

所以今天我们将把我们的汽车连接到互联网。字面上地。使用 Arduino MKR1000 和 ELM327 微控制器,我们将使用 MQTT 协议将各种数据从汽车的发动机控制单元(RPM、发动机温度、速度......)发送到 IBM Watson Cloud。此外,我们将使用 Node-RED(可在 IBM Watson Cloud 上获得)和使用 SwiftUI 和 CocoaPod 的 MQTT 库的自定义 iOS 应用程序创建响应式 Web 应用程序界面。
该项目的核心是基于 Arduino MKR1000。这个小设备的优点是嵌入式 WiFi 屏蔽,它允许我们创建与 IBM Watson Cloud 的连接。下一部分是 ELM327 - 通过 UART 连接到 Arduino 的微控制器。这个小家伙允许我们使用 Arduino 发送的 PID 代码读取 ECU 的数据。由于我们正在将车辆连接到互联网,因此查看它的位置是一种很好的方式。所以出于这个原因,我们也在使用 NEO-6M GPS 模块。
Watson Cloud 是处理和可视化收集到的数据的绝佳解决方案。它有各种资源,但您基本上需要的是在https://cloud.ibm.com/上注册并为IoT 平台创建资源。此资源用作 MQTT 代理,并将为代理(服务器)生成 URL。在平台内部,我们将为两个 MQTT 客户端 - Arduino 和 iOS 应用程序创建身份验证凭证。我们还可以将代理的安全性更改为可选的 TLS,因为我们在端口 1883 上以纯文本形式发送数据。接下来是创建Node-RED资源。这将允许我们处理来自 MQTT 客户端(发布者/订阅者)的数据,还可以创建一个 Web 界面。成功创建 Node-RED 资源后,我们必须导入自定义调色板。对于 Node-RED 资源和 IoT 平台资源之间的互连,请导入node-red-contrib-scx-ibmiotap 。用于创建 web-app ui 导入nodered-dashboard。最后但同样重要的是,要将 Node-RED 与 IoT 平台互连,请返回到 Watson Cloud 中的 Node-RED 资源,选择Connections/CreateConnection并选择连接到 IoT 平台的资源。
值得一提的是,我们正在使用 IBM Watson Cloud 的免费版本。但由于我们使用 MQTT 发送小型 ECU 数据(JSON 格式)(最小开销大小仅为 2 字节),云的容量为 200 MB/月意味着最终有足够的空间。
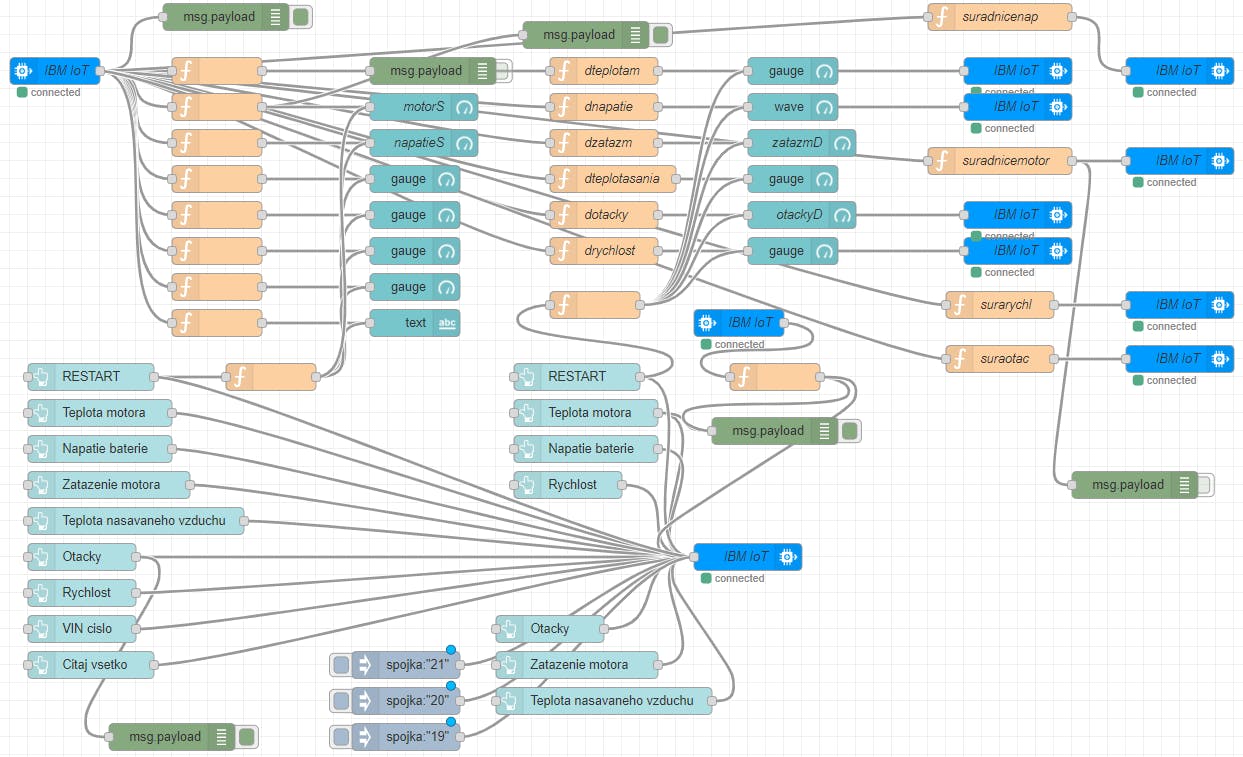
在图 3.1 中,我们可以看到最终的 Node-RED 流程,可在本文末尾找到。基本上,您需要修改深蓝色节点 - 根据您的 IoT 平台更改 MQTT 凭据。所有其他块可以保持不变。也许有一个问题,为什么我们有这么多功能块 - 答案是,它们用于基于 MQTT 主题拆分数据 - 例如,如果我们有带有引擎温度的 web-app 仪表,我们将只发送引擎温度并跳过其他数据(RPM,速度.......)。

成功导入流程代码后,点击部署按钮。要访问已创建的 Web 应用 UI ,请将 URL 中的/red/xxxxxx替换为/ui
由于 Arduino MKR1000 默认只有一个 UART 连接,因此将 GPS 模块 RX 引脚连接到 Arduino 引脚 0,将 TX 引脚连接到 Arduino 引脚 1。我们将在 in.ino 代码中定义第二个 UART。
Arduino 代码附在本文末尾。您需要做的是确保安装了以下库:
WiFi101.h
MQTTClient.h
布线_private.h
TinyGPS++.h
接下来根据您的 IoT 平台(代理和客户端凭据)更改您的 Wi-Fi 凭据和 MQTT 凭据。还有头文件premenne.h的代码- 确保将此文件放入项目文件夹,因为它获取用于从车辆 ECU 检索数据的函数,并将它们从 HEX 转换为 DEC。
这部分是完全可选的,不会影响您的网络应用程序的运行。但是,如果您想拥有专门的应用程序,请按照下列步骤操作:
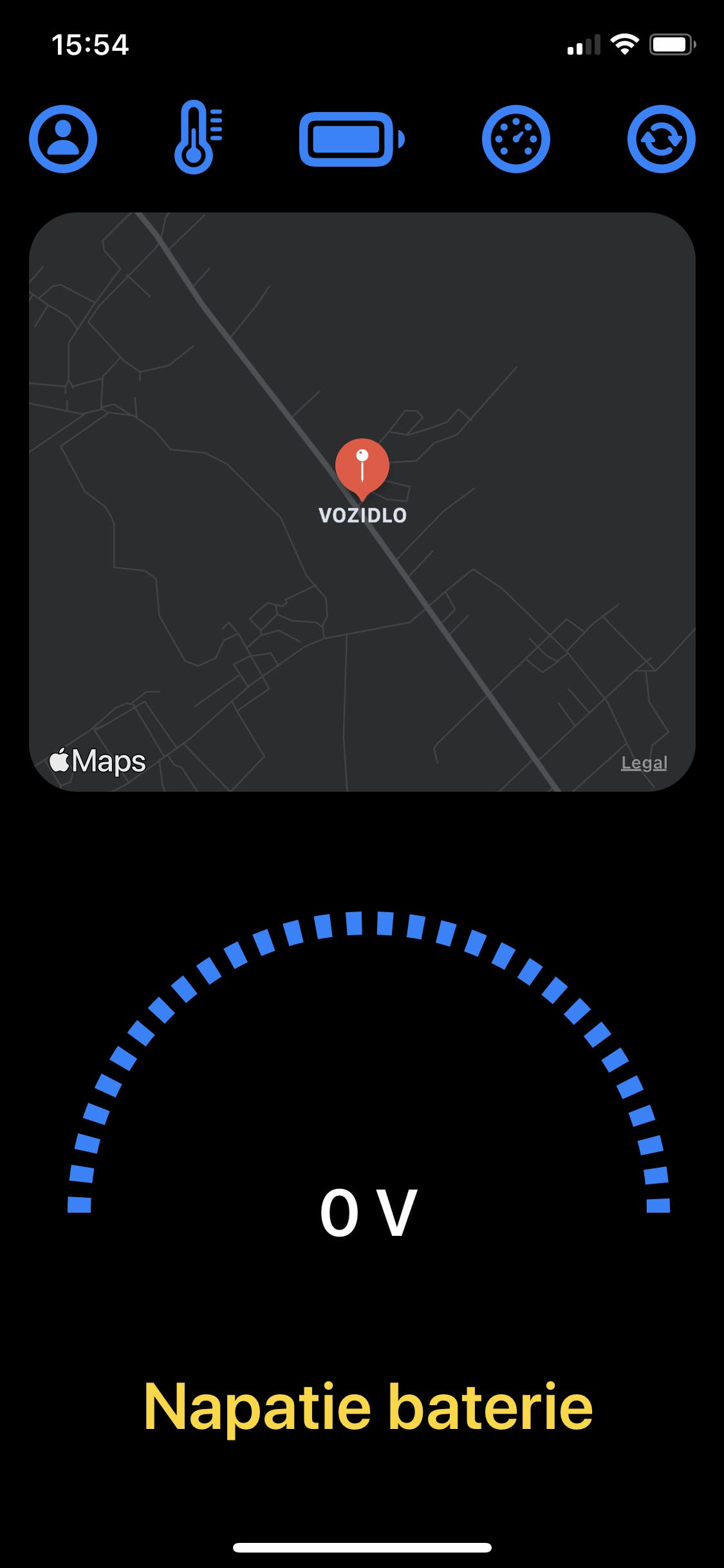
SwiftUI 项目代码包含在本文末尾,您需要更改的只是 ContentView 中基于 IBM IoT 平台的 MQTT 凭证。应用程序的输出如图 5.1 所示,我们可以看到 3 个水平部分:
a) 顶部按钮 - 用于连接到 MQTT 代理和发布/订阅我们选择的主题(温度、RPM ......)
b) MapView - 带有注释标记的地图,通知我们车辆的当前位置
c) 水平滚动菜单 - 带有 ECU 数据的仪表

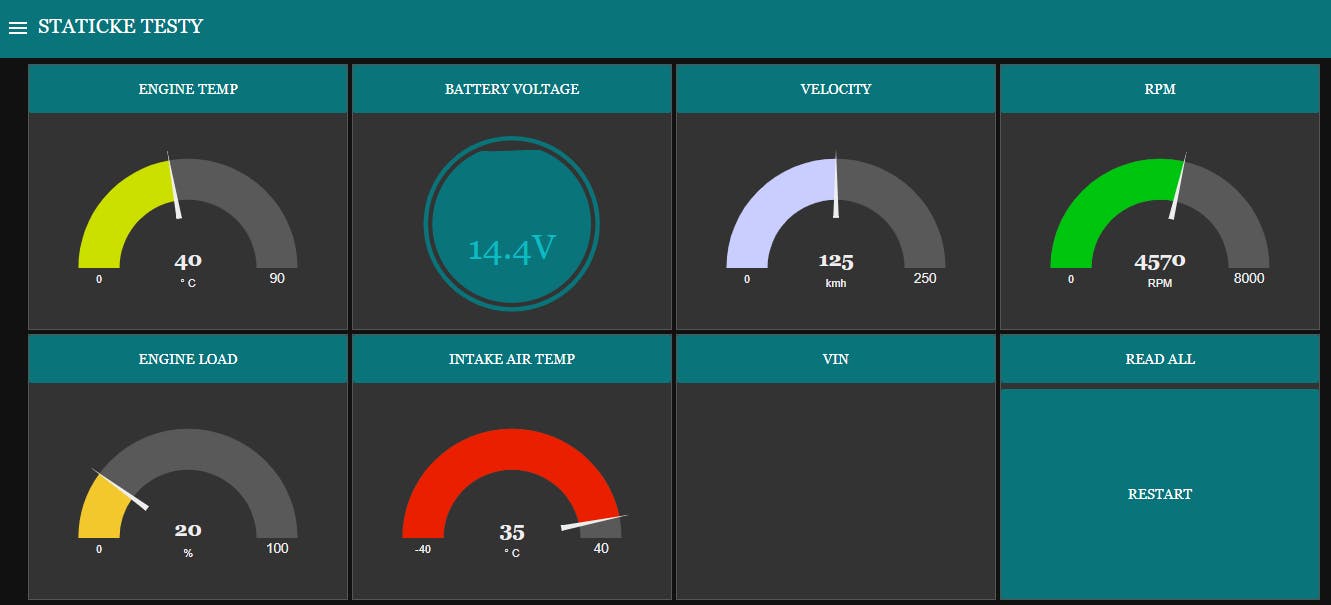
创建的 Node-RED Web 应用程序 UI 从汉堡菜单中获得两个选择:静态测试 - 用于从 ECU 中仅检索一个值和动态测试 - 每 2 秒从 ECU 检索值(基于.ino 延迟 - 可以更改)。静态测试界面如下图所示。

如果您有任何问题,请随时提问。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !