

描述
这个想法
我一直在为我的音乐室寻找一个易于阅读的时钟。刚开始使用 Arduino 进行试验后,我想我会构建一个作为我的第二个 Arduino 项目,其中包含我不久前购买的 4 合 1 8x8 LED 矩阵并添加一些附加功能。
它显示星期几、月份、年份、时间、温度和湿度。它循环几次然后进入睡眠模式:显示屏关闭并关闭电源以节省电池电量。当 PIR 传感器检测到运动时调用中断函数(右下角的 LED 将短暂闪烁以指示)并且主循环再次激活。
可以轻松编辑 Sketch 脚本以更改多项设置,例如延迟时间和循环次数,还可以通过显示自定义文本来扩展它。
我意识到 LED 矩阵、时钟、温度和运动传感器是 Arduino 的标准项目。但是,这种组合非常适合我的目的,将来我可能会用 Wifi 扩展它,这样它也可以显示天气预报、新闻标题等。
设置
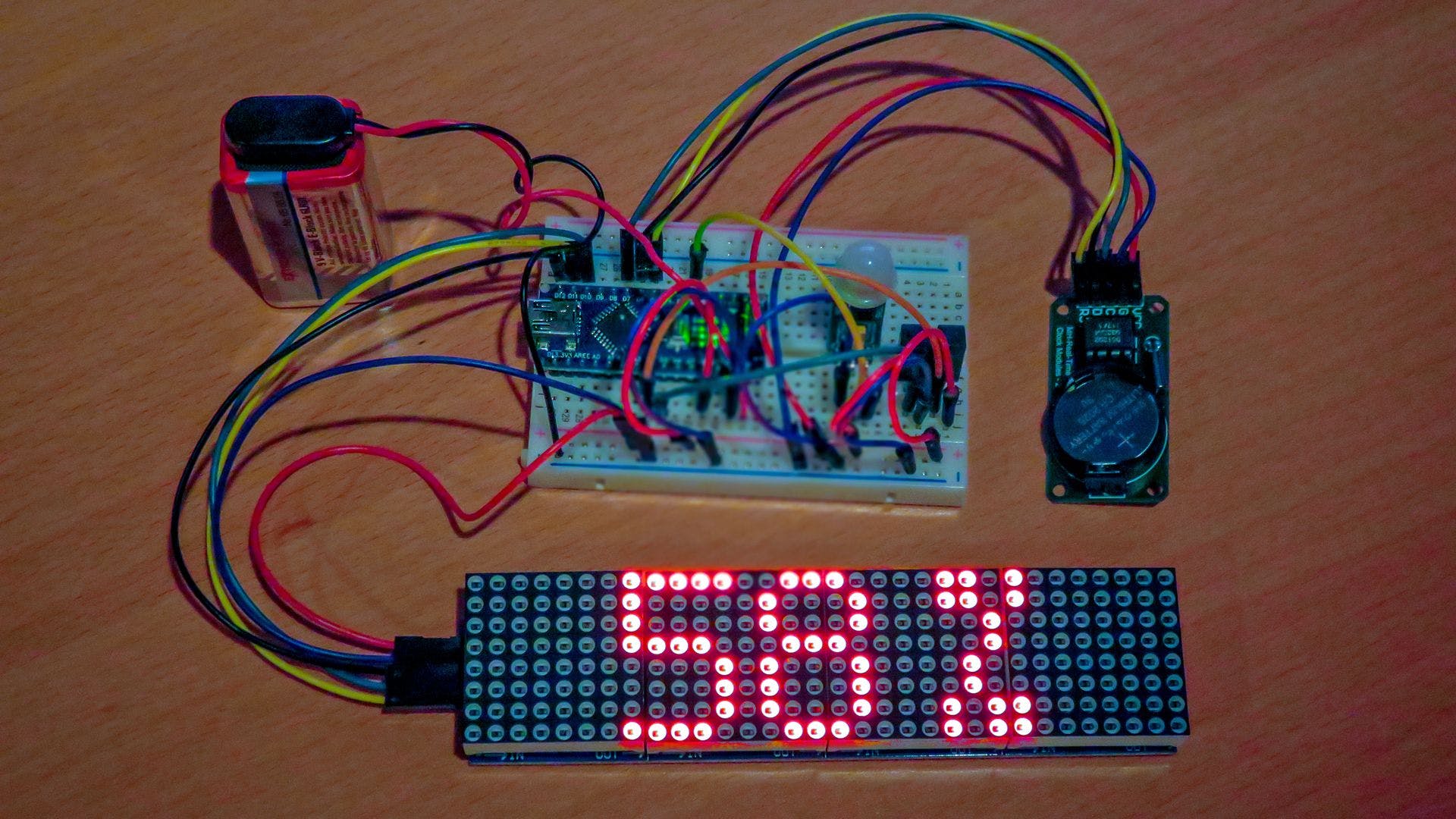
这是我的测试设置,查看原理图了解详细信息:

Arduino 32x8 LED 矩阵测试设置
代码
该项目需要 2 个标准库才能工作:
stdio.h
电线.h
和 4 个额外的库(链接在代码部分):
DS1302.h
LedControlMS.h
低功耗.h
AM2320.h
LedControlMS.h 库显示每个矩阵 5 个 LED 宽度的字符,即 8 个 LED 宽。所以它留下了 3 个未使用的 LED。因为我不喜欢这个,所以我写了一个附加函数,它在任何起始列以及多个矩阵中显示 6 个 LED 宽的字符。它还可以显示多行文本。
设置日期和时间:在第 147 行(增强版为 166)设置正确的日期和时间。取消注释第 86 行(增强版为 99)并上传并运行代码。然后注释第 86 行(或 99)并再次上传代码(否则每次开机时日期和时间都会重置为编码值)。
完成项目
内置于相框的设置。

Arduio 32x8 LED 矩阵相框
编辑:由于灵敏度问题,我后来将运动传感器从顶部移到了前面板。
执照
请随意将代码用于个人用途,请勿用于商业目的。
您可以通过 ericBcreator@gmail.com 与我联系。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !