

InqWeather是一个简单的基于网络的气象站。它是一个正在进行的项目的一部分,用于在我们当地的公共图书馆和社区学院教授介绍性 Arduino、物联网和基于 Web 的编程技术。
InqWeather硬件非常简单:

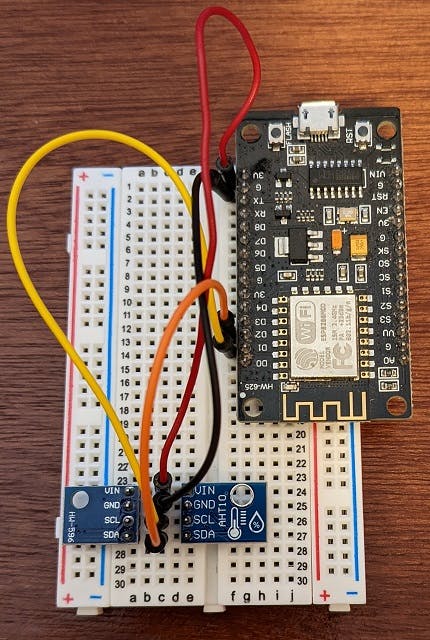
InqWeather 接线
我们利用 I2C 作为多目标串行通信总线。换句话说,我们可以只使用 4 根电线来服务两个传感器。请注意 BMP180 和 AHT10 板的引脚 VIN、GND、SCL 和 SDA 如何位于相同的面包板行上。这样,仅使用我们处理器的两个数据引脚就可以查询两个传感器的数据。
新版本(5.0)有所增长。主要的源代码草图仍然是大约 200 行,完全注释。这些行中只有大约 30 行用于创建 Web 服务器。Sketch 的其余部分是传感器和项目特定计算的标准处理。该代码的一些功能包括:
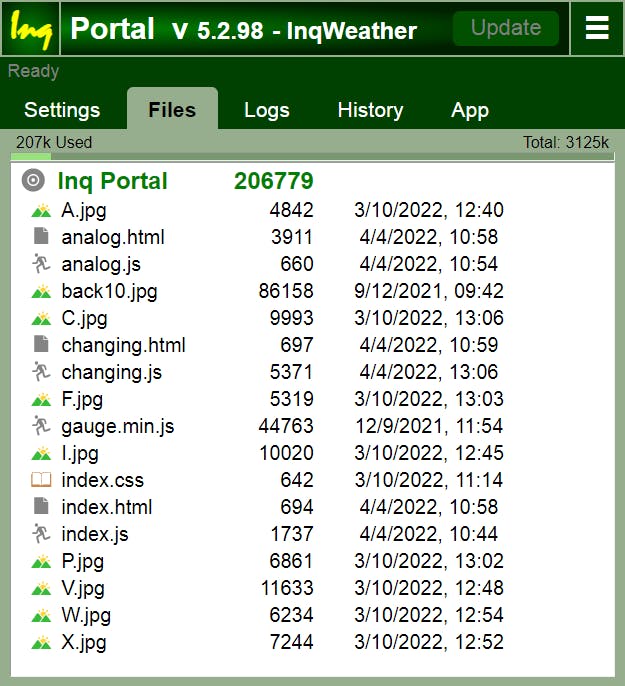
InqWeather具有三个不同的应用程序(网页)来显示结果。这些大多是装饰性的,可以很容易地更改为装饰性或功能……显然无需重新编译。下面显示了上传到InqWeather/InqPortal服务器的文件(Web 内容)列表。

纯数字网页是默认网页——这意味着如果在浏览器的 URL 地址行之后没有定义 html 文件,它将被调用。这是实际使用index.html的标准 Web 服务器默认设置。

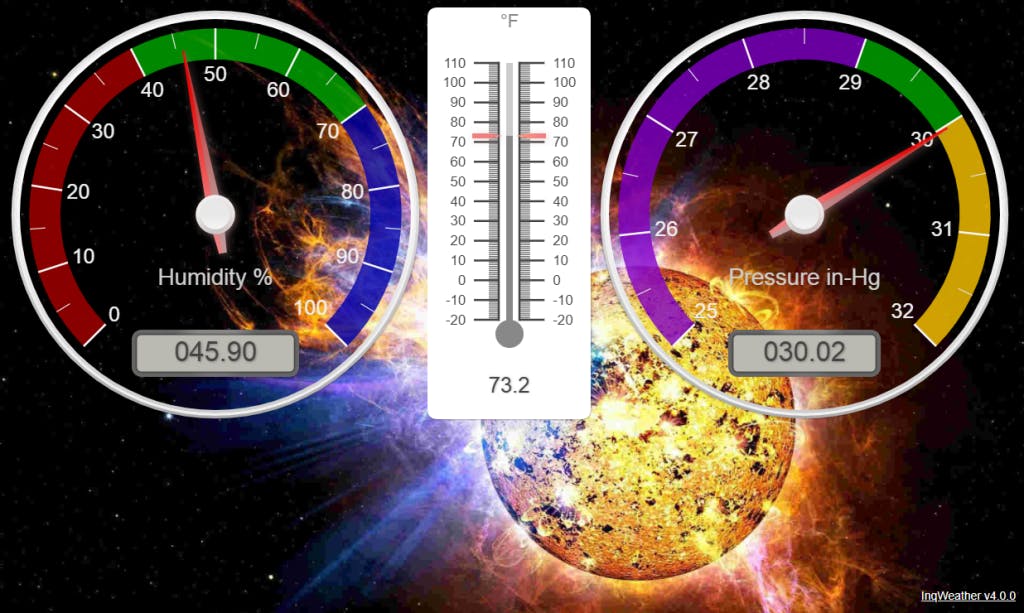
模拟版 ()
在这个版本中,我们想要演示使用现成的 JavaScript 库。在上课的时候,我们一时兴起把它从网上下载下来,在阅读了网站的文档大约十分钟后把它拍了下来。为他的图书馆MykhaIloStadnyk 大声疾呼……尤其是为他的国家。

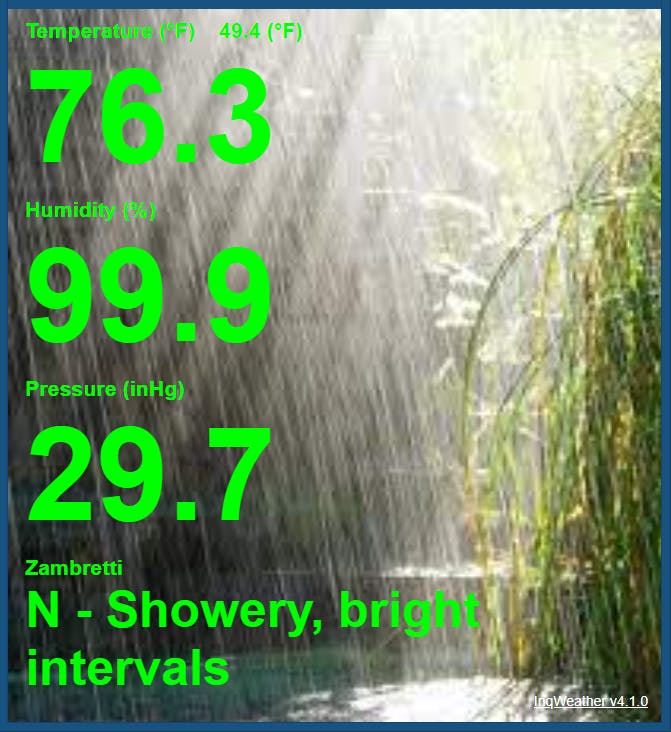
InqWeather使用一个循环缓冲区来保存过去三个小时的压力读数。它现在使用这些值来提供 Zambretti 算法进行预测分析所需的重要信息。Zambretti 算法创建于 1915 年,远早于数字计算机,它利用大气压力和过去三个小时内的压力变化来得出 26 种不同天气预报 (AZ) 中的一种。InqWeather Sketch(服务器)将这个值发送到任何客户端,只要它发生变化。客户端应用程序(在本例中为changed.jsfile) 获取该值,查找天气描述并显示它。它还检查具有相同名称的图像(A.jpg、B.jpg... Z.jpg)并找到最接近的可用图像以显示为背景。
以编程方式,它的主要演示点是关注点分离。服务器提供 Zambretti 信函,但客户端可以以不同的方式显示结果。所有描述都可以从 1915 年的原始字符串更改为 21 世纪更相关的内容或任何语言。只需更改 changed.js 文件中的值并将其上传到 InqWeather 服务器。只需将图片命名为所需的条件,就可以更改背景(例如...在您的前门拍摄天气状况的图片)。在上面的例子中 N.jpg并将其上传到服务器。无需更改代码。客户端应用程序将检测可用图像并在适当时显示它。
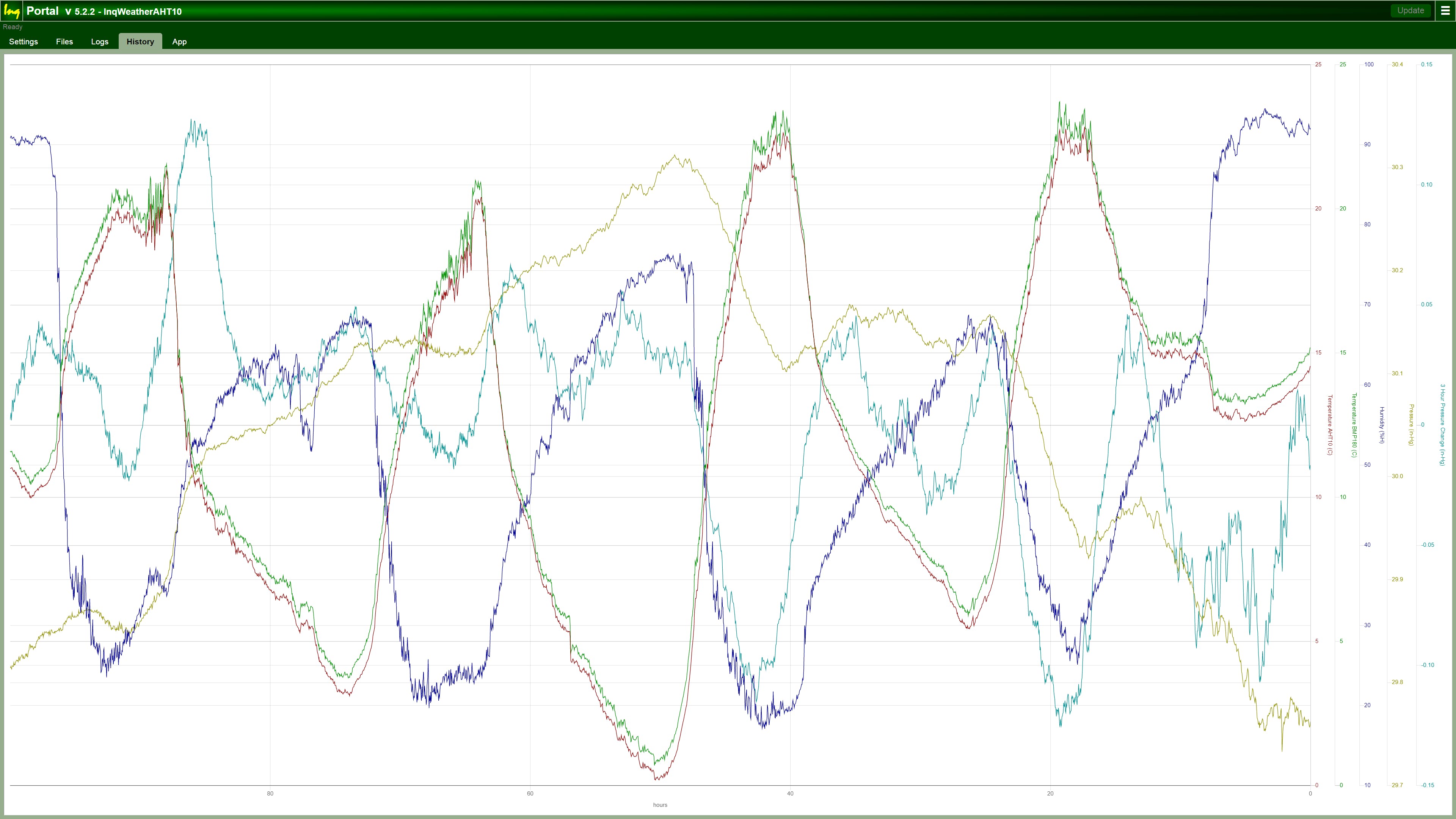
在测试的前 100 小时内, InqPortal管理员正在监视服务器。它能够配置历史记录仪以跟踪重要的系统性能指标以及您的任何数字输出。在这里,我们有 100 小时的数据显示 AHT10 和 BMP180 的温度以及湿度和海平面归一化气压。它还跟踪三个小时的压力变化。

现在就是这样。InqWeather 是一个很棒的教学/学习项目。如果您对未来的补充有任何建议,请告诉我……特别是如果它们可以用作未来学生的教学时刻。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !