

在本教程中,我将向大家展示如何使用 DHT11 或 DHT22 温度和湿度传感器制作基于 Arduino 或 NodeMCU 的气象站,并使用 OLED 显示器进行显示。
DHT11 和 DHT22 都是低成本、非常基本的慢速温湿度传感器,可用于基本数据记录。
尽管速度较慢,但它们非常稳定且功耗低,并提供相对较高的测量精度。单总线数字信号通过内置 ADC 输出,该 ADC 易于使用任何微控制器读取。单总线接口节省了任何微控制器板的 I/O 资源。
工作电压在 3.3V 至 5V 之间,DHT11 的采样周期为 1Hz 或每秒一个读数,DHT22 的采样周期为 0.5Hz 或每两秒一个读数。因此,您不能每隔一两秒对它们进行一次以上的查询。
DHT 传感器由两部分组成,电容式湿度传感器和负温度系数或 NTC 温度传感器(或热敏电阻)。
NTC温度传感器实际上是一个可变电阻器,其电阻随着温度的升高而减小。
为了测量湿度,使用了两个电极,它们之间有一个水分保持基板。当湿度发生变化时,基板的电导率会发生变化,换句话说,这些电极之间的电阻会发生变化。电阻的这种变化被测量和处理,并被发送到微控制器。
传感器内部的一个非常基本的芯片进行模数转换并输出使用微控制器读取的数字信号。

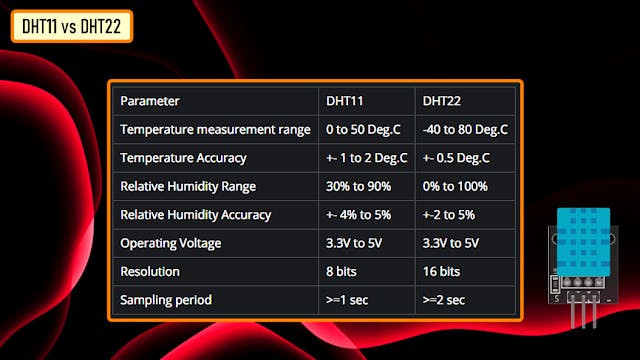
这是两个传感器的比较图。从这一点来看,很明显,DHT22 在各个方面都胜过 DHT11。
但是,如果您关心准确性,并且您准备支付更高的价格,请选择 DHT22。否则,DHT11 对你来说应该足够好了。

OLED 或有机发光二极管是一种发光二极管 (LED),其中发射电致发光层是有机化合物薄膜(数百万个小型 LED 灯),响应电流而发光。
OLED 用于在电视屏幕、计算机显示器、移动电话等便携式系统、手持游戏机和 PDA 等设备中创建数字显示器。OLED 显示器无需背光即可工作,因为它会发出可见光。
市场上有许多类型的 OLED 显示器,基于它们:
要了解有关 OLED 显示器的更多信息以及如何使用 TCA9548 多路复用器连接多个 OLED 显示器,请查看我的教程号 7
带有 Arduino 和 NodeMCU 链接的 OLED 显示器在下面的描述中:https ://www.youtube.com/watch?v=_e_0HJY0uIo
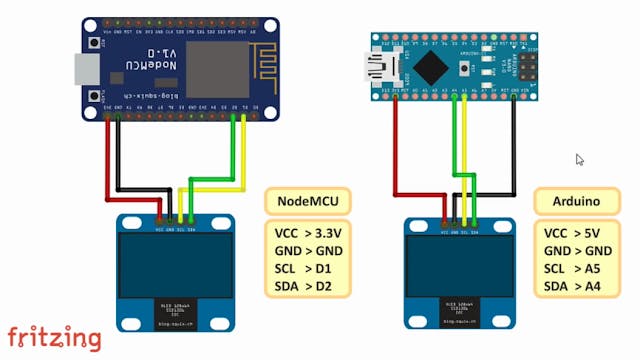
让我们更近距离地了解这两个显示器。
在这些显示器的背面,板上焊接着大量的 SMD 电容器和电阻器;但是,由于它是一个 I2C 设备,我们只关心这 2 个引脚(SCL 和 SDA)
显示器仅使用四根线连接到 Arduino - 两根用于电源(VCC 和 GND),两根用于数据(串行时钟 SCL 和串行数据 SDA),使接线非常简单。数据连接为 I2C(I²C、IIC 或内部集成电路),此接口也称为 TWI(两线接口)。
板载引脚的顺序可以不同,因此在将其连接到您的项目之前,请务必三重检查。
工作电压在 3v 到 5v 之间,但最好使用制造商数据表中的指导。
有时我们需要在项目中使用 2 个显示器。那么,我们怎样才能做到这一点呢?
诀窍是在您的显示器上有一个可配置的地址。该单元的可配置地址介于 0x78 和 0x7A 之间。只需从一侧拆下 0Ohm 电阻并将其连接到另一侧,或者只需放置全局焊料,我们就可以更改地址。
在图片中,这些显示器看起来非常大。但是,实际上它们很小。它们由 128 x 32/64 单独的 OLED 像素组成,不需要任何背光。看看这个,看看它有多小。尽管它们很小,但它们在任何电子项目中都非常有用。

这就是 OLED 显示器连接到 Arduino 或 NodeMCU 的方式。
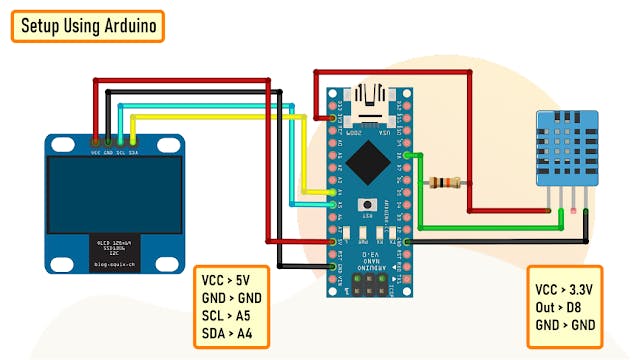
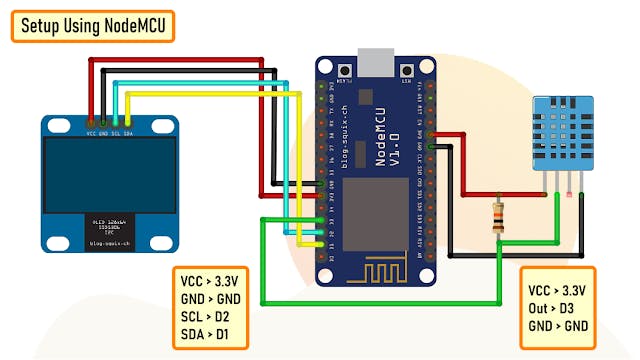
使用 Arduino 或 NodeMCU 的设置非常简单。
我们只需要将 OLED 连接到 I2C 引脚,将温度和湿度传感器连接到任何一个数字引脚。
在此设置中,我将 OLED 连接到 A5 和 A4,将传感器连接到 D8。

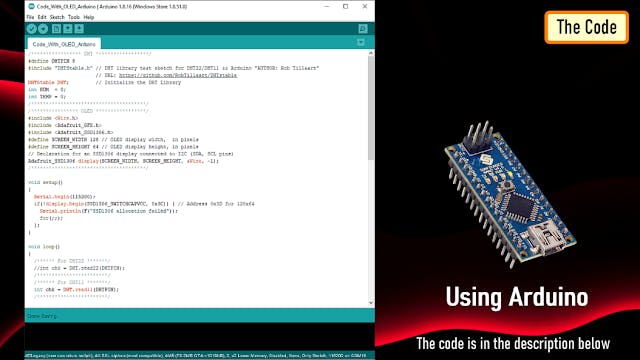
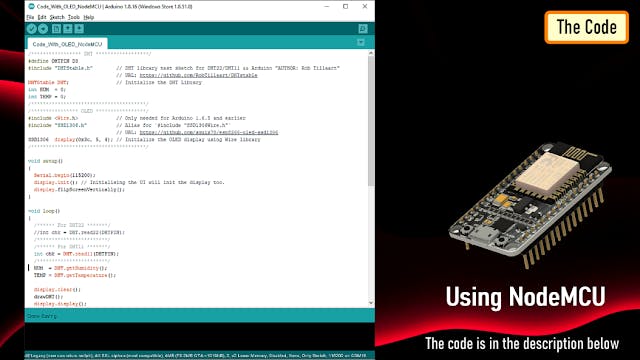
现在,让我们看一下代码。让我们从包含 DHT 和 OLED 库开始。
然后,在设置部分我们初始化显示器,然后在循环部分我们每 2 秒循环一次,读取传感器并在 OLED 显示器上显示结果。

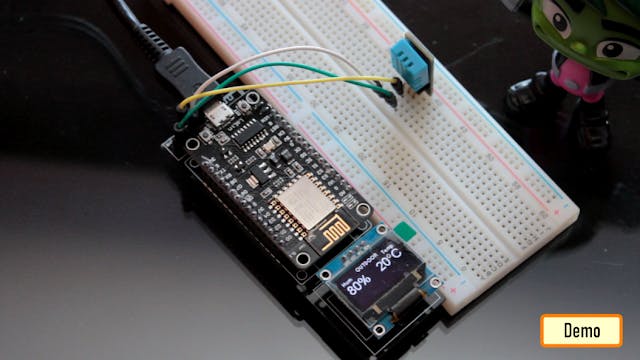
这是一个使用 Arduino 的快速演示。

与之前的设置相同,OLED 显示器使用 D2 和 D1 引脚连接到 NodeMCU,而传感器连接到 D3 引脚。

代码首先包含 DHT 和 OLED 库。
然后,在设置部分我们初始化显示器,然后在循环部分我们每 2 秒循环一次,读取传感器并在 OLED 显示器上显示结果。

所以,这就是实际设置的样子。


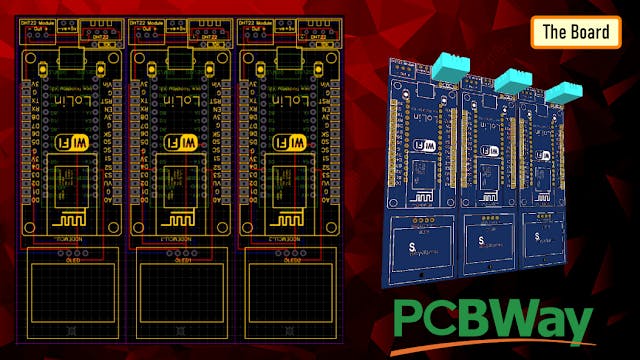
所以,这就是我的电路板在 2d 和 3d 中的样子。
这个 100 厘米 x 100 厘米的组件中有 3 个分线板。每个板可与 Arduino 或 NodeMCU 以及 DHT11 或 DHT22 传感器或传感器模块一起使用。

该板可与 NodeMCU 或 Arduino Nano 一起使用。
温度和湿度读数可以使用 DHT11 或 DHT22 模块或使用其中一个带有 10K 电阻的传感器来收集。
板的底部用于 OLED 显示屏。附加的格柏与您在屏幕上看到的有点不同。我在最终版本中做了一些修改,并将传感器移到离微控制器有点远的地方。

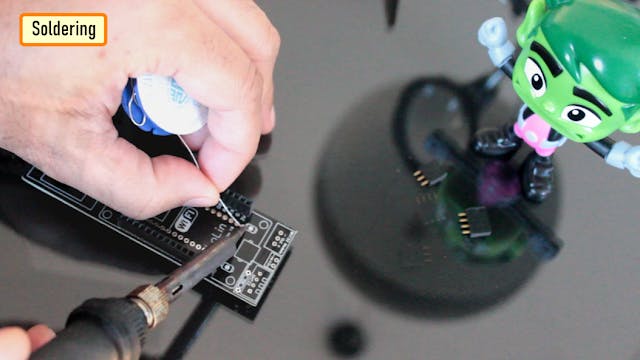
因为我非常关心我的传感器和微控制器,所以我不会将它们直接焊接到板上。相反,我将母针头焊接到将容纳所有传感器和微控制器的板上。
只是为了这个视频,我正在为 Arduino 和 NodeMCU 焊接两侧的母排针。但是,在您的设置中,您将需要 Arduino 或 NodeMCU。


让我们先用 Arduino 测试一下。
现在,让我们使用 NodeMCU 板测试此设置。
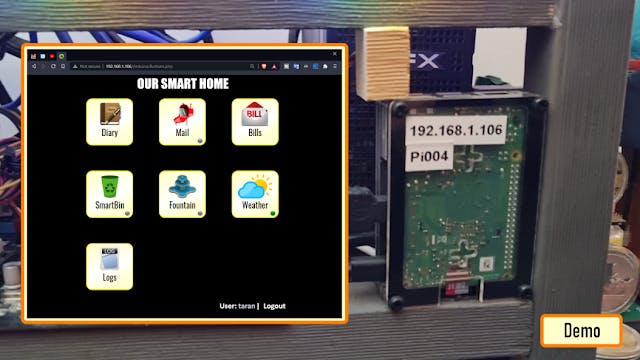
看起来很完美,我将在我的下一个项目中使用这个板,我将把温度和湿度读数发送到基于 Raspberry Pi 的家庭服务器,我将把它存储在 MySQL 数据库中,敬请期待......

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !