

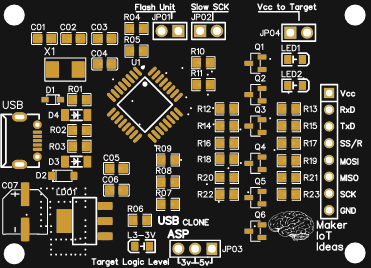
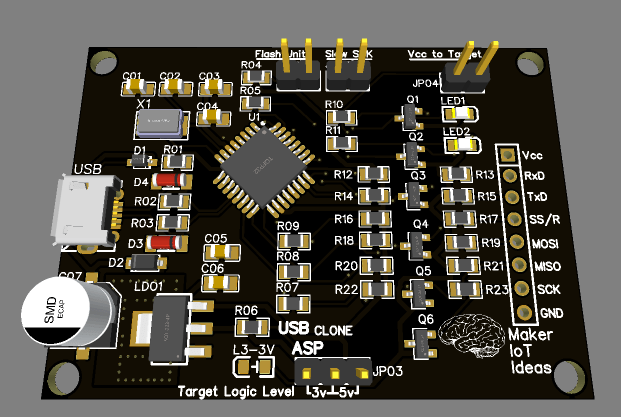
PCB图如下:


描述
USB-ASP 编程器 ATMEGA8
构建您自己的 USB-ASP 程序员克隆
Bymakeriot2020
2022 年 2 月 21 日 Arduino,ASP 程序员

在我最近的项目中使用了更多基于 ATMEGA 的 MCU,并且没有为其中任何一个使用现成的 Arduino 板,因此有必要投资一个专门的 ASP 编程器来烧写 MCU。电子元件的巨大延迟,由于采购问题,已确认的订单被神秘地取消,以及“原始 OEM ASP 程序员”的高成本,让我去寻找一个 DIY 风格的程序员,比如旧的“NOPPP”(NO PARTS PIC程序员)在过去的美好时光……
个人电脑发生了很大变化,虽然 ATMEGA 芯片不是 PIC 的,但我确实觉得可以做到。鉴于您也可以使用 Arduino UNO 作为 ISP,并进行更多挖掘,我终于找到了一个非常有吸引力的替代方案……
Thomas Fischl 在他的网站https://www.fischl.de/usbasp上有一个开源硬件项目,这似乎正是我所需要的。他的设备能够以各种速度对 5v 设备进行编程,包括超慢速度。他还为该设备编写了固件,虽然最后一次更新是在 2011 年,但它似乎仍然运行良好,或者至少在我看来……
然而,我确实决定在设计中添加自己的扭曲并构建逻辑电平转换器,以便也能够对 3.3v 设备进行编程……
修改后的示意图如下:
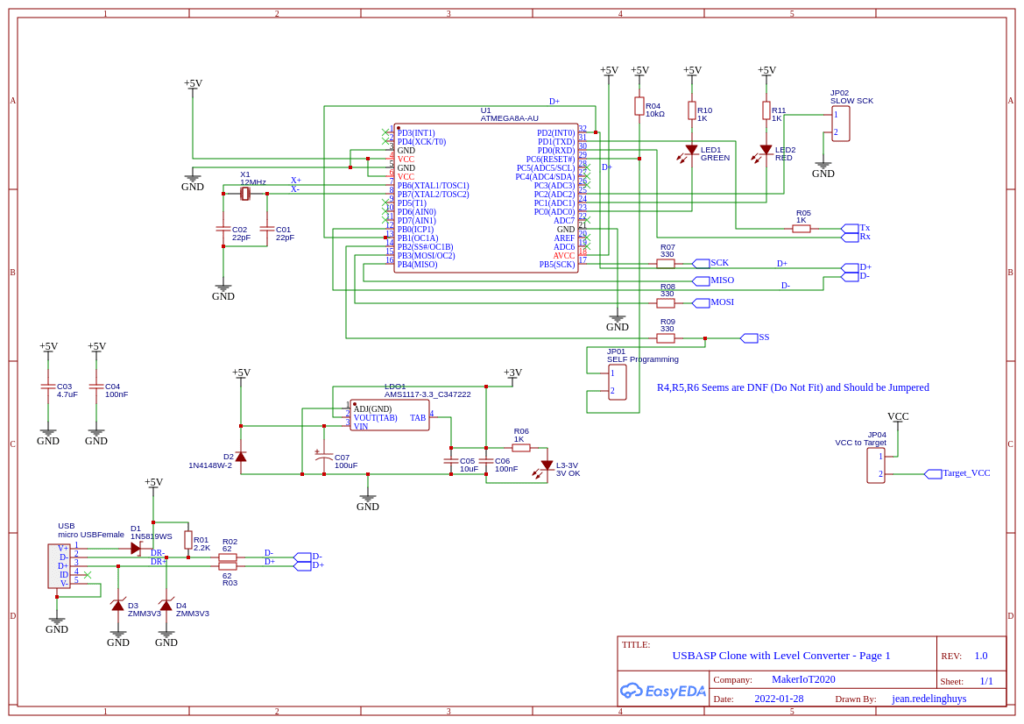
 示意图第 1 页
示意图第 1 页
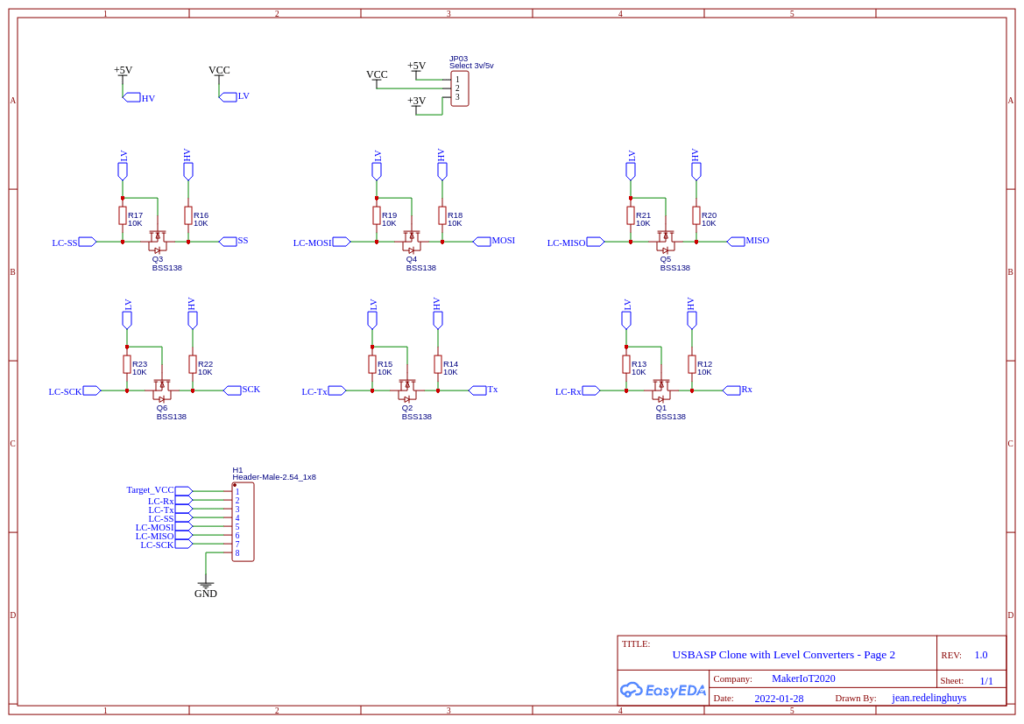
 示意图第 2 页
示意图第 2 页
我选择了自己的 PCB 布局,以结合前面列出的更改,即从 5v 到 3v 的逻辑电平转换,以及添加一个 3.3v LDO 稳压器以在需要时为目标提供 3.3v。

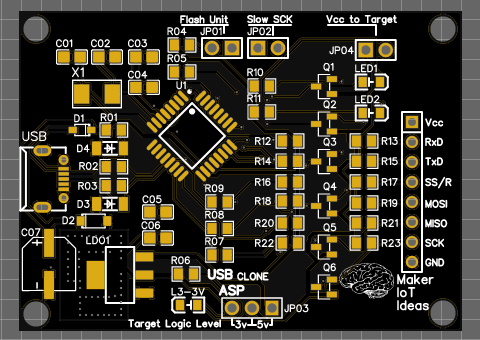
PCB 顶部

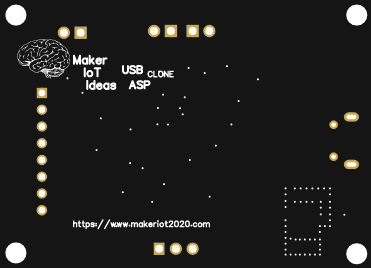
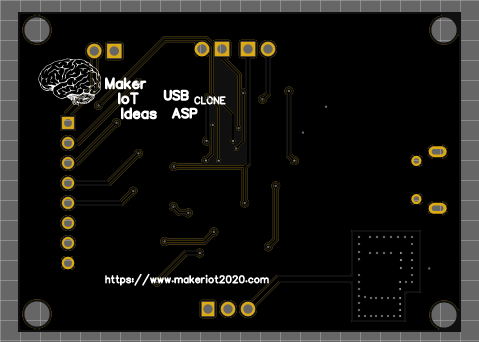
PCB底面

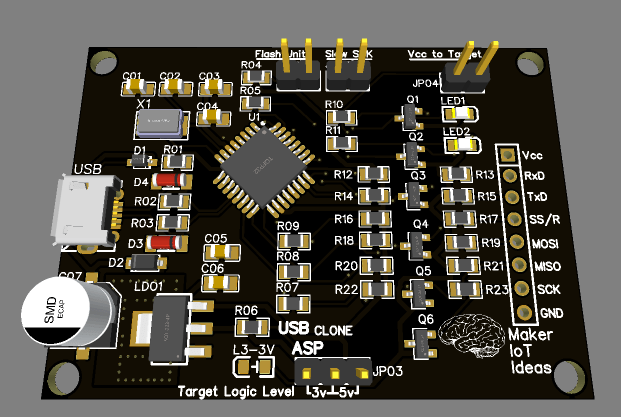
PCB 的 3D 渲染
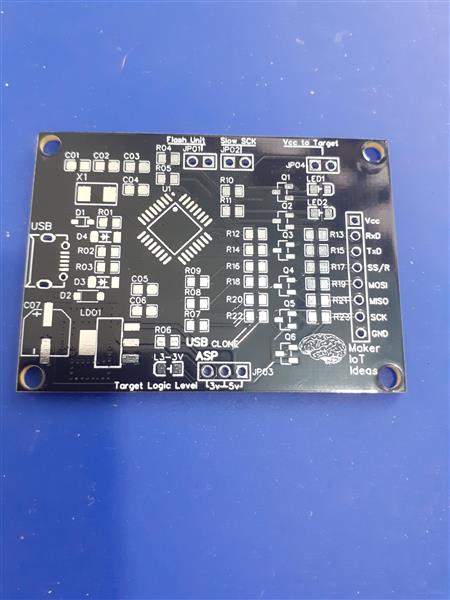
PCB 仍在工厂运输中,因此我稍后会更新这篇文章,并提供实际设备的图片。
固件可以使用任何 ASP 编程器进行刷新,也可以使用 Arduino 作为 ISP,但需要注意的是,您必须从命令行使用 AVRDude……更多内容请参见后续文章……(我想显示实际的屏幕截图)过程,而不是理论..)。固件链接可在 https://www.fischl.de/usbasp 上找到,由 Thomas Fischl 提供,我要感谢他免费提供这个开源硬件项目,以及编写和维护固件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !