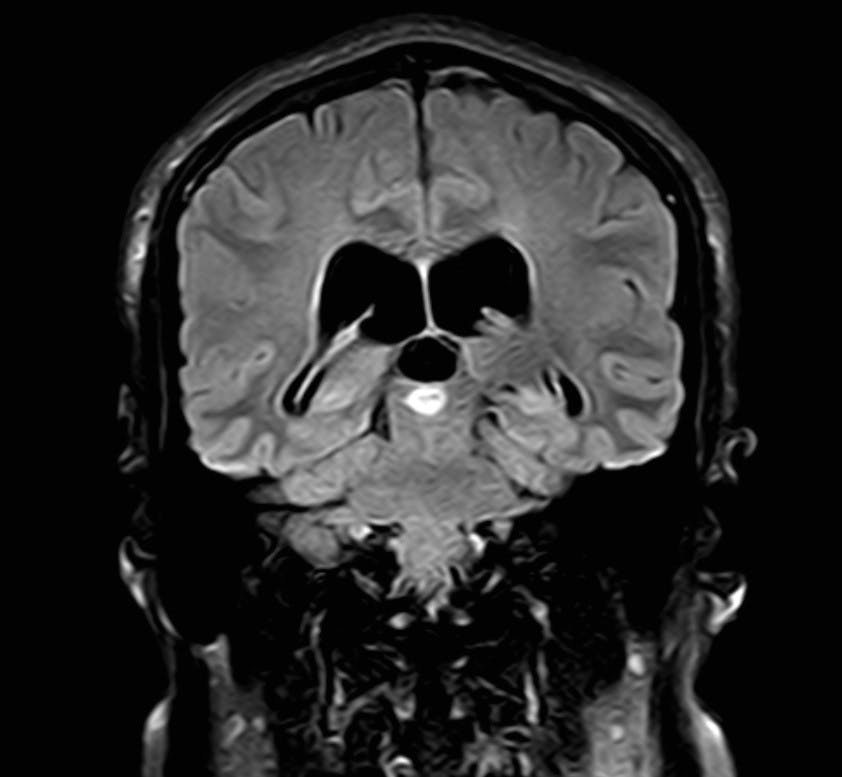
与此同时,我生活在不断的头痛、疲劳和有时视力问题中。然而几个月前,在新的 MRI 中,我的顶盖板出现了一个小肿瘤。医生认为这是胶质瘤,但尚未得到证实。但可以肯定的是,它阻塞了外侧导水管,不允许脑脊液在第三脑室和第四脑室之间流动。这是我脑积水的罪魁祸首。那个 9 毫米的白色物质就在中心。

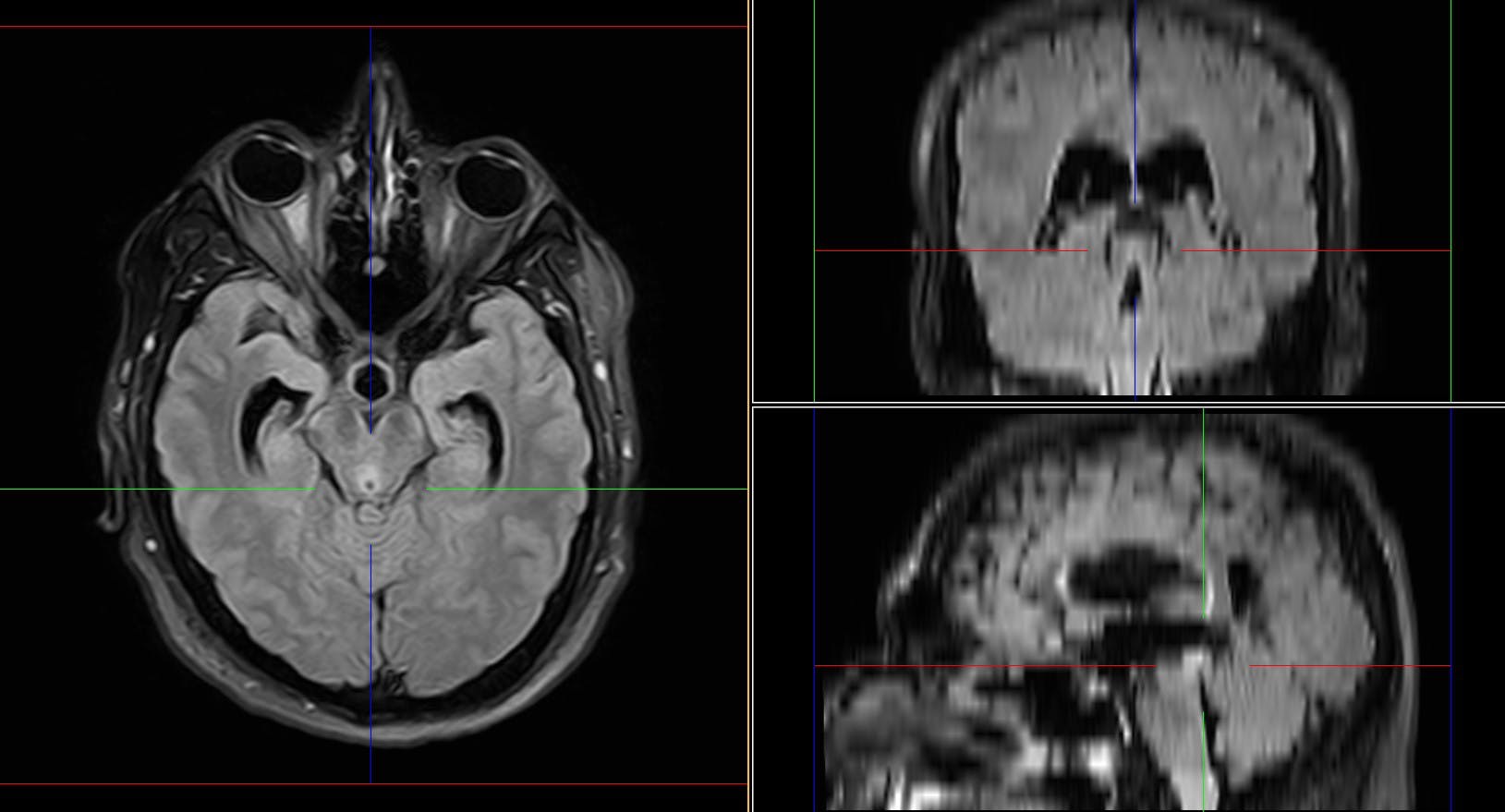
这里还有一个在较低的位置,所以你可以清楚地看到渡槽。是的,就是我大脑中心的那个小洞。

对于好奇的人来说,这些是它从其他角度看的样子。(之前的图像模糊的那些)

正如你可以想象的那样,这个肿瘤不能轻易切除,手术是很危险的。所有重要的功能都离这个质量只有几毫米。可以使用其他方法,例如放射外科手术,但首先需要进行活检,而且执行起来也太危险了。我可以结束残疾或死亡。
所以神经外科医生告诉我,我们能做的最好的事情就是用脑室腹腔分流术治疗脑积水,并希望肿瘤永远不会生长,我们被迫处理它。我们就是这样做的。2020 年 3 月 28 日,我接受了 VP 分流术,手术成功,现在我正在家里康复。
正如你所看到的,我也得到了一个“漂亮”的发型。但是,当我等待头发长回来时,我决定为帮助我度过难关的人做一些特别的事情。很难,手术很贵,而且我没有医疗保险。但幸运的是,在一些帮助下,我能够负担得起。
我的家人和朋友也为我提供了我需要的情感支持。作为一个内向的人,我很难用更深层次的方式说“谢谢”。所以我用我的能力在 PCB 徽章中实现了这种感觉。这就是我想出 Brainy 的方法,这是在 Eagle 中处理 PCB 并在 Inkscape 中混合一些矢量图像几天后的最终结果。

我将把这个徽章寄给所有帮助我完成手术的人,但我也会很快卖掉它,为与我的大脑相关的医疗费用筹集一个永久基金。我将需要它,MRI 很昂贵,并且分流失败或任何其他并发症的可能性很高。

我希望你能帮我买一个,你最终会得到一个像这样的卡哇伊智慧徽章 nn

如果您想自己动手或修改它,所有设计文件和固件都可用。这是正在使用的徽章:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !