

在这个项目中,使用 HTML 和 JavaScript 设计了一个指示器按钮。该按钮通过将其状态从“ON”更改为“OFF”来指示开关状态,反之亦然。此外,一个主开关设计用于控制所有相应的按钮。它的作用就像主开关一样,我们在家里有控制主电源的开关。交换机的虚拟框图如下:
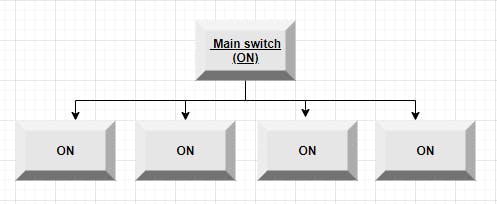
1.初始阶段:

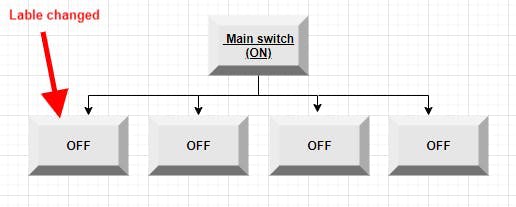
2. 当按下开关打开连接的设备时,标签发生了变化:

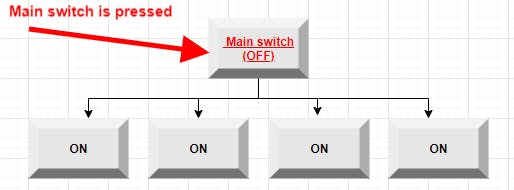
3.如果按下主开关,它将切断所有开关的电源,初始状态如下:

整个项目是使用 Bolt IoT 和 4 通道继电器模块实现的。因此,首先我们应该了解什么是 Bolt IoT 和中继。
继电器是一种以机电方式控制(打开和关闭)电路的开关。该设备的主要操作是在没有任何人为参与的情况下借助信号建立或断开接触,以便将其打开或关闭。它主要用于使用低功率信号控制高功率电路。
令人兴奋的是,在网页或 Bolt App 中看到按钮可以控制我们的家用电器,并在按下按钮时更改其状态或标签以使设备打开或关闭。
该项目的解释分为以下两部分。
第 1 步:组装将在项目中使用的所有必需材料。
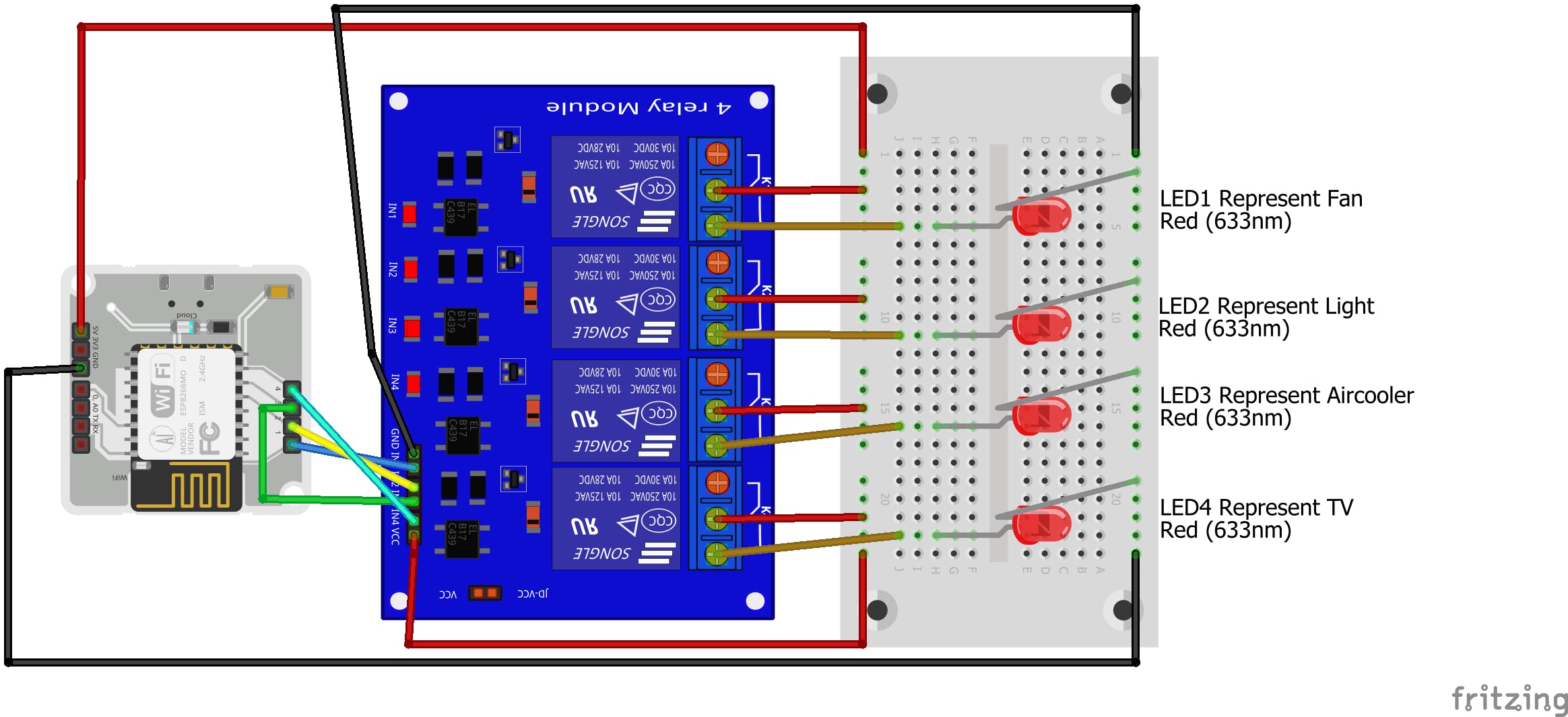
第 2 步:让我们从将继电器模块连接到 Bolt IoT 设备开始。

为了演示我在继电器中使用 LED 的模型,我们可以使用风扇、灯等家用电器。
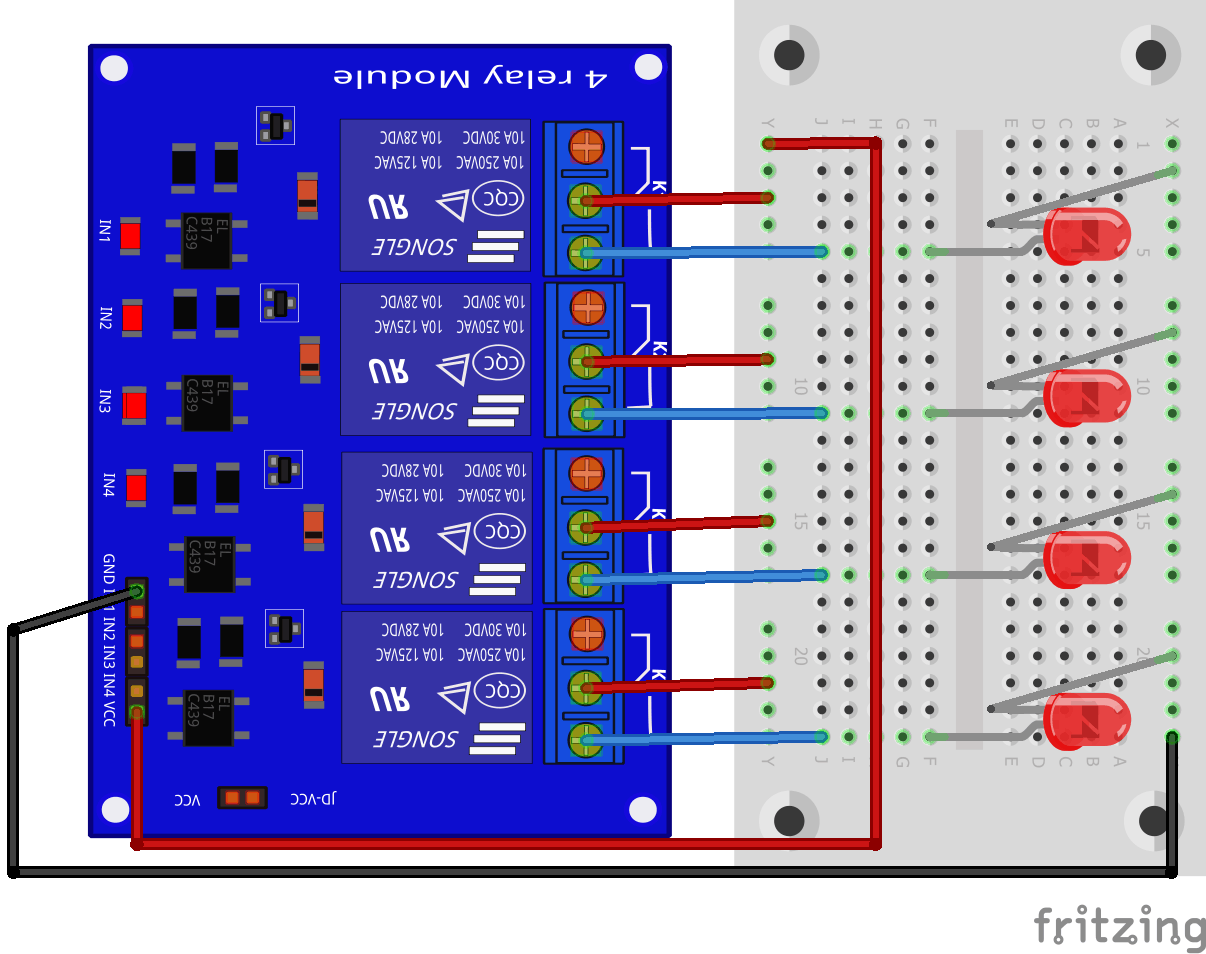
如下图所示,每个继电器都有 3 个端子 NC(常闭)、NO(常开)和 Common。

最终示意图如下所示:

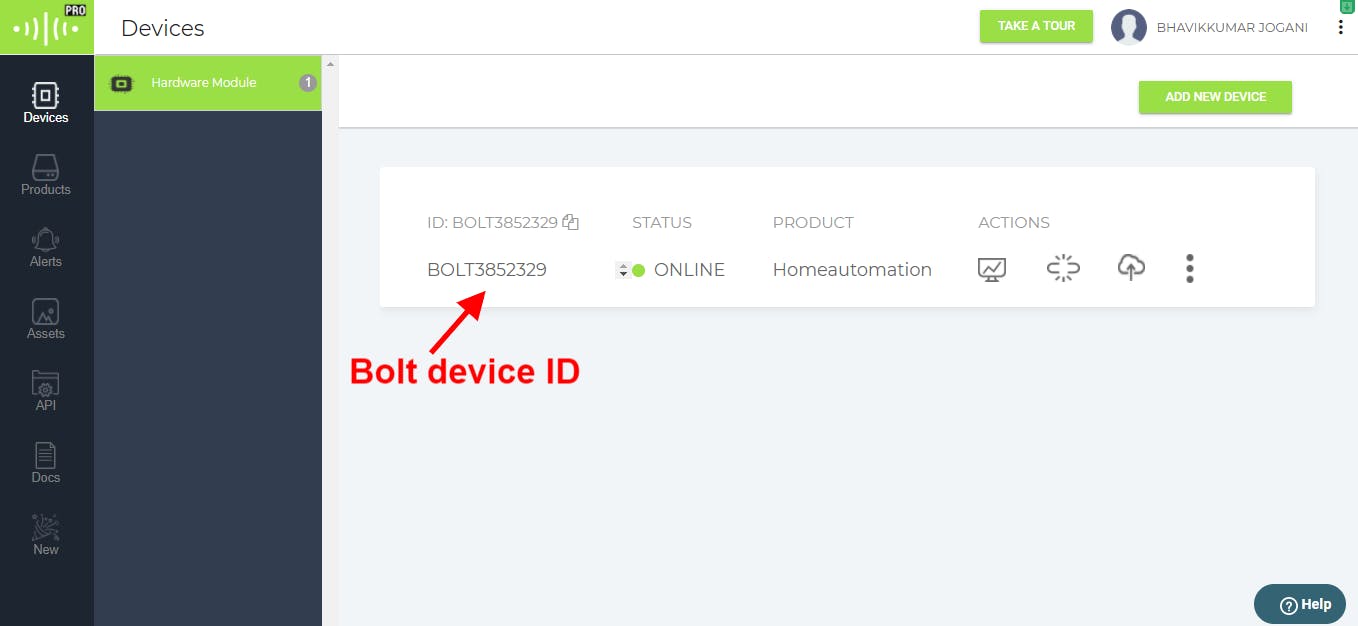
第 1 步: 将 Bolt 设备与 5 伏电源连接并打开 BoltCloud https://cloud.boltiot.com/

检查板子是否在线。绿点代表 Bolt 通过 Internet 与 Bolt 云连接。
第 2 步:参考此链接了解如何在 Bolt 云上创建新产品(项目)https://docs.boltiot.com/docs/adding-a-product
第 3 步:在这个项目中,我创建了一个名为 HomeAutomation 的项目

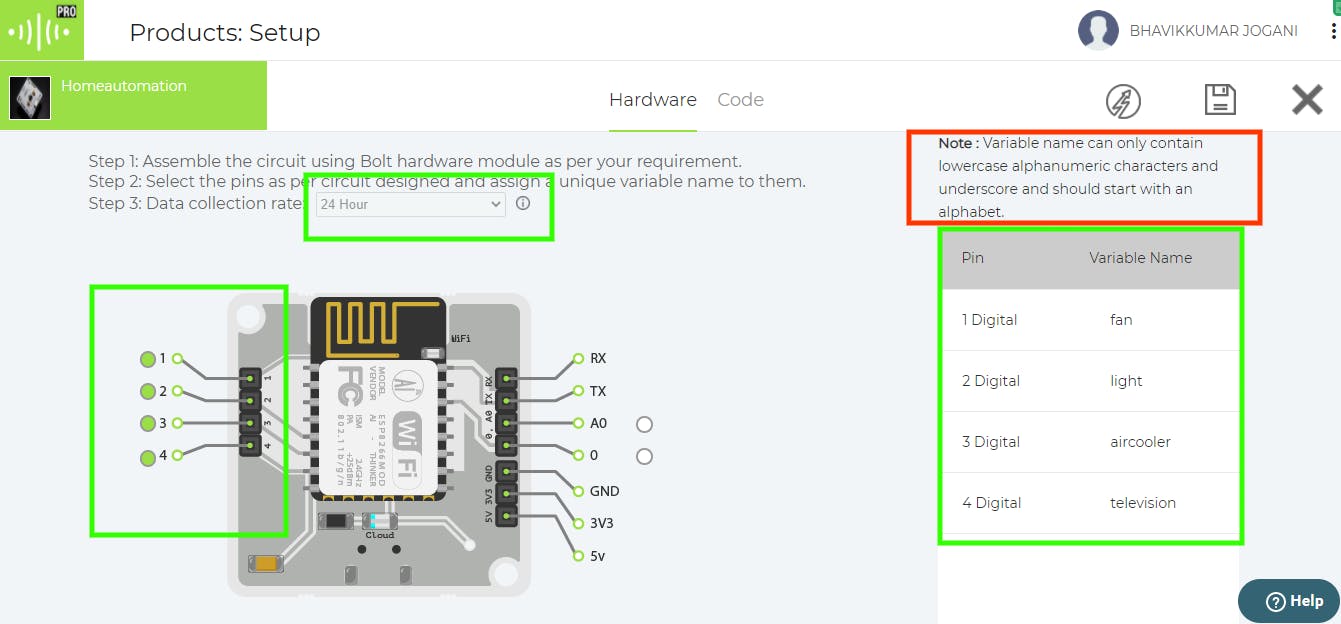
第四步:如图配置你的产品:

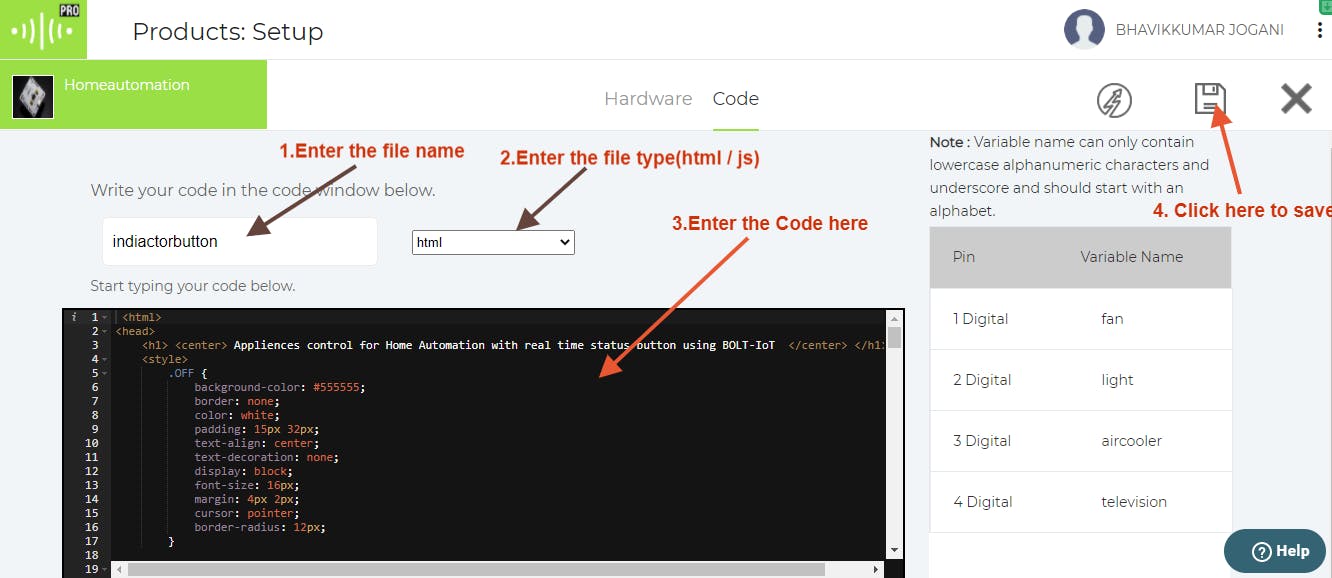
第五步:点击代码,输入如图所示的详细信息:

第6 步:最后,将产品链接到设备并上传配置访问https://docs.boltiot.com/docs/link-device-to-a-product
在给定的代码中,我设计了输入按钮,当它们被按下时可以调用特定的功能。
当按下按钮时,它会向继电器发送逻辑“0”,继电器会打开相应的继电器并根据逻辑改变其状态。这样它就可以作为一个指示器按钮。
对于想要了解如何结合使用 HTML 和 Javascript 来设计与 Bolt IoT 相关的自动化项目的初学者来说,这个项目可能是一个很好的例子。
基于这个项目,可以设计一个自动化面板,可以显示连接的每个设备的能源消耗和使用时间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !