

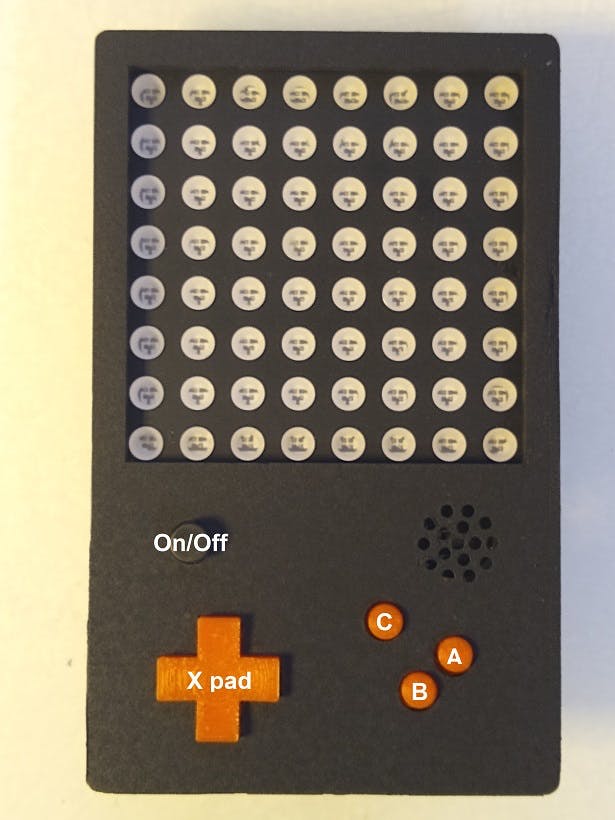
这个突破性的游戏是为我的Matrix Game Console编写的。该控制台的显示屏是使用 8x8 红/绿 LED 矩阵构建的。这在设计要在其上运行的游戏时确实带来了一些挑战,因为 8 x 8 网格中的 64 个 LED 的分辨率并不高。
游戏机有一个 X 键盘和三个标有 A、B 和 C 的额外按钮。

游戏具有三种模式,可通过按钮 A、B 和 C 进行选择。
按钮 A - 传统突破。在这种模式下,球会从它接触到的任何块上反弹。那就是它会改变方向,所以当球离开球棒时你需要小心,因为它可以击中较低的块之一并迅速回来。
你有 5 条生命,每次你清除所有方块时,你都会得到一条额外的生命。每次你击中一个街区,你的分数就会增加,每次完成一个回合你都会获得额外的 50 分。每轮完成后,球的速度也会增加。
通过按下 X-Pad 的左侧或右侧发射球。左将球向左传,右将球向右传。X-Pad 的左右两侧控制球棒。
随时按下按钮 C 将终止游戏。同样用完生命也将终止游戏。将显示最终得分。
按钮 B - 简化突破。在这种模式下,球不会从它接触的块反弹。也就是说,它将继续朝着相同的方向前进,只会从侧面反弹。这使得更容易确定将球棒放置在何处以保持球在比赛中。
在所有其他方面,该游戏与上述传统突围游戏相同。
按钮 C - 自动播放。在这种模式下,电脑控制球棒,你可以坐下来观看它一轮又一轮的完成。
随时按下按钮 C 将终止游戏。生命耗尽也会终止游戏,但这不太可能,因为计算机很少错过。将显示最终得分。
如果球从球棒中间反弹,球将在接触点离开球棒。如果球从球棒左侧弹起,球将离开球棒到接触点左侧一个像素。同样,如果球从球棒右侧弹起,球将离开球棒到接触点右侧一个像素。
这样做的原因是,如果球总是在接触点离开球棒,你最终可能会遇到这样的情况,球会一遍又一遍地沿着相同的轨迹移动,而无法阻止它。它还允许熟练的球员对球的行进有一些控制。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !