

像许多人一样,我的父母在早春用种子种植植物。当种子发芽时,我的父母把它们放在外面的一个盒子里,上面有玻璃,让幼苗获得所需的阳光,同时保护它们免受寒冷和风的侵袭。
婴儿植物留在盒子里,直到外面足够温暖,它们自己会没事(大约一个月),然后它们被种植在花园里。
问题是植物喜欢相当狭窄的温度范围,并且盒子可以在晚上从 50 摄氏度一直下降到零度以下。所以我的父母经常到外面检查他们并保证他们的安全。
大多数晚上,我的父母都会把所有的植物都带回屋里,以确保它们安全。整个事情是非常劳动密集的。
披露:我从 Arduino 收到了一个免费的Arduino Oplà IoT 套件来参加这次比赛。
我的计划是拿一个带玻璃盖的“哑”木箱,让它调节自己的温度。
我还希望我的父母能够知道这些植物是好的,而不必外出。Arduino 云(带有随附的应用程序)和 MKR IOT Carrier 为我提供了很多选择,让他们知道植物没有外出就可以了。
最后,因为我的父母住在离我超过 100 公里的地方,如果在他们开始使用系统后需要调整系统,我很高兴能够执行远程代码更改。
这是智能植物孵化器功能的演示:
我使用两个温度传感器,一个在盒子里,一个在盒子外面。这些是我的输入。
我的 Arduino 会查看这些值,并可以根据需要打开连接到风扇的继电器或连接到电热源的继电器。
温度读数确定系统如何响应:
这是整个项目的样子:

(注意:我使用纸板来加速原型制作,但这不会持续到外面。所以我计划将显示器和其他硬件移动到耐候性外壳中。)
当我构思这个项目时,我想到了一个非常精致的用户界面,但我决定做一个最简单的东西,让我的非技术父母尽可能容易地使用它。
设计目标:
用户界面如下所示:

LED 指示灯:
我在 IOT 载体上使用了两个多色 LED。它们指示盒子内的温度以及系统为管理该温度而采取的措施。我的父母将使用这些 LED 在不出门的情况下检查盒子。
温度指示灯 LED (左侧 LED):
显示盒子的内部温度:
动作指示灯 LED (右侧 LED):
显示系统试图采取什么措施来调节盒子内的温度:
展示:
显示屏显示以下信息:
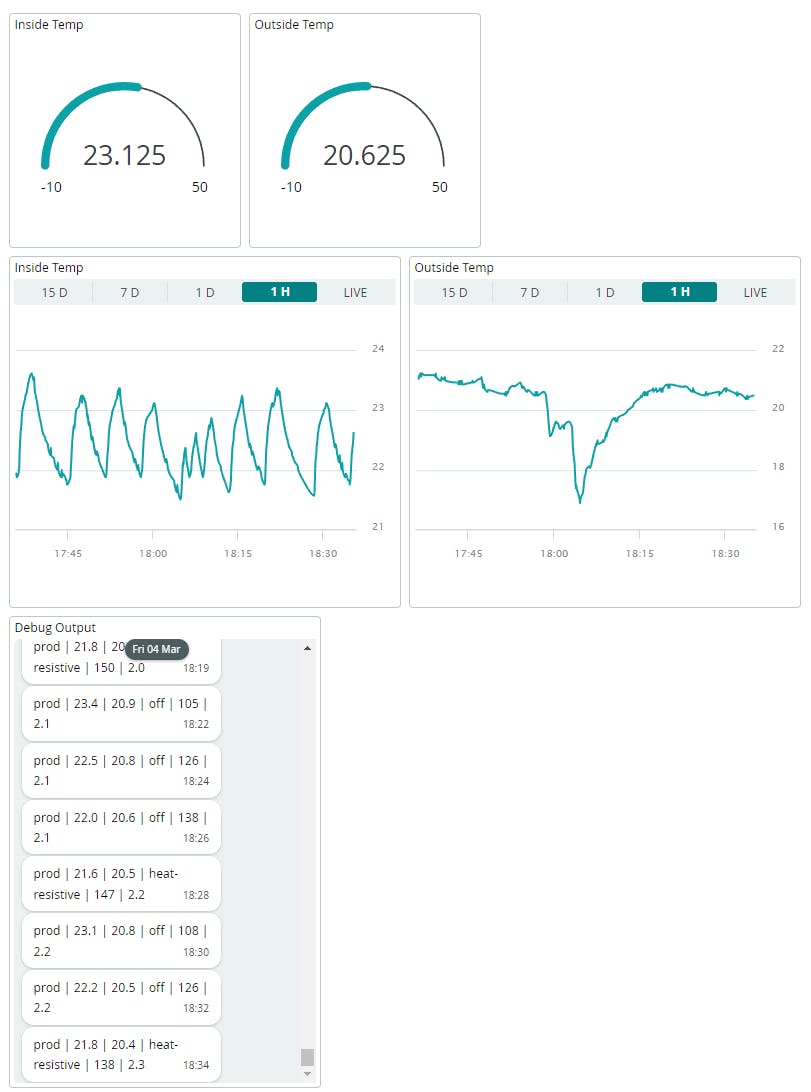
Arduino物联网云仪表板:
同样,我的目标是让一切尽可能简单。
这是它的样子:

当前的内部和外部温度显示在仪表上。
历史温度显示在时间序列图上。如您所见,尽管外面的温度波动,但内部温度被加热器保持在 22C 左右。
另一个小部件显示了我可能需要远程诊断问题的调试信息。
您可以使用串行监视器将系统置于“演示模式”,您可以在其中覆盖来自传感器的温度。
这使您可以使系统进入实际传感器难以做到的状态(如内部 -50C 和外部 +50C)并查看它的作用。
此模式仅用于开发和调试。
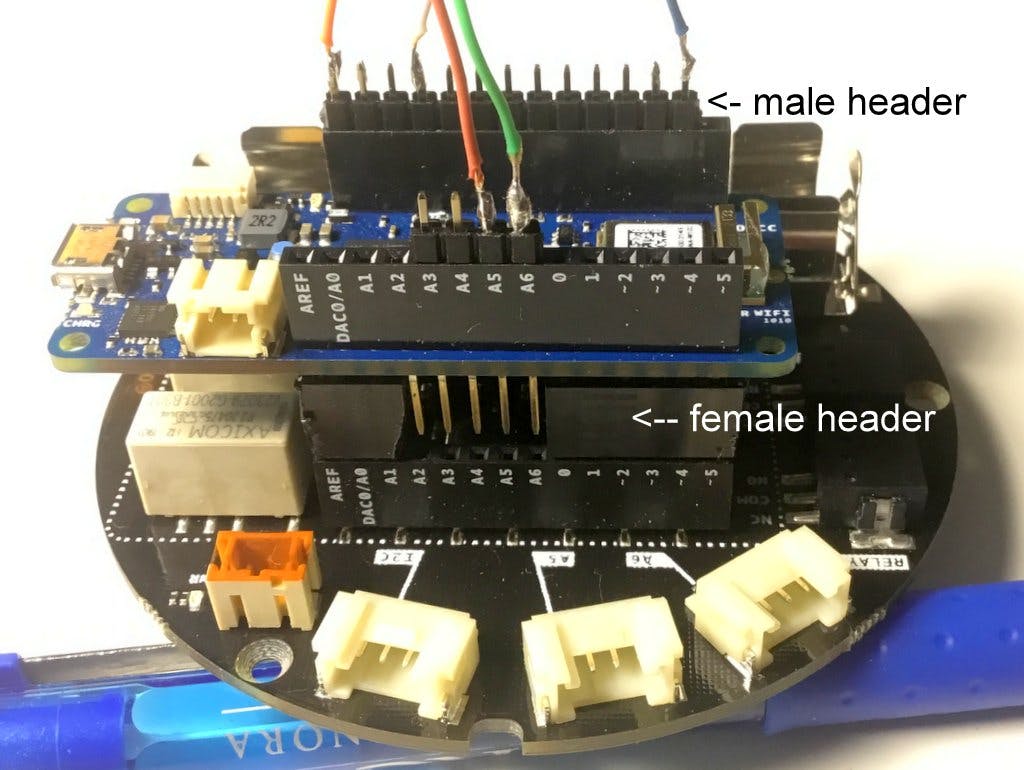
MKR-1010 和物联网载体:
IOT Carrier 使用了 MKR-1010 上的大部分引脚。我唯一可以确定载体不会干扰该项目所需的 I/OI 的唯一方法是将 MKR-1010 引脚上需要的引脚与载体隔离。
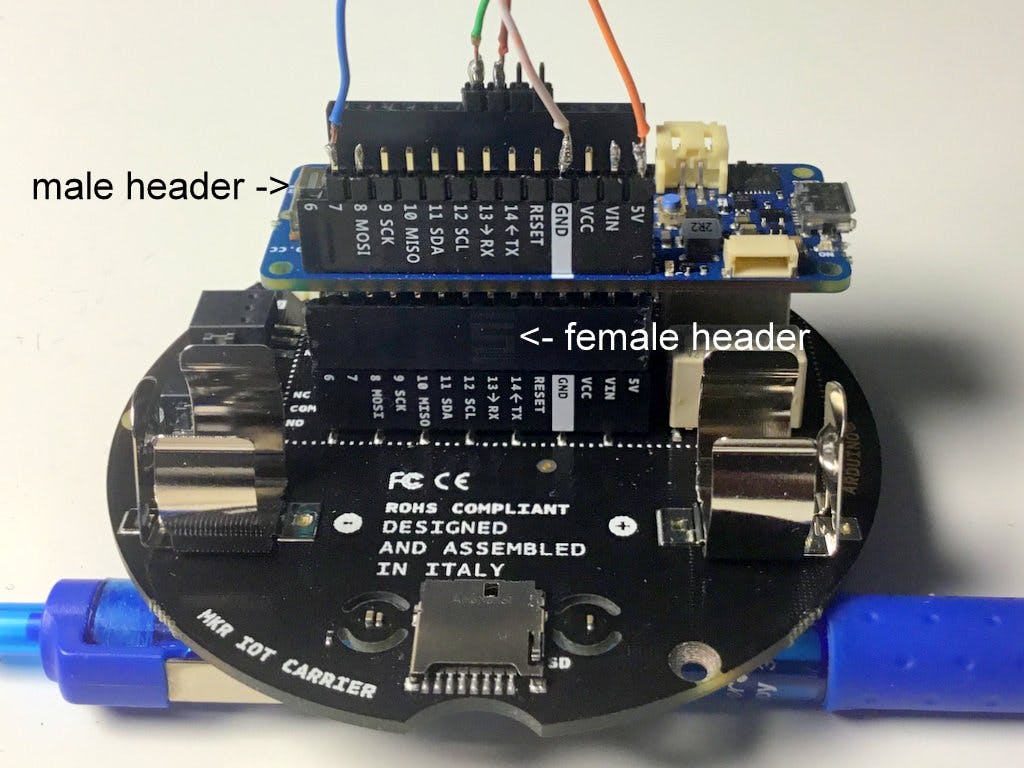
我在 MKR-1010 和我想在板之间连接的引脚的载体之间插入了母头。板之间没有母头的引脚是隔离的。您可以在下图中看到引脚 A2-A6 被隔离:

D7 在电路板的这一侧被隔离(在下面的照片中看不到,但我在这一侧的 D7 处从母头上折断了引脚)。

我将控制项目所需的电线焊接到公头上,然后将它们插入 MKR-1010。
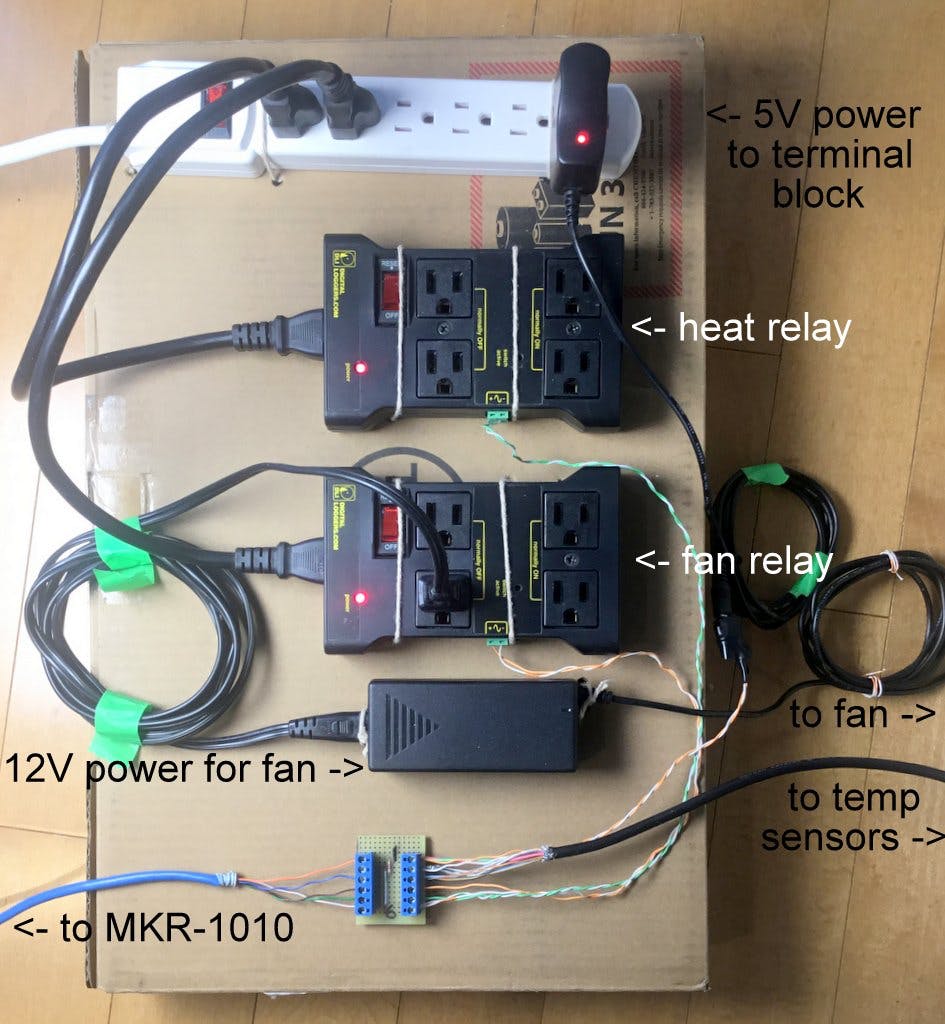
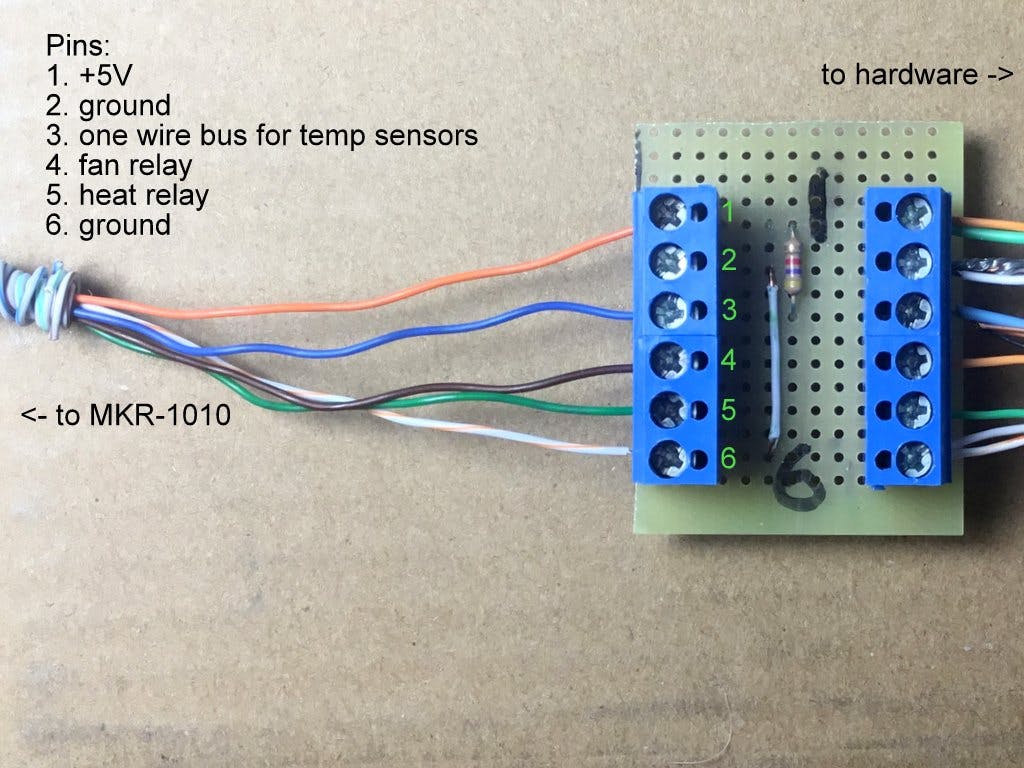
电源、继电器和接线端子:
我整理了应该在盒子外面的设备,如下图所示:

接线端子:
MKR-1010 的电线连接到接线盒,这样我就可以将系统拆开进行运输和存储。
原理图部分向您展示了如何构建此部件。
这是所有电线的作用:

(注意:电路板背面有从左到右的走线,将接线端子连接在一起。有关更多信息,请参见原理图。)
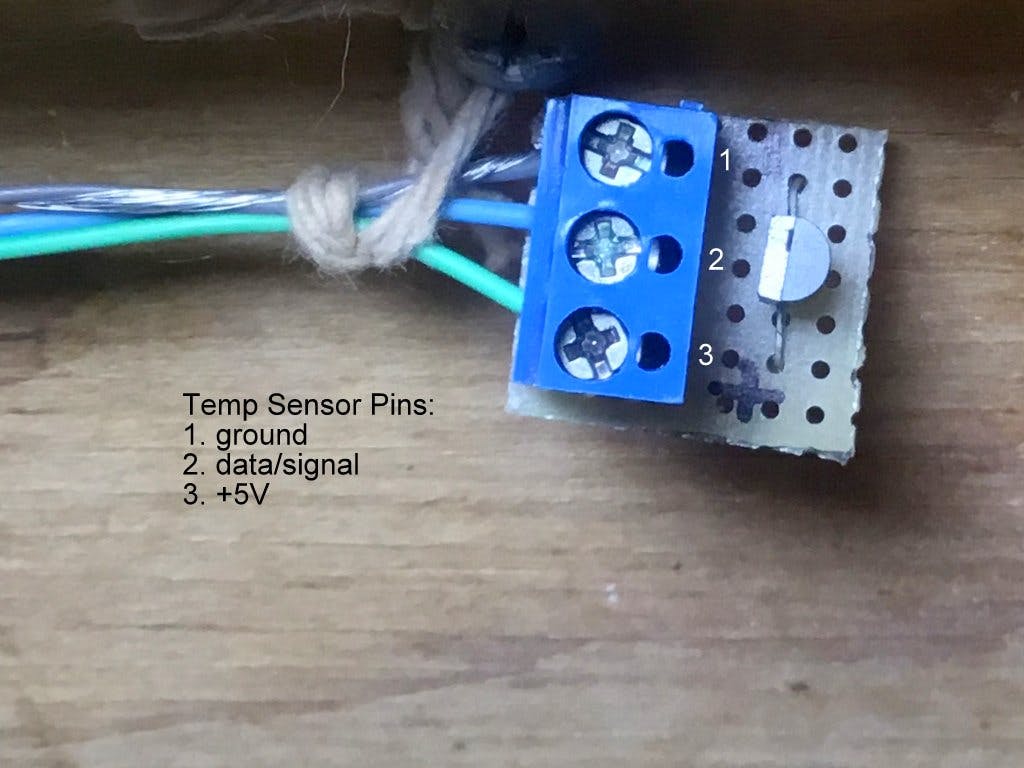
温度传感器:
盒子里面有一个温度传感器,盒子外面有一个。它们的位置使太阳永远不会直接照射在它们上并歪曲读数。
这是其中一个温度传感器的外观:

我更喜欢将温度传感器安装在我制作的小板上,这样我就可以轻松更换它们或恢复它们以用于另一个项目。但是将它们直接焊接到线束上就很好了(只是不要过热)。
(注意:虽然这些传感器非常好用,但它们并不总是给出相同的读数。所以,我在面包板上设置了 6 个,并为这个项目选择了两个在一定范围内读数最接近的温度。)
冷却系统:
风扇位于盒子的长端。这是它的样子:

风扇将空气吹出盒子。
我可以在盒子外面的风扇上加一条柔性塑料条,以防止风扇关闭时空气进出盒子。风扇打开时会将塑料推开。
(注意:我还没有在盒子的另一端添加通风孔。在我在盒子上打更多孔之前,我想看看它在实际操作条件下的性能如何。可能是盒子周围和之间漏气盒子和玻璃本身可以提供足够的通风。)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !