

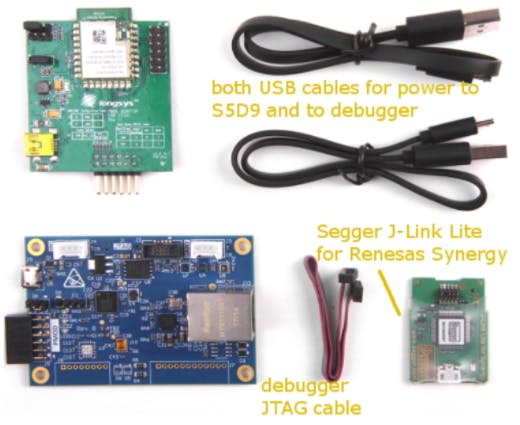
打开 AE-CLOUD1 套件。

取出调试器、所有三根电缆和主蓝板。我们不会在这个项目中使用 WiFi 模块(暂时)。
将其连接到电路板的 JTAG 连接器和调试器。将开发板连接到 USB 电源。

将调试器插入您的计算机。您的计算机现在将插入两条 USB 电缆。

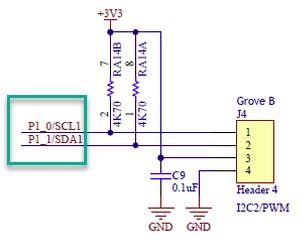
将 Grove 电缆连接到最靠近 PMOD 或 USB 连接器的 Grove 连接器。它会说,*I2C* 就可以了。

将 LCD 模块插入面包板或将 Grove 电缆直接连接到引脚。在这个阶段,您的模块将是黑色的。


使用预编译的二进制文件对电路板进行闪存以测试 LCD 模块和 ENS210 板载环境传感器。
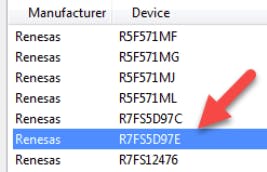
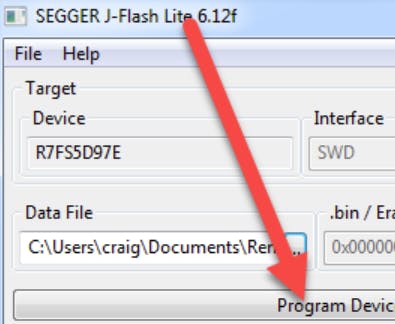
启动 J-Flash Lite。选择 Renesas R7FS5D97E 作为设备。

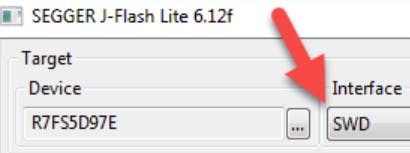
选择 SWD 作为接口。

速度不是关键。使用 4000 是安全的。
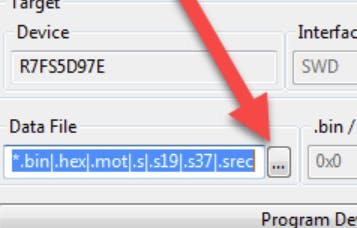
从 GitHub 版本下载文件OLED.srec 。在 J-Flash Lite 中选择文件。

对设备进行编程。

通过拔出 USB 电源线并将其重新插入来重新启动您的电路板。您将看到默认屏幕,这是一个单色位图,作为交流阵列存储在程序中。您可以稍后使用 GitHub 上的源代码对其进行编辑。现在,让我们查看屏幕以确保您的接线正常工作。

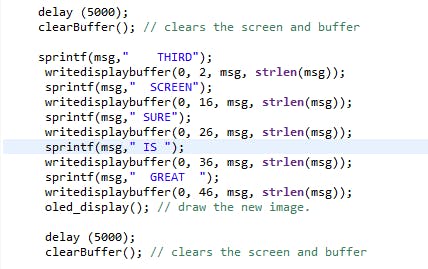
您将看到也可以编辑的文本屏幕。

目前,该项目并未将传感器数据推送到云端。将来,我希望添加它。我的项目基于 Mike Li 的 GitHub 存储库项目。谢谢迈克。:-)

您将看到板载环境传感器显示的温度。

要自定义二进制文件,您需要 Renesas e2 Studio 和 Synergy。这是非商业用途的免费下载。
您还需要板级支持包 (BSP) 和成品包。
从 GitHub下载所有文件。将文件Renesas.S5D9_IOT_BOARD.1.3.0.pack复制到此文件夹中
C:\瑞萨电子\e2_studio\internal\projectgen\arm
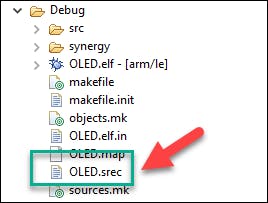
将文件导入 e2 Studio。编译。.srec 文件将位于 Debug 文件夹中。

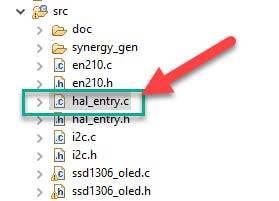
在 src 下,选择文件 hal_entry.c。

使用搜索功能查找显示在 OLED 屏幕上的字符串。例如,搜索 AE-CLOUD2。编辑文本字符串。仅使用大写字母。

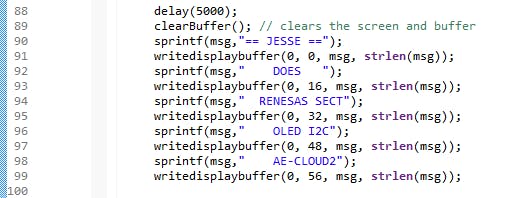
编辑字符串后。使用 J-Flash Lite 编译代码并安装新的二进制文件。
您还可以更改屏幕之间的延迟(以毫秒为单位)或添加第三个文本屏幕。

要更改启动图像,您需要创建最大尺寸为 128x64 像素的位图单色图像。
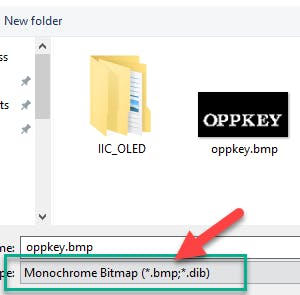
您可以在 Windows 上使用画图将其另存为单色位图。

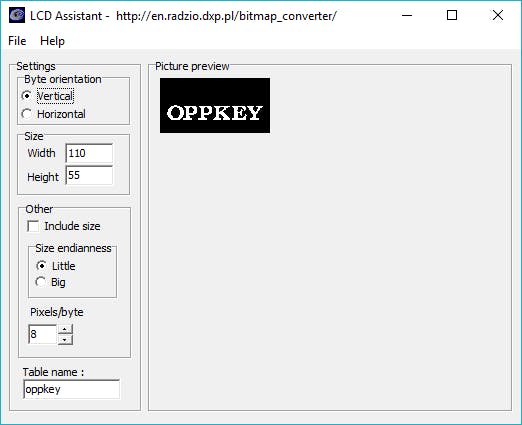
一旦有了单色位图,就需要将位图转换为 ac 数组。我正在为此使用免费工具LCD Assistant 。

c 数组看起来像这样:

返回 e2 Studio,将 ssd1306_oled.c 中的现有数组更改为新数组。

重新编译并传输到您的板上。
如果您有任何问题,请在社区论坛上提问。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !