

让我们使用 TEA5767 FM 收音机模块构建功能齐全的 FM 收音机播放器,并使用按钮更改电台的直观 UI 和 OLED 显示屏来查看您正在收听的电台。构建此项目所需的大部分组件都包含在Wilderness Labs Meadow F7 w/Hack Kit Pro 中。
无线电模块和显示器都使用 I2C 总线协议,可帮助您通过 Meadow 板上的 2 个引脚连接这些外围设备。您可以在此处阅读有关 I2C的更多信息。我们将创建一个运行 full.NET 的 Meadow Application 项目,我们将使用Meadow.Foundation来简化控制所有外围设备的逻辑。
Meadow.Foundation我是一个在 Meadow 上使用 .NET 快速轻松地构建连接事物的平台。它由Wilderness Labs 创建,完全开源并由 Wilderness Labs 社区维护。
如果您是使用 Meadow 的新手,我建议您通过控制板载 RGB LED 项目来使用 Meadow 入门,以正确设置您的开发环境。
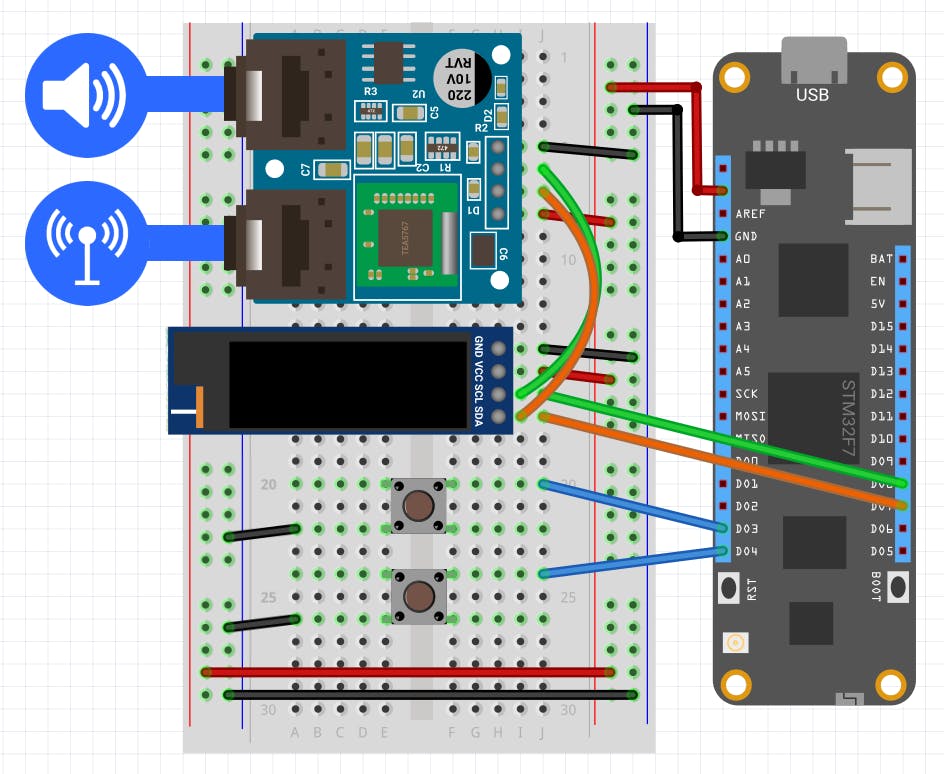
连接您的收音机播放器,如下图所示。由于显示器和无线电模块都使用 I2C,请确保在 CLK (D08) 和 SDA (D07) 引脚中正确连接它们:

在适用于Windows或macOS的 Visual Studio 2019 中创建一个新的Meadow Application项目,并将其命名为RadioPlayer 。
对于此项目,搜索并安装以下 NuGet 包:
在MeadowApp主类中,复制以下代码:
// public class MeadowApp : App <- If you have a Meadow F7v1.*
public class MeadowApp : App
在MeadowApp的构造函数中,我们首先调用InitializePeripherals(),其中显示、FM 收音机模块和按钮都被初始化和配置。之后,我们填充已知本地广播电台的列表,我们将能够使用按钮来回循环。
在按钮事件处理程序BtnNextClicked和BtnPreviousClicked中,注意一个用于转到列表中的下一个站点,另一个用于转到上一个站点,两者都调用DisplayText()具有在 I2C 显示器上绘制 UI 的所有逻辑的方法。
单击Visual Studio中的“运行”按钮。它应该类似于以下 GIF:
就您可以使用Meadow.Foundation做的大量令人兴奋的事情而言,这个项目只是冰山一角。
它带有一个庞大的外围驱动程序库,其中包含最常见的传感器和外围设备的驱动程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !