

我在网上四处张望,却找不到为我的汽车构建一个像样、简单且有用的停车传感器的说明。
所以我决定自己做。
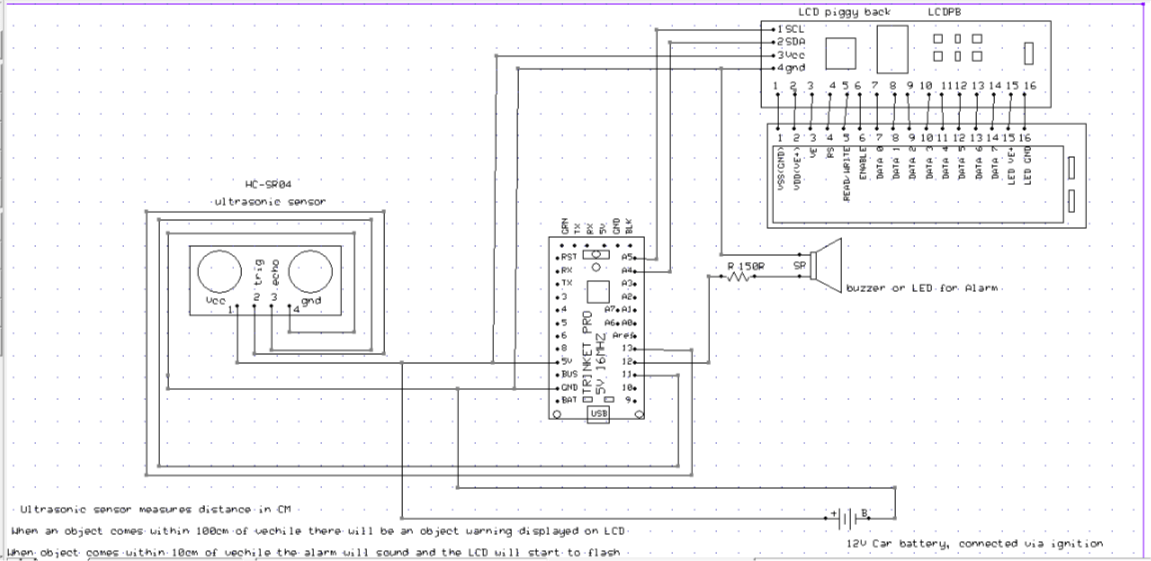
我使用了 Adafruit Pro Trinket 16mHz 5V,因为它非常小,而且它的输入电压非常适合使用普通的 12V 汽车电池,不需要任何额外的电源选项或硬件,而且我有 20 个躺在身边。然后我拿了一个 16x2 LCD 并在上面添加了一个 I2C 背包,以减少与 LCD 通信的电线需求,如果你没有背包,没问题,只需正常连接 LCD 并从代码中取出背包和添加您的连接。

我还将带有 150R 电阻的蜂鸣器连接到 Trinket 的引脚 12。
现实是我们并不总是注意我们的仪表盘,有时响亮的哔哔声更有用。除了蜂鸣器,我还对 LCD 进行了编程以打开其背光灯,并与蜂鸣器一起打开,只是为了给它额外的视觉效果,同时也消除了对闪烁 LED 的需要。

超声波传感器 SR-HC04 被放置在一个小塑料外壳内,然后拧到保险杠底部看不见的地方,我把车停在靠近墙壁的地方,这样我就可以测量传感器拾取到就在我的汽车保险杠接触墙壁之前的墙面,然后我记录了这个距离并将其添加到我的传感器测量值中,基本上使保险杠后部末端的点为零点或 0 厘米。这为我提供了一个良好而准确的距离来测量物体。

Trinket 已被编程为在 LCD 上显示您的距离并每秒更新一次,当传感器靠近物体时,LCD 会闪烁警告信号,如果您达到保险杠的极限,蜂鸣器会响起并LCD 背光将闪烁。
我将带有 LCD 的 Trinket 和背包也放在一个漂亮的光滑塑料外壳中,我安装在仪表板上,使用 4 芯线连接到后部的传感器。
与汽车电池的连接为我连同点火装置一起路由的装置供电,这样小饰品只会在汽车通电时通电。
如果您确实使用我的代码,请记住从 GitHub 下载后备包的库,它称为hd44780ioClass/hd44780_I2Cexp.h。
我希望有人发现这和我一样有用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !