

我儿子给了我这个 vfd48 显示器,我不知道如何处理它。
我在互联网上搜索了解决方案,但 arduino 没有。
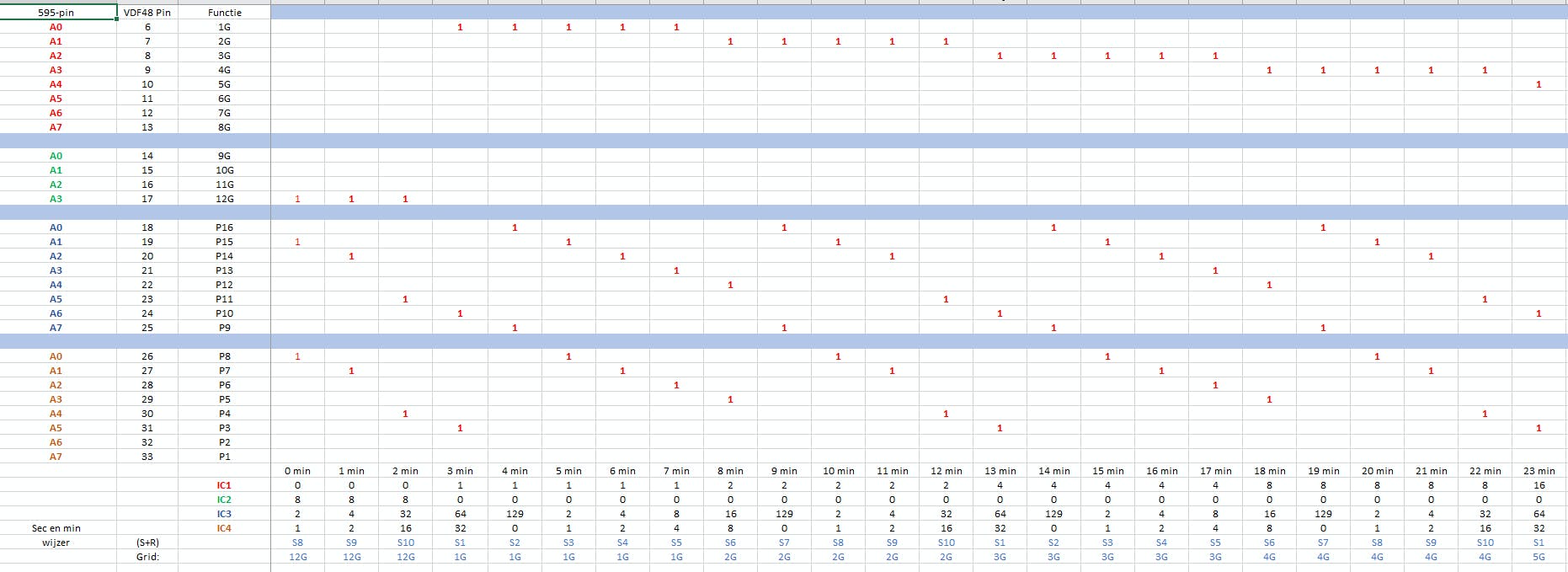
所以几个月前我决定让显示器正常工作。我下载了数据表并在 excel 中对所有要使用的命令进行了概述。
数据表显示灯丝电压为 2.4 VAC,但它适用于 1.5 VDC。我测量了灯丝的电流,它是 280 mA。电网和阳极电压也应为 30 VDC,但在 20 VDC 下工作正常。它有 12 个网格,16 个阳极。
我正在使用 4 个移位寄存器、4 个晶体管驱动器、一个 RTC ds3231 和一个温度传感器 LM35。

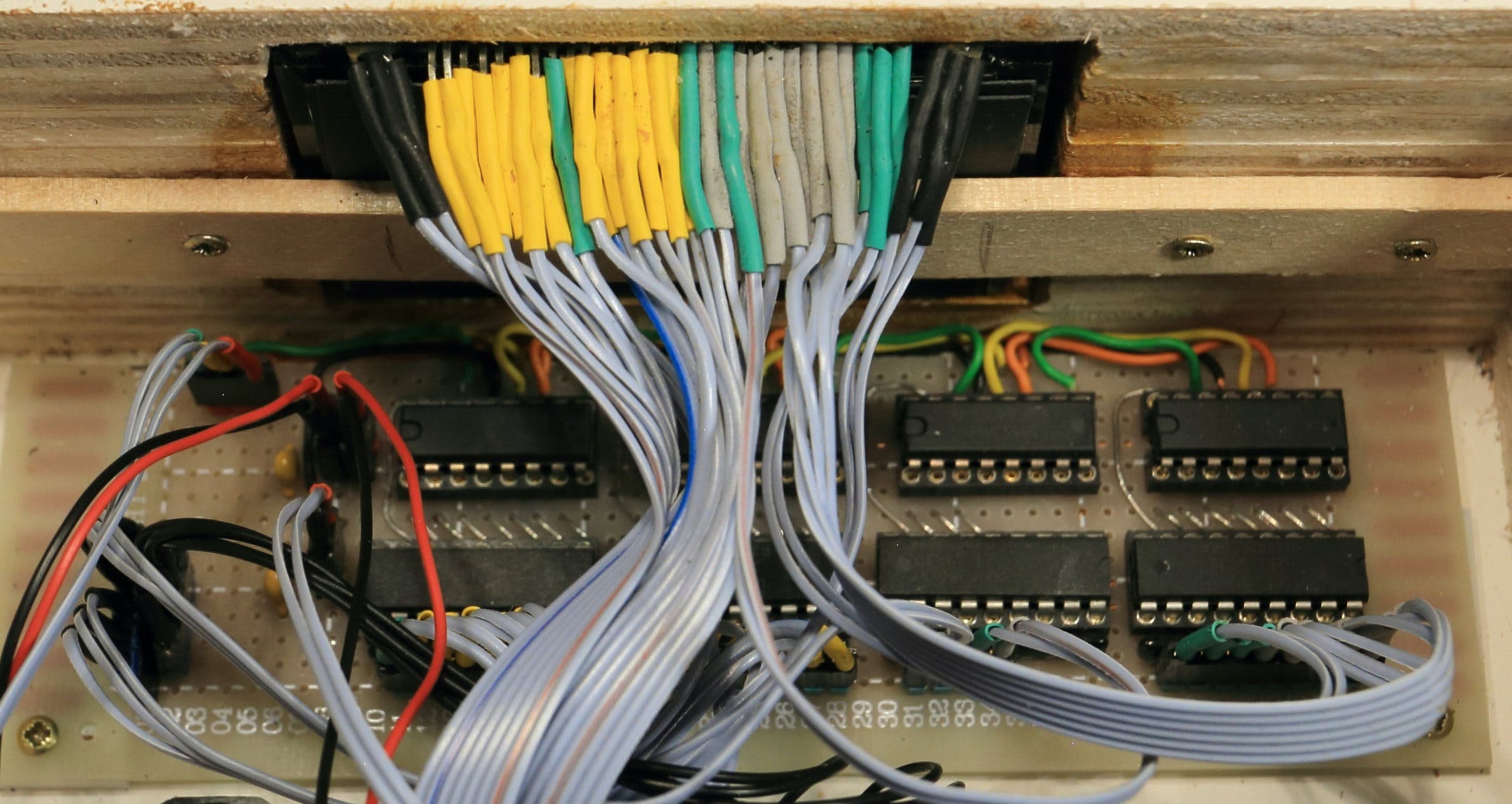
连接晶体管驱动器需要大量焊接。见上图。左右两侧的黑色热缩管是灯丝连接。
当您查看原理图时,您会看到 vfd48 显示器有未使用的连接 5,因为这不是真正的 vfd48,而是类似的 vfd 显示器。U8 降压转换器为电网电压和阳极电压。将其调整为 20 VDC。

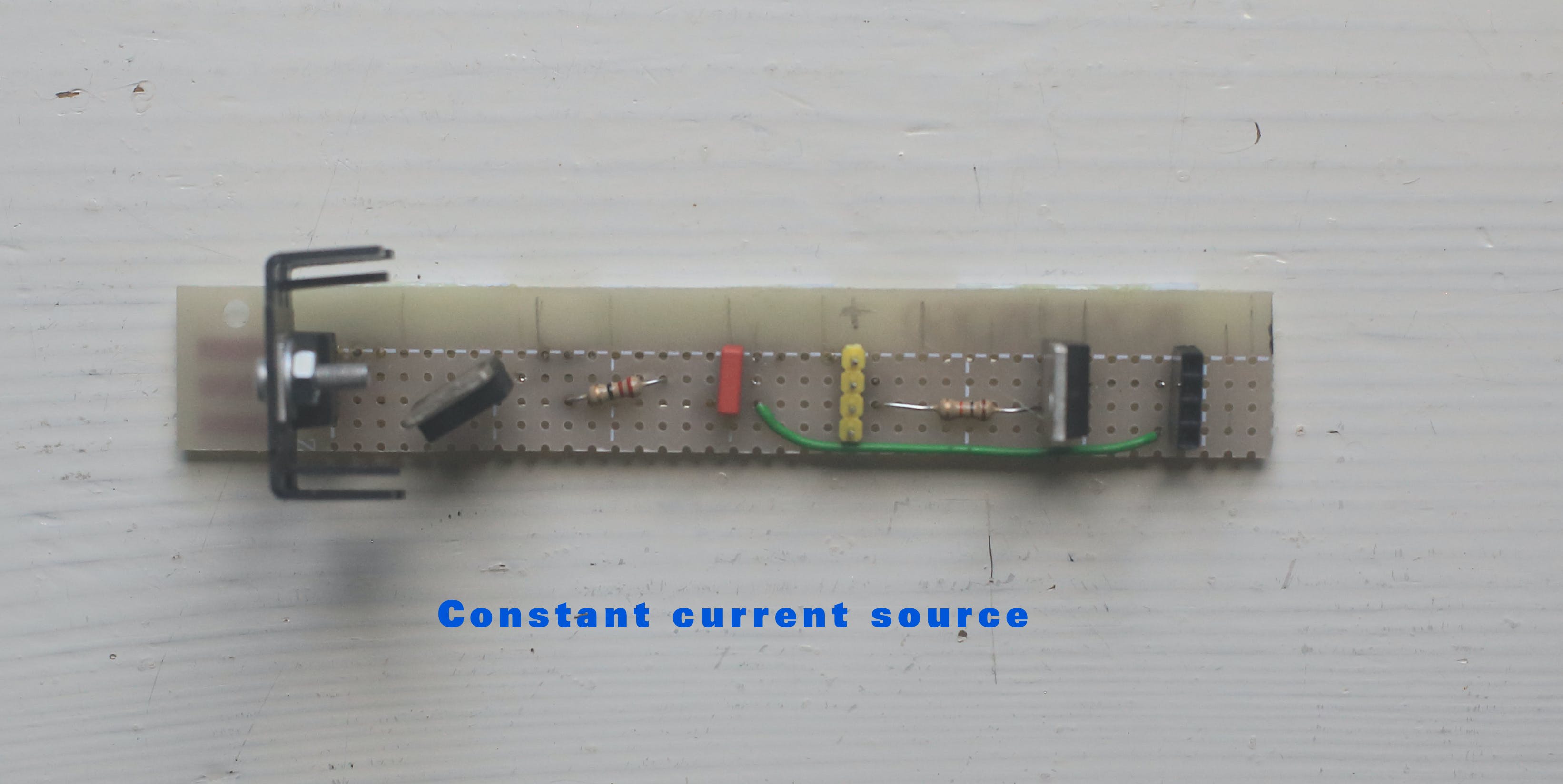
我用 LM317 制作了一个恒流源(见上图)来控制灯丝的电流。(限制浪涌电流)两个电阻并联(5.6 欧姆和 22 欧姆)时,电流为 1.25 /4.46 = 280 mA。FET 晶体管 (IRF520) 由输出 D6 控制。所以程序可以打开或关闭灯丝。
移位寄存器 IC1 A0 的输出连接到 VFD48 的第 6 脚。这是第一个绿色连接权(见图)。编号从右到左,6到33(最右边的绿色=6,最左边的黄色=33)
在示意图中,移位寄存器的输出 A0 连接到晶体管驱动器的输入 8,输出 8 连接到 vfd48 的引脚 6,依此类推。
所以:(参见数据表的第 6 页)
VFD48 - IC1 VFD48 - IC2 VDF48 - IC3 VFD48 - IC4
Pin 6 - A0 Pin 14 - A0 Pin 18 - A0 Pin 26 - A0
Pin 7 - A1 Pin 15 - A1 Pin 19 - A1 Pin 27 - A1
Pin 8 - A2 Pin 16 - A2 Pin 20 - A2 Pin 28 - A2
Pin 9 - A3 Pin 17 - A3 Pin 21 - A3 Pin 29 - A3
Pin 10 - A4 Pin 22 - A4 Pin 30 - A4
pin 11 - A5 Pin 23 - A5 Pin 31 - A5
Pin 12 - A6 Pin 24 - A6 Pin 32 - A6
Pin 13 - A7 Pin 25 - A7 Pin 33 - A7

程序…………
程序在主循环中检查三个开关的状态。
三个开关有8个功能。
这8个功能是:
功能000:小秒针显示时间

功能001:大秒针显示时间
功能010:无秒针显示时间
功能011:显示温度
功能 100:调整小时
功能 101:调整分钟(和秒)
功能 110:待机
功能 111:夜间模式(0 - 8 点之间 >> 无显示)

功能 011 显示温度:(见上图)
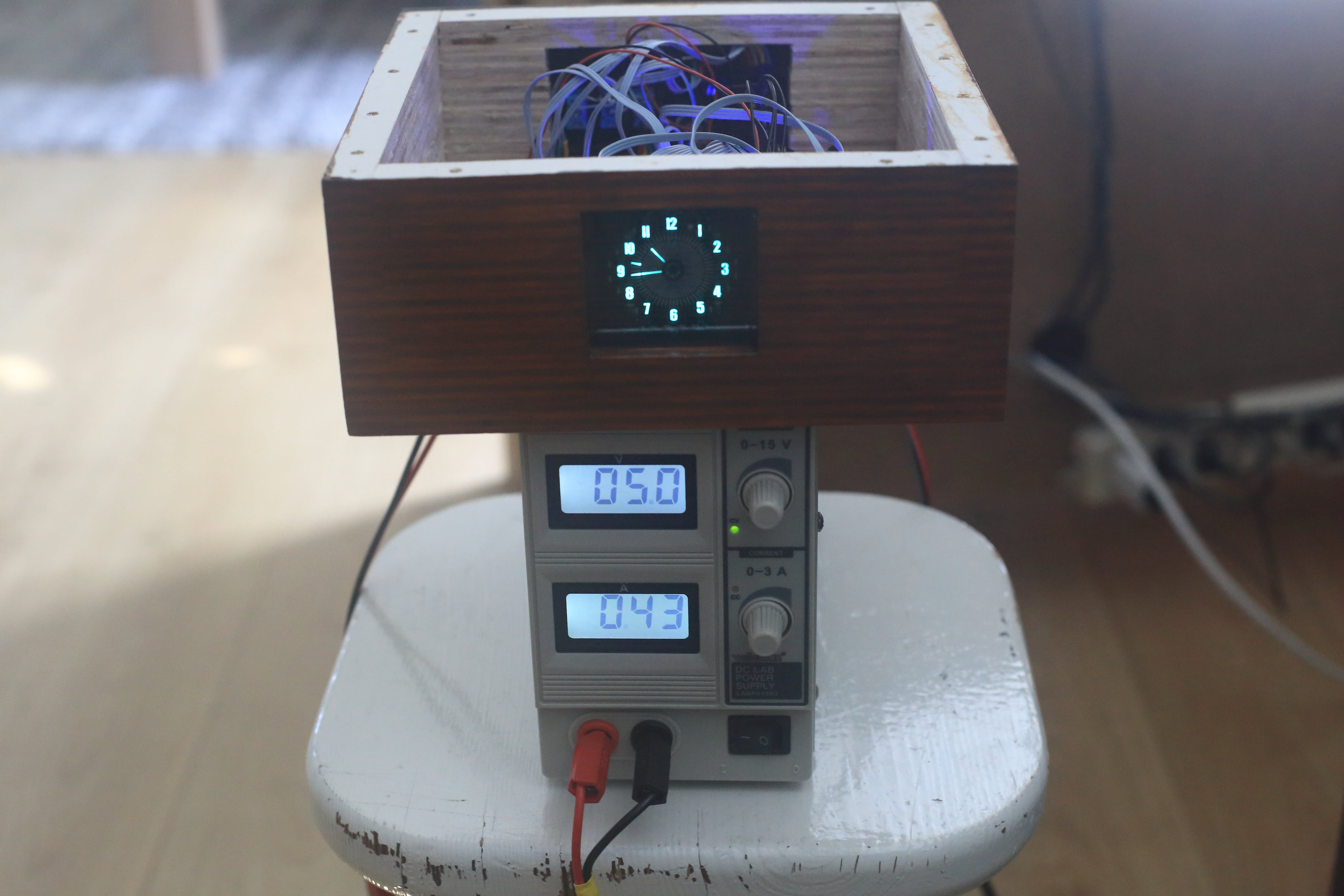
12、2、4、6、8 和 10 位置的小指示灯亮起。分针以摄氏度显示温度。正如您在照片中看到的,指针位于 25 分钟位置,表示 25 摄氏度。也是 12 到 2 之间的小手,表示十分位数。小手指示5,所以温度是25.5摄氏度。
时钟的功耗仅为5x0.43=2.15瓦。见下面的照片

恒流源的效果可以看下面的视频。这是功能 110 - 待机到正常模式。您可以看到灯丝关闭时电流仅为 80 mA,打开时电流将变为 0.43 A(430 mA),并且显示屏也逐渐达到全亮度。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !