

大家好!你准备好一个新的项目!让我们开始旋转一些引擎..
像往常一样,我制作了本教程来逐步指导您,以防您决定体验相同的冒险并制作自己的真正旋转喷气发动机。
在这个项目的制作过程中,我们试图确保这篇文章将是最好的指南,其中包含必要的制作文件和参考资料。
我们只用了 6 天就完成了这个项目,只需 5 天就可以拿到所有需要的零件并完成硬件制作和组装,然后我们准备了适合我们项目的代码。
在开始之前让我们先看看。

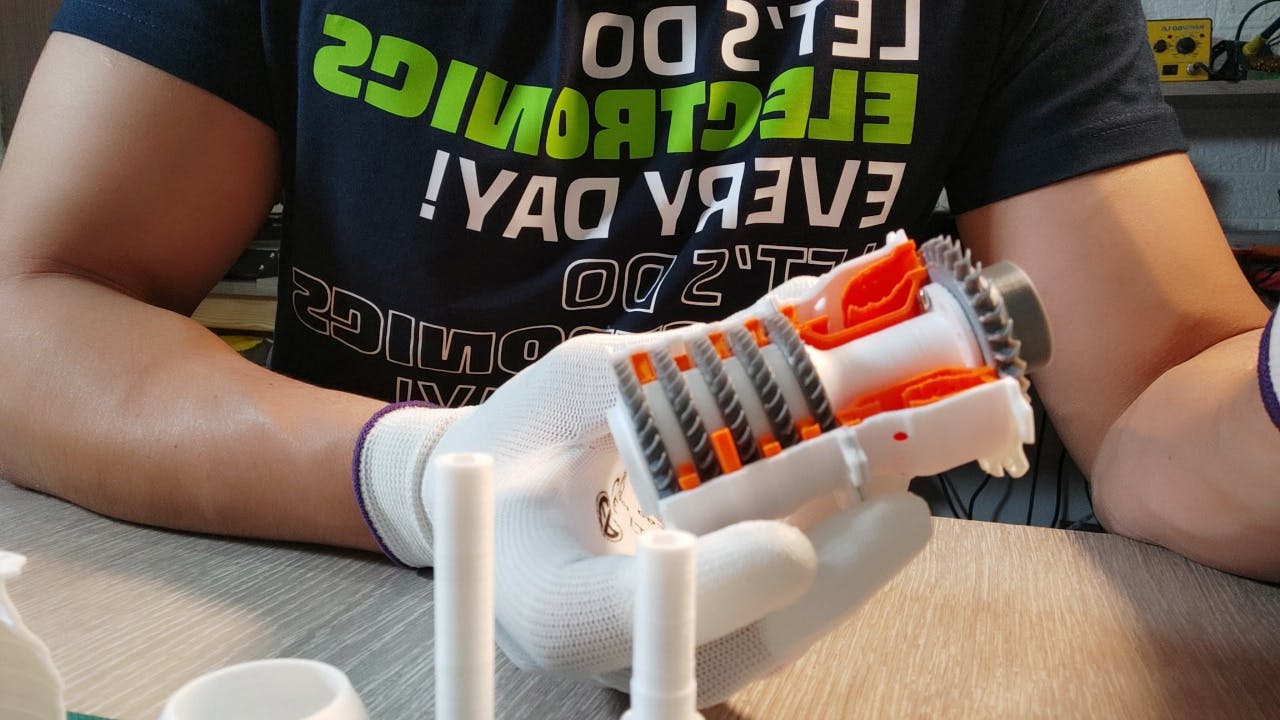
这个 Jet Engine 是完全 3D 打印的,我从Thingiverse获得了 STL 文件,特别是 Catiav5tfw 用户准备的文件,但我添加了一些额外的部件以使设计适合安装直流电机,这样我们就可以将设计从从静态到动态。
此外,我已将所有可用部件缩放到 60% 的尺寸,因为原始尺寸有点大,让我旋转起来会很复杂。
我附上了显示您需要的必要部分(最少部分)的图像,其余所需部分将在接下来的步骤中共享,因此请继续阅读。

我发现指导您完成此步骤的最佳方法是删除有关组件的图像,因为 Jet 有很多部件。
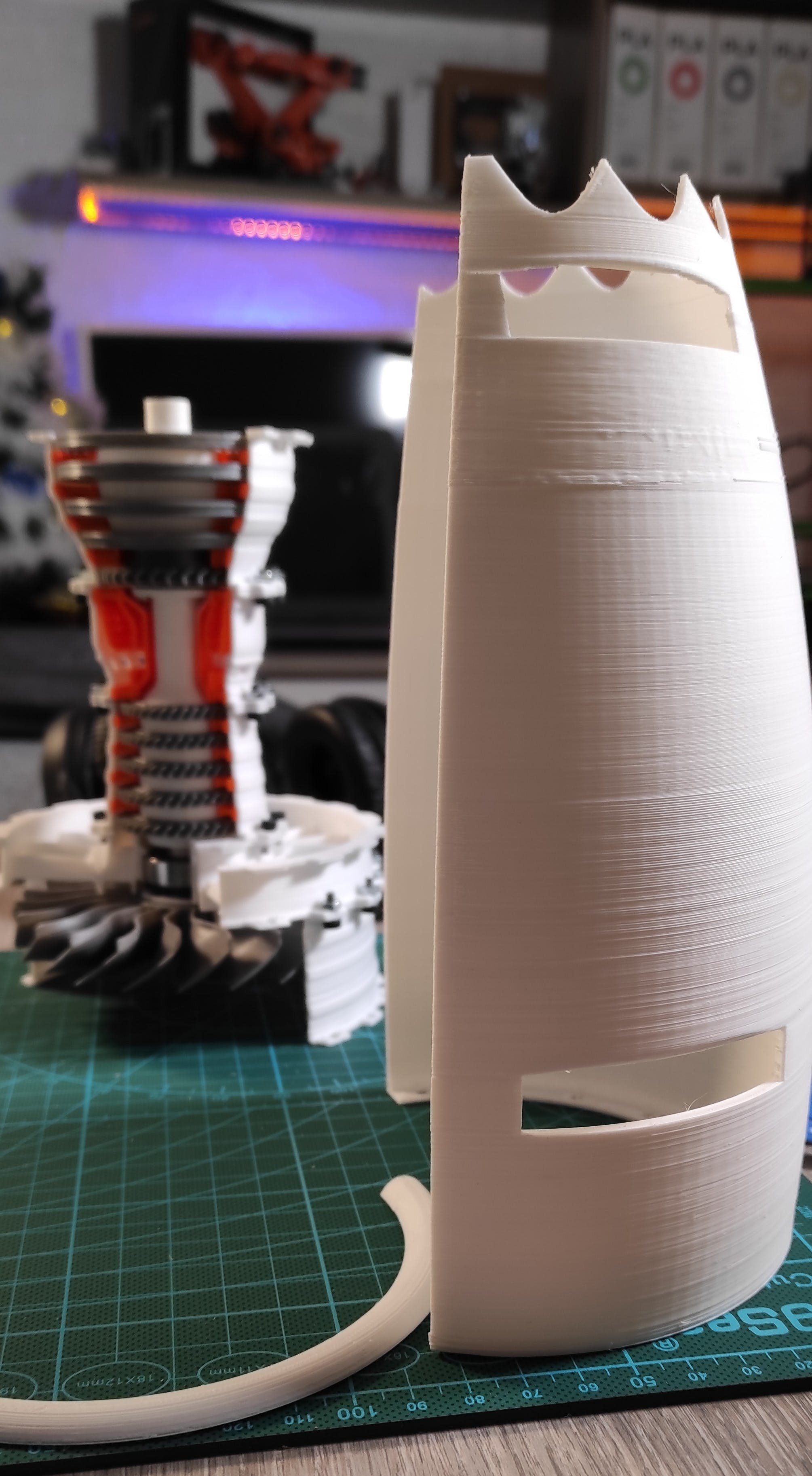
确保您有足够的螺钉(3x8mm)和螺母(每个大约 100 件)将盖板部件连接在一起。您还需要考虑一些内部部件,您需要仔细处理它们以保持对齐的结构,这有助于电机平稳旋转。

现在这是我为可用型号所做的主要升级,通过在我们的 Jet 上添加直流电机,它会旋转,这就是为什么我为 Jet 配备了齿轮 48V 直流电机,确保您使用的是齿轮电机,否则电机不会启动。
我们将通过电机连接部件将电机固定在 Jet 结构上,这是我制作的额外部件之一,我上传了它的 STL 文件。您还需要两个轴承 (6001) 用于 Jet 的正面和背面。
所需的电机必须具有中等扭矩(0.88Kg cm 以上的任何东西都可以)。
我推荐JGA25-370型号,为此您需要第二版电机支持 STL 文件。

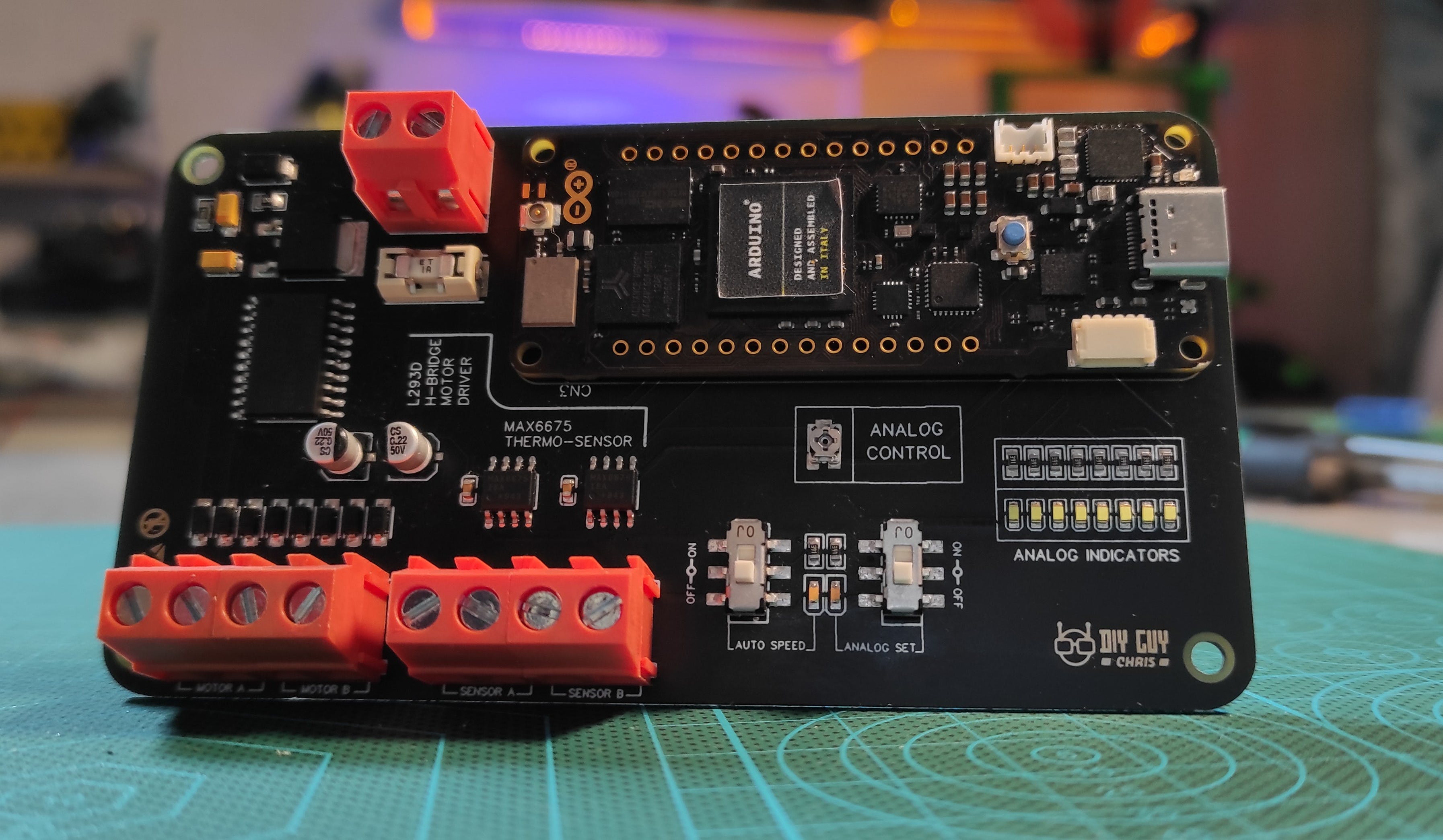
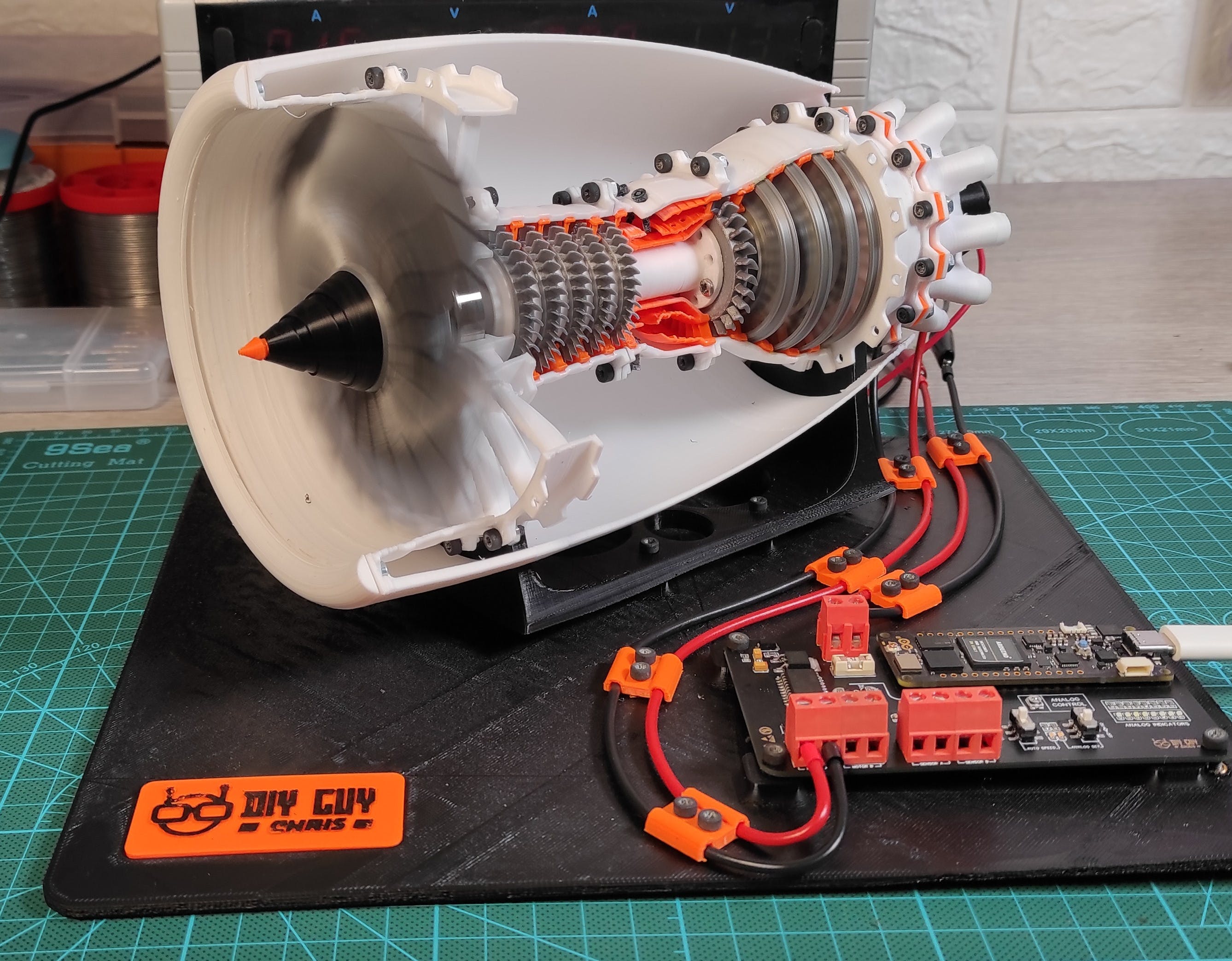
几个月前我已经完成了这个 Throne 板,这是测试 Portenta 驱动 24V 直流电机以及通过外部电源供电的能力的最佳时机。我通过Altium Designer开发了电路板原理图和 PCB,在那里我找到了成功完成设计所需的所有工具,在完成设计后,我得到了由JLCPCB制造的精美电路板。
Arduino Portenta 板是本项目的客用板,我添加了一个 L293DD H 桥电机驱动器,通过来自 Portenta 的 5V PWM 信号控制 24V 直流输出。

将电路板和 Jet Engine 核心组装好后,我们只需将 Jet 放在其支架上,并将电路板放置在其位置上,然后我们就完成了电源和电机功率控制的接线,如图所示上图,为了保持布线设置的有序外观,我设计了一些线夹并通过 3D 打印生产它们。
在进入最后一步之前,我提醒您,我已经在我的 Throne 板上插入了一个 SMD 电位器和一些滑动开关,这将有助于控制电机的速度和方向。


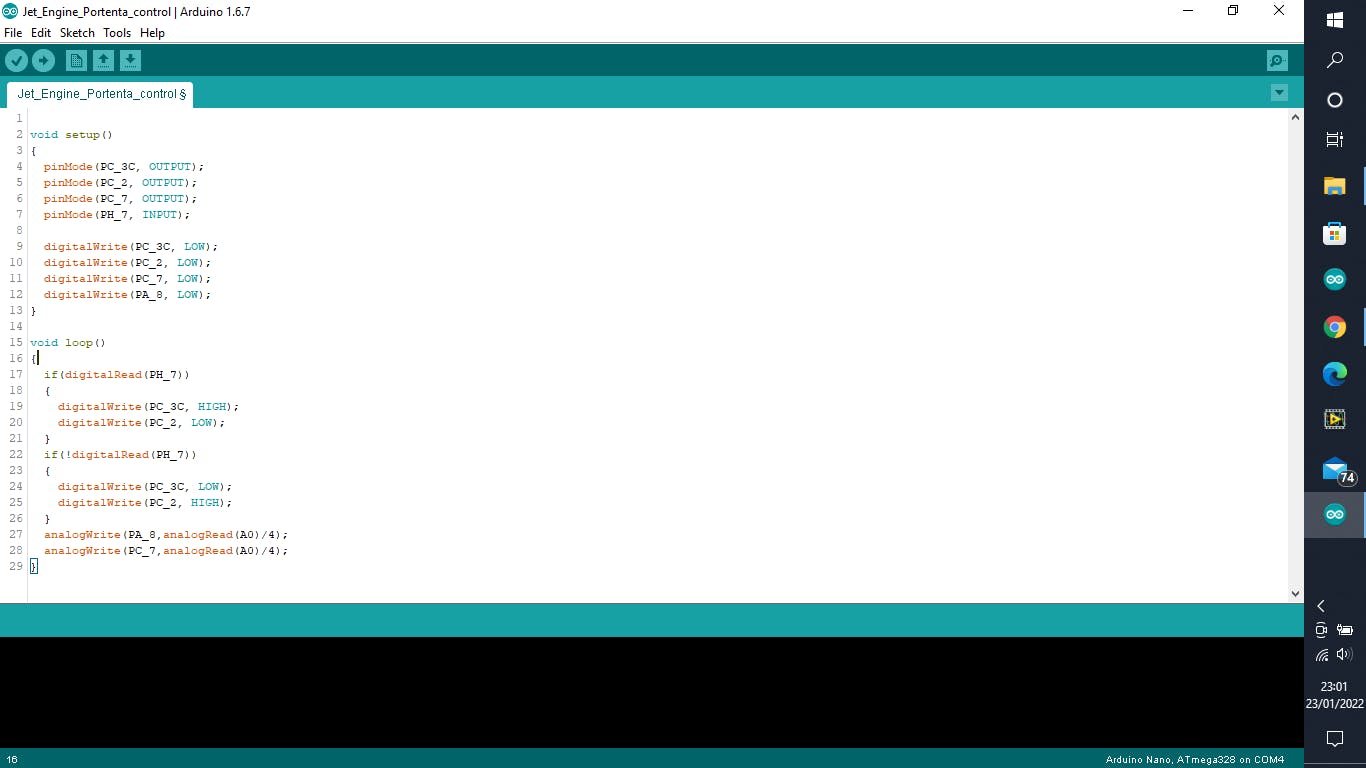
这是最后一步,我刚刚编写了这个 Arduino 代码,它允许我从 SMD 电位器读取模拟信号,对其进行转换,然后通过 Portenta 的 PWM 输出传输它,它还可以切换电机的旋转方向通过滑动开关的数字信号。
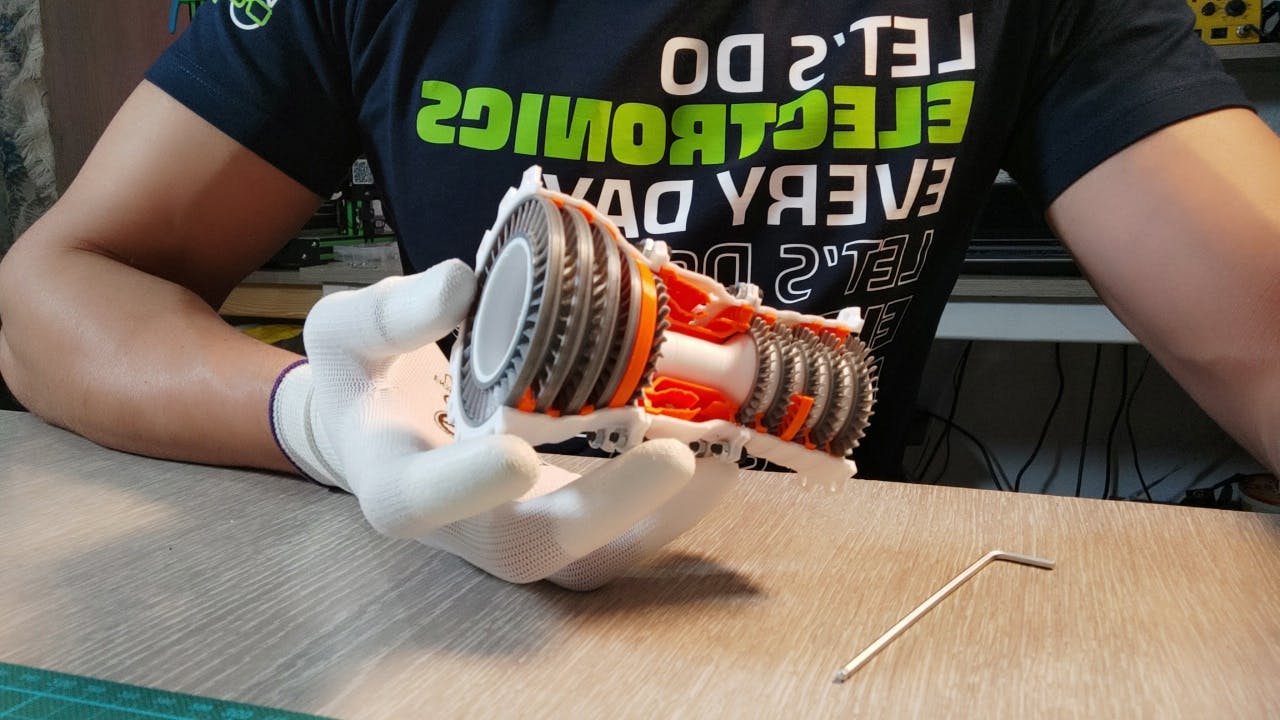
我附上了喷射旋转的快照,但您仍然可以在我的 Youtube 频道上观看完整的制作视频。
不要犹豫,通过评论部分让我知道您的想法和建议。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !