

“我已经为 Arduino UNO 板编写了代码。是否可以将我的草图上传到除 ATmega328 之外的 AVR 微控制器?我认为这是 Arduino 爱好者最常见的问题。这可能有不同的原因,例如:
在本教程中,您将学习如何使用 Arduino IDE 对 ATmega8 进行编程。它不仅限于 ATmega8,还可以推广到 MCUDude 的 GitHub 上提供的其他内核。它由两部分组成。在第一部分中,描述了在 ATmega8 上安装 Arduino 引导加载程序。第二部分展示了如何使用 Arduino IDE 和 USB 到 TTL 转换器对 ATmega8 进行编程。
在这一部分中,我们将 ATmega8 支持添加到 Arduino IDE。然后我们设置面包板并将 ATmega8 连接到 Arduino UNO 板。
MCUDude 的 GitHub 存储库上有不同类型的内核可用。MiniCore 用于 ATmega8 微控制器。此内核中支持的微控制器是:
按照以下步骤在您的 Arduino IDE 中安装 MiniCore。
https://mcudude.github.io/MiniCore/package_MCUdude_MiniCore_index.json
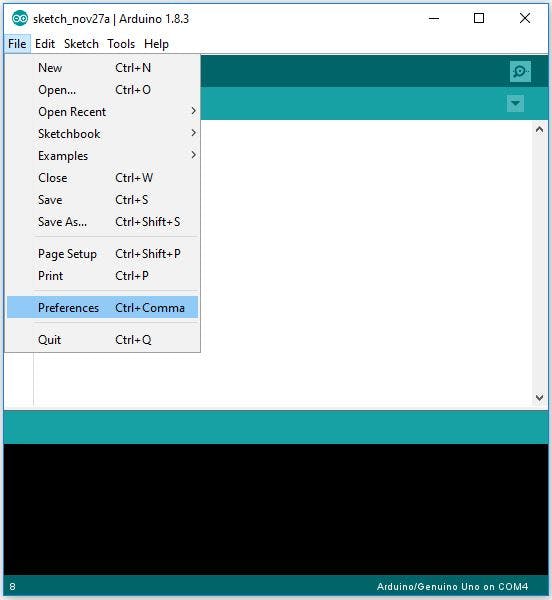
上述步骤在此处以图形方式显示:

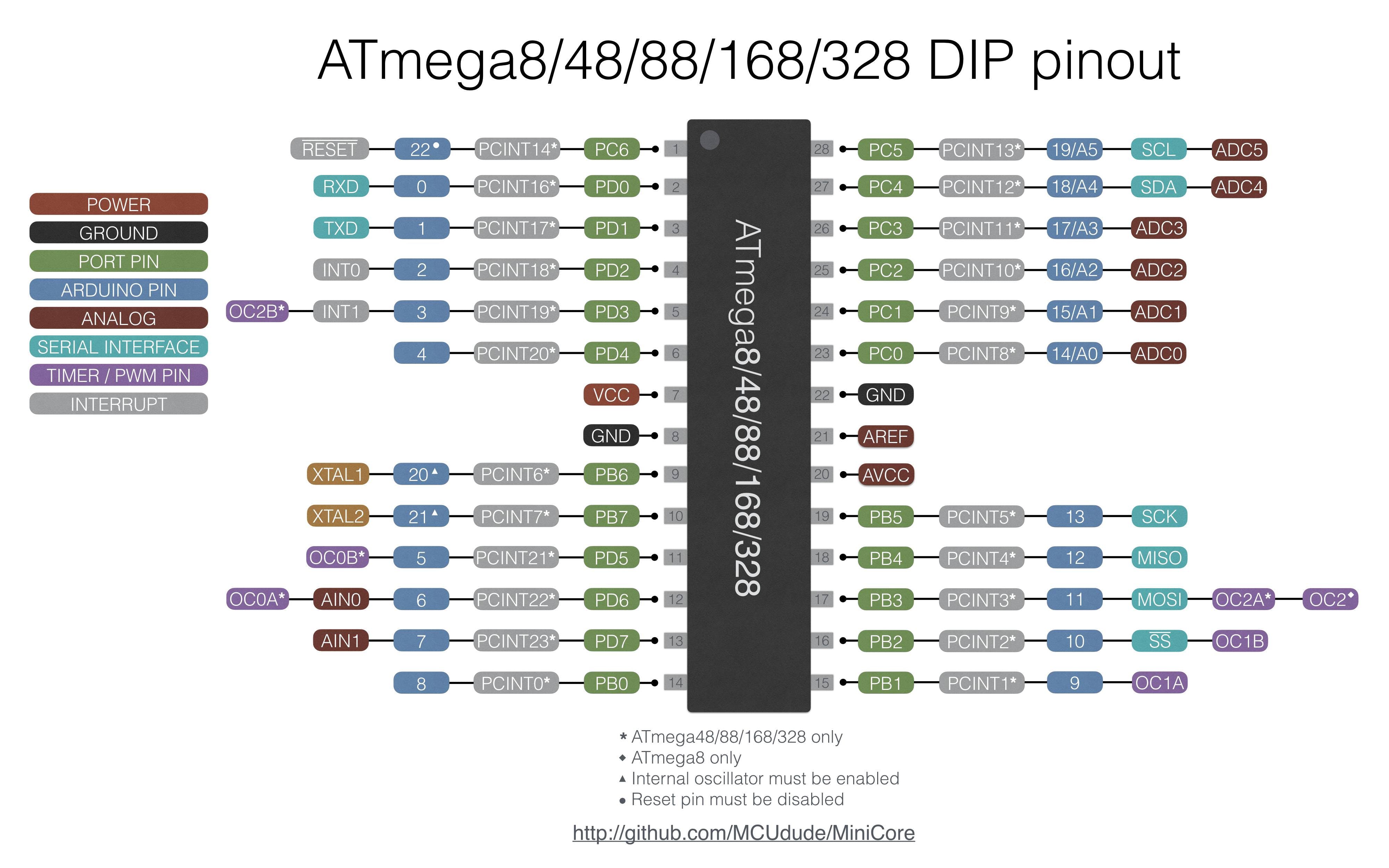
ATmega8 引脚排列如下图所示。

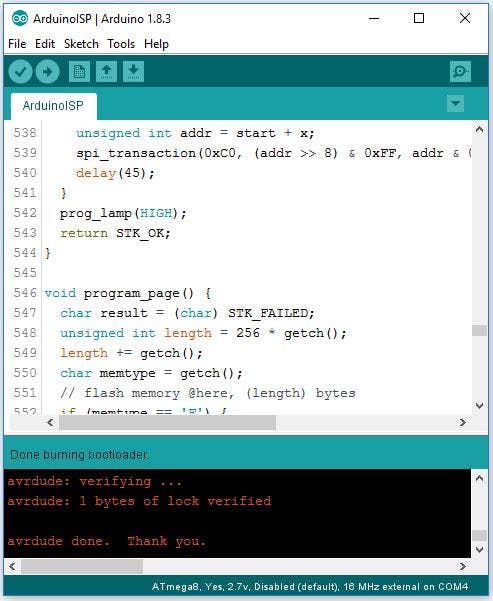
要烧录 Arduino 引导程序,我们需要将 Arduino UNO 设为 ISP。在 Arduino IDE 的内置示例中有一个名为ArduinoISP的草图。按照以下步骤将您的 Arduino UNO 编程为 ISP。
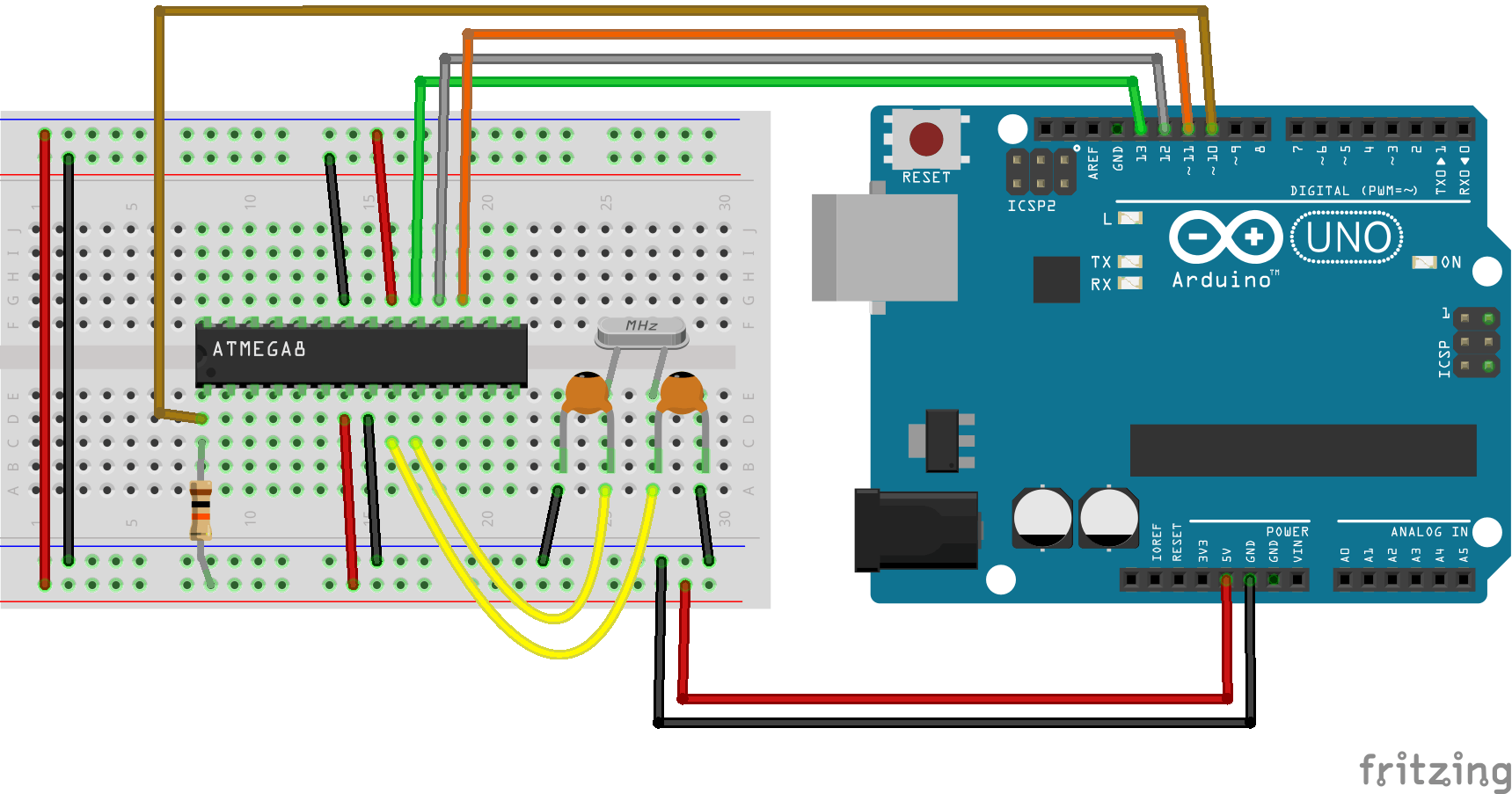
Arduino ----------ATmega8
SCK / Pin 13 ----------SCK / PB5
MISO / Pin 12 ----------MISO / PB4
MOSI / Pin 11 ----------MOSI / PB3
SSN / Pin 10 ----------RESET


如果操作成功,它会显示“完成刻录引导加载程序”。恭喜!你已经做到了。
在这里,我们有一个带有 Arduino 引导加载程序的 ATmega8。如您所知,所有 Arduino 板上都有一个 USB 到 TTL 转换器。它充当微控制器和 Arduino IDE 之间的桥梁。我们使用 CH340 USB 到 TTL 转换器模块将草图上传到 ATmega8。
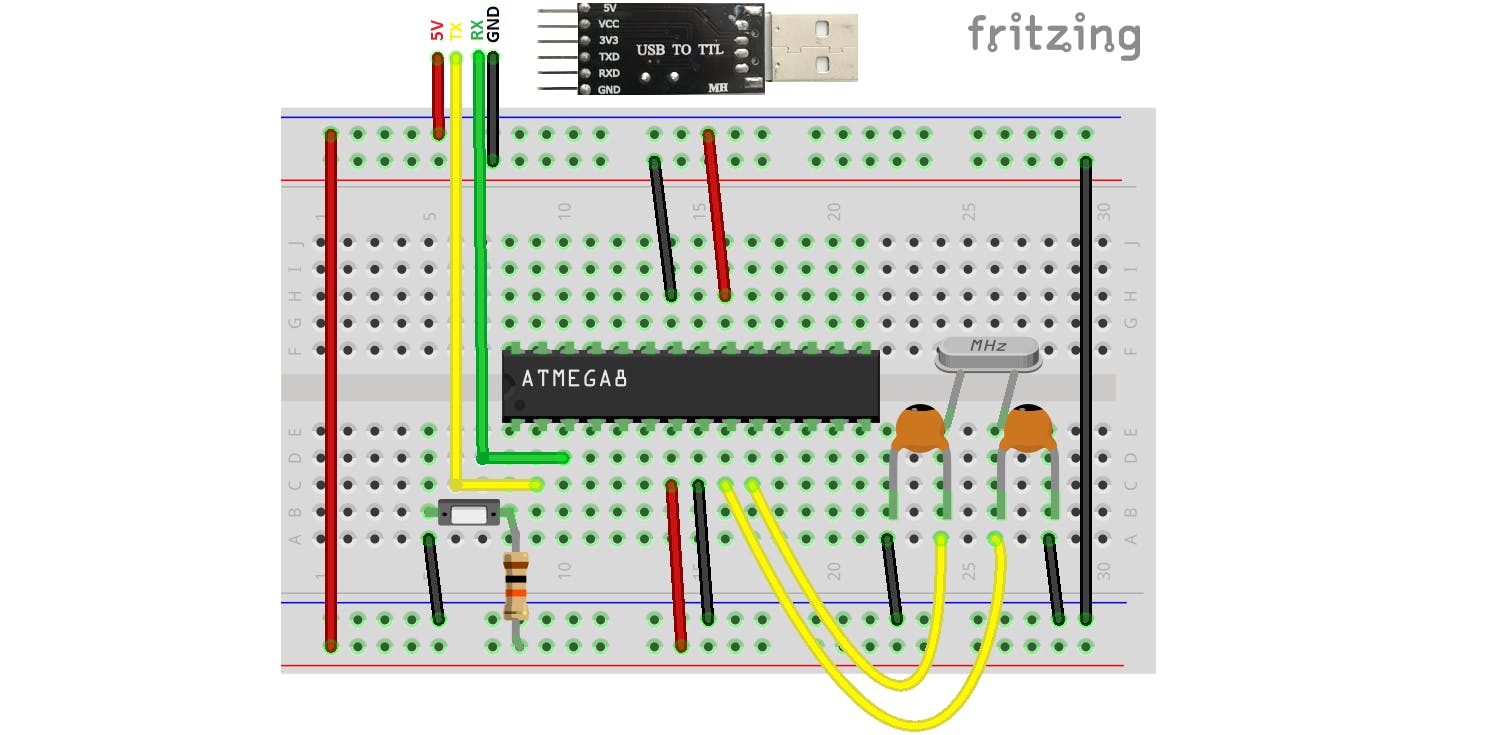
如下所示连接组件。
CH340 ---------- ATmega8
VCC ---------- VCC
接地 ---------- 接地
Tx ---------- RX / PD0
接收 ---------- Tx / PD1

按住复位按钮。现在点击 IDE 中的上传。按住按钮,直到 IDE 状态栏上显示“Uploading...”。上传过程开始后松开按钮。这是因为当上传过程开始时,微控制器应该处于 RESET 状态。
注意:如果该过程不成功,请在 Vcc 和微控制器的 GND 处尽可能靠近地放置一个 100nF 电容。
注意:一些 USB 转 TTL 转换器模块有一个名为 DTR 的引脚。如果您的也有此引脚,您可以将其连接到 ATmega8 的 RESET 引脚,无需使用按钮手动复位微控制器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !