

灵感
在每个人都在家工作的时代,我们面临的主要问题是由于坐在电脑前时没有保持正确姿势而发生的脊椎问题,因此该项目对于确定人的姿势非常有用MPU-6050 是了解运动物体方向的理想传感器,我们可以在 Qubitro 平台上轻松进行分析。
MPU-6050 是一款 3 轴加速度计和 3 轴陀螺仪传感器。加速度计测量重力加速度,陀螺仪测量旋转速度和温度。
硬件要求
让我们建立
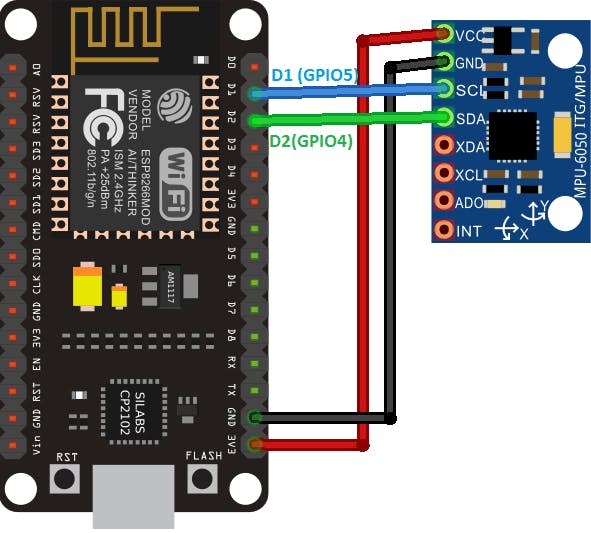
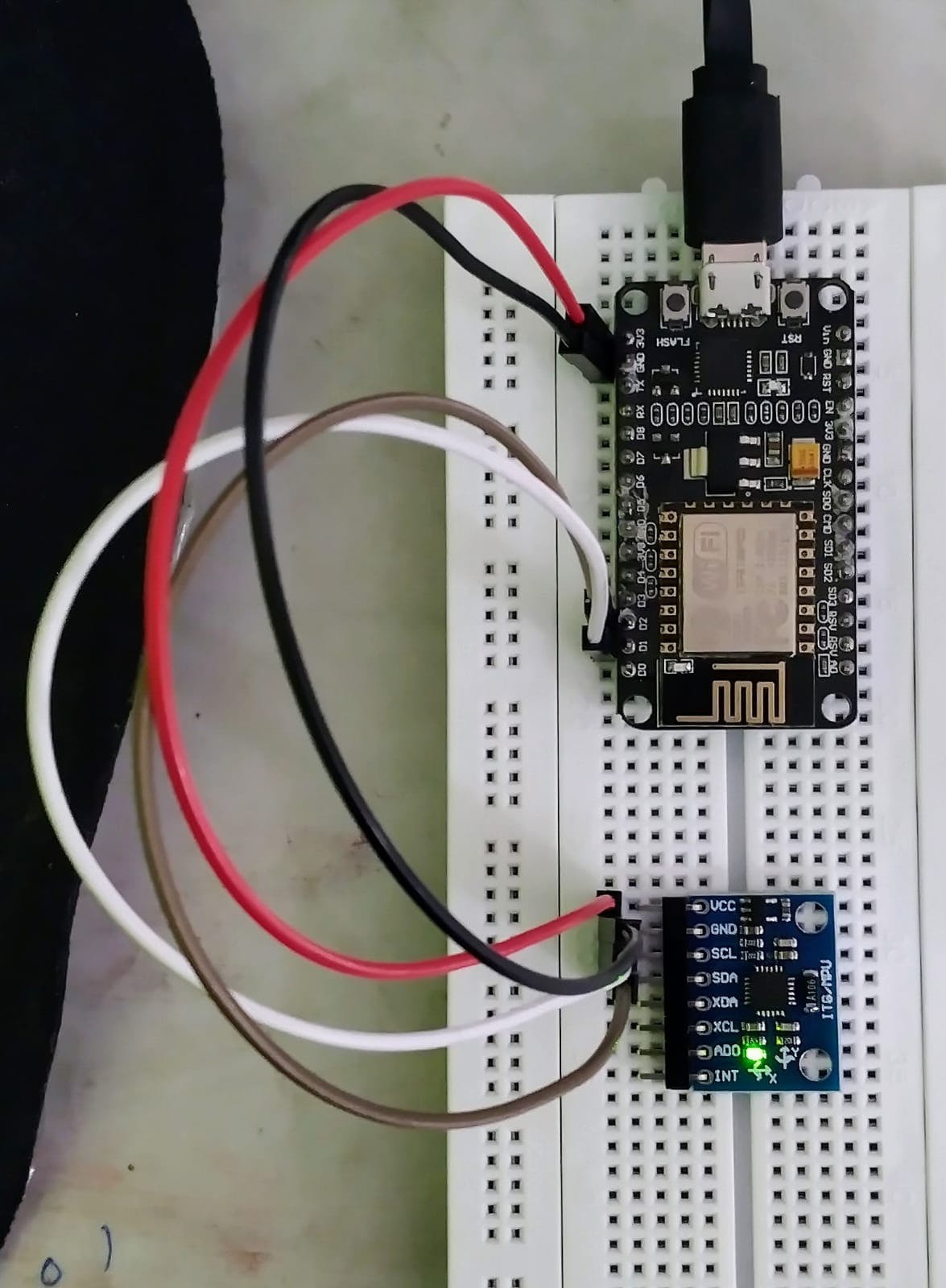
连接图


安装所需的库
打开您的 Arduino IDE 并转到Sketch > Include Library > Manage Libraries 。图书馆管理器应该打开。
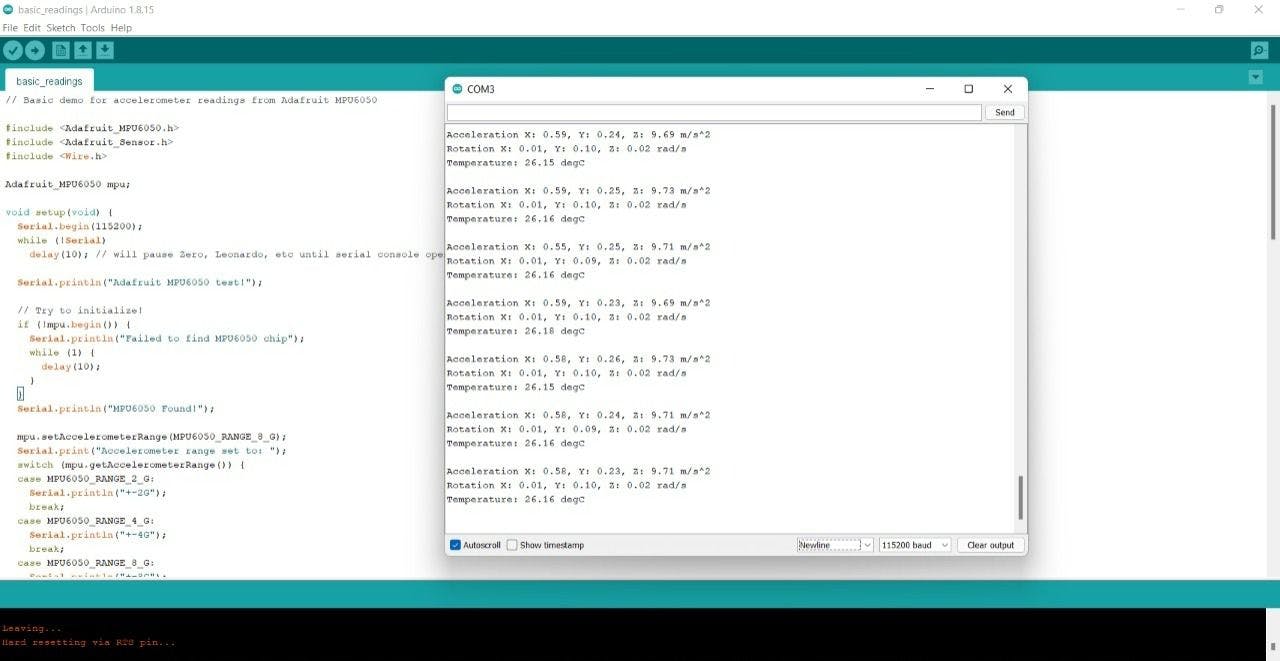
首先,让我们看一下在串行监视器中打印传感器读数的基本示例。转到文件>示例> Adafruit MPU6050 > basic_readings
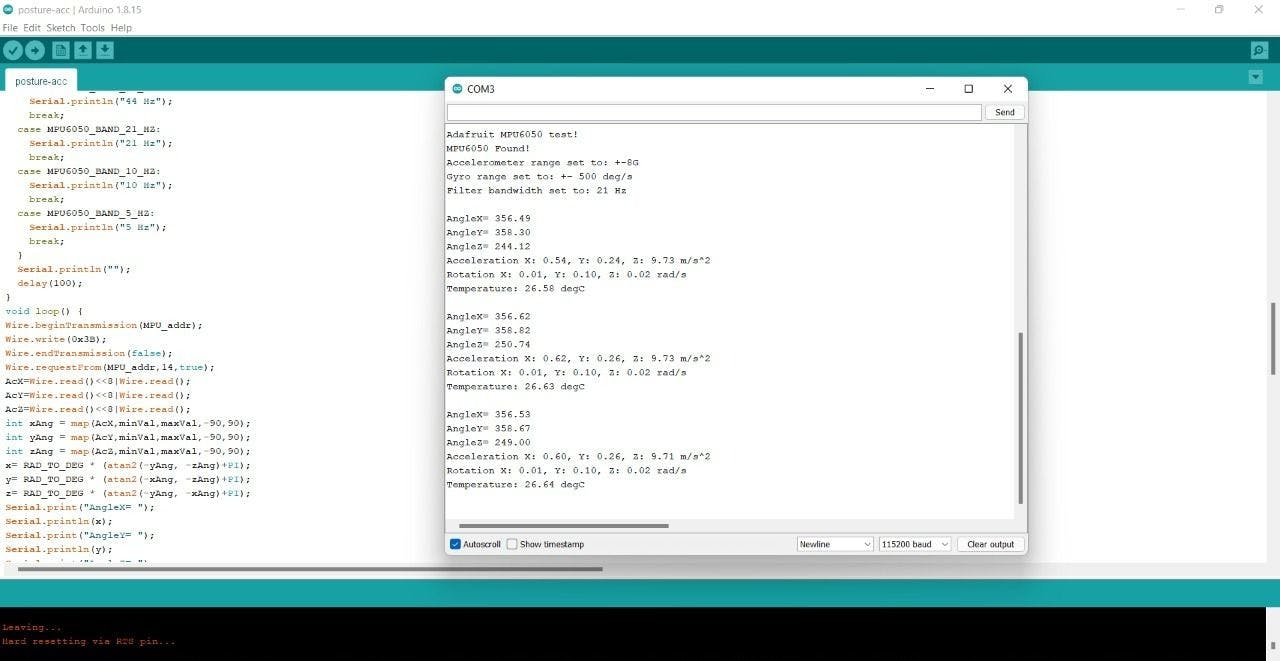
运行basic_readings代码后,您将在串行监视器中看到以下输出。

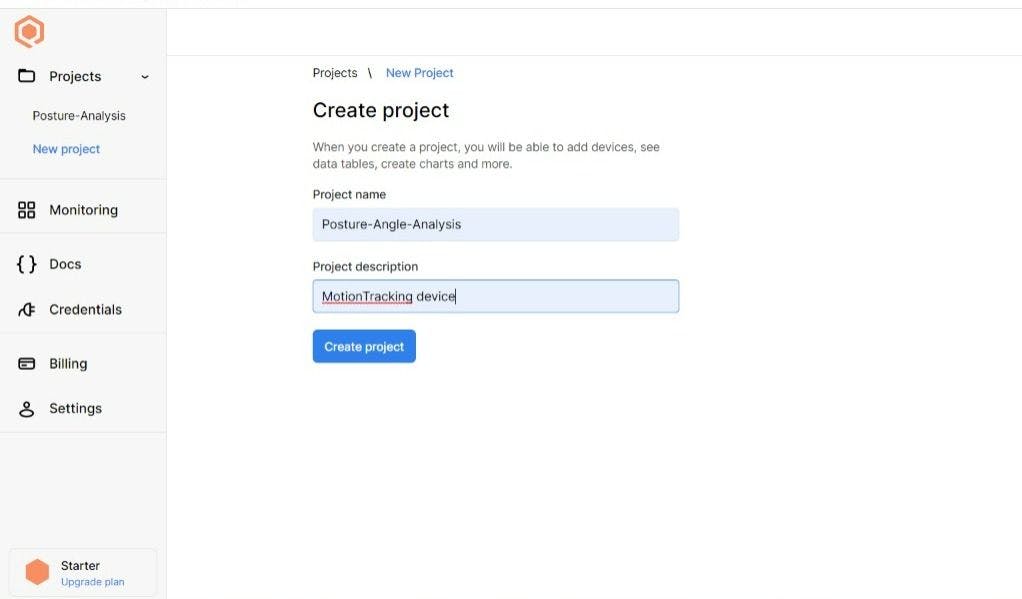
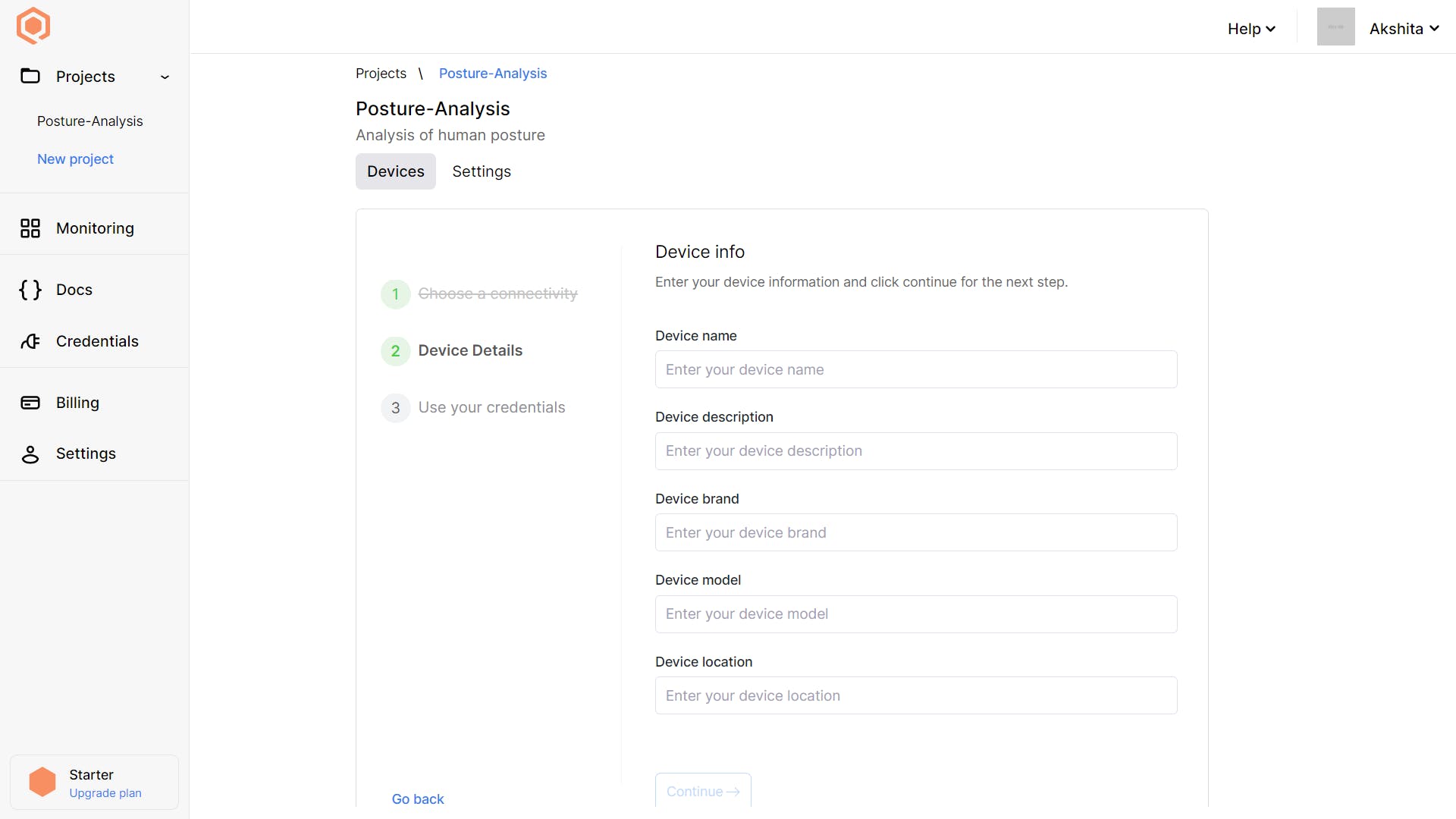
连接到 Qubitro 平台



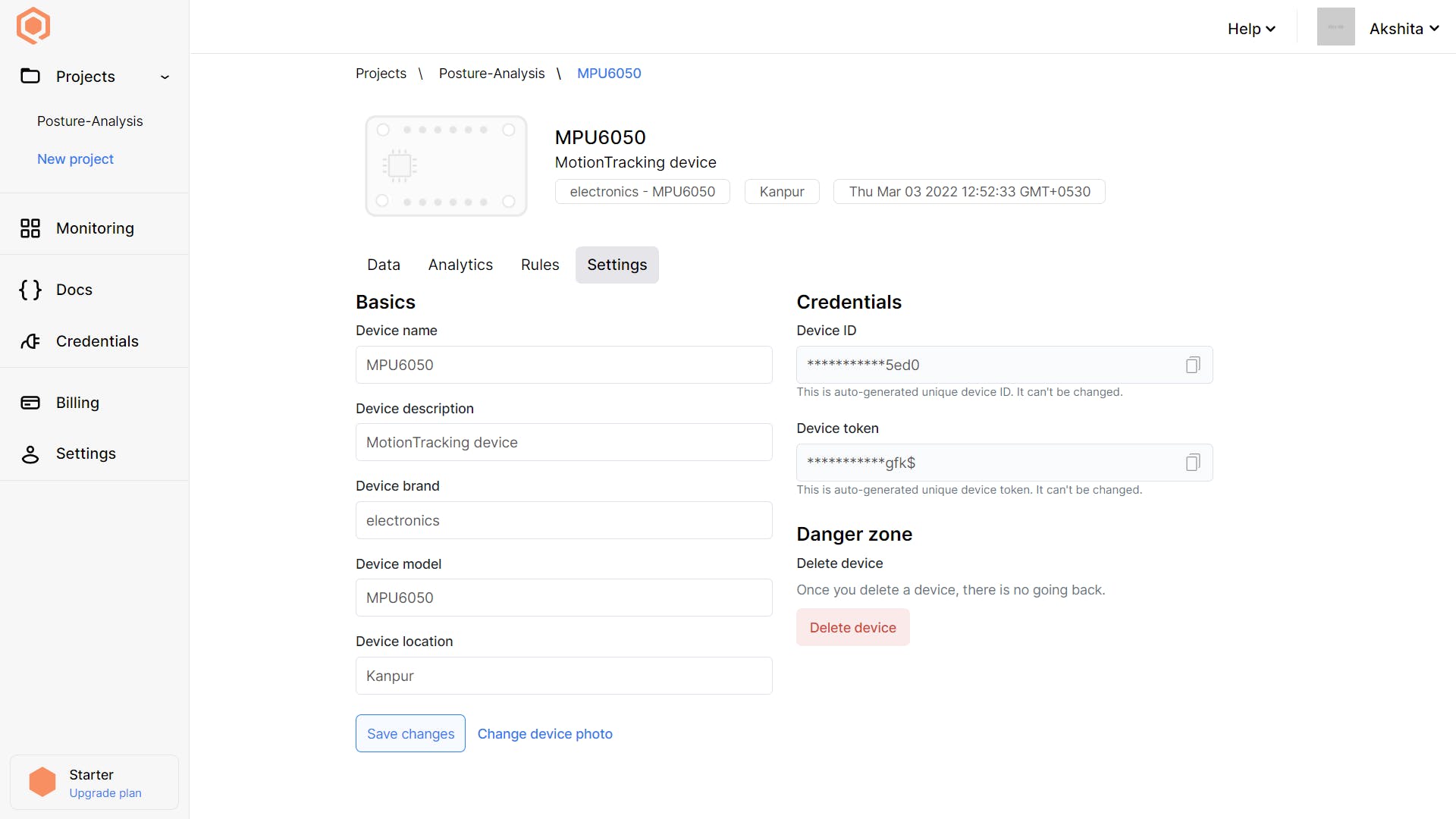
添加您的 wifi SSID、密码并在下面的代码中添加您的唯一设备 ID 和令牌。
https://github.com/akshitagupta15june/ART-Analysis-Using-Qubitro
编译此代码并将其上传到您的开发板,现在您已准备好将数据发送到 Qubitro MQTT 代理。
这是您将在 Arduino IDE 串行监视器中看到的输出。

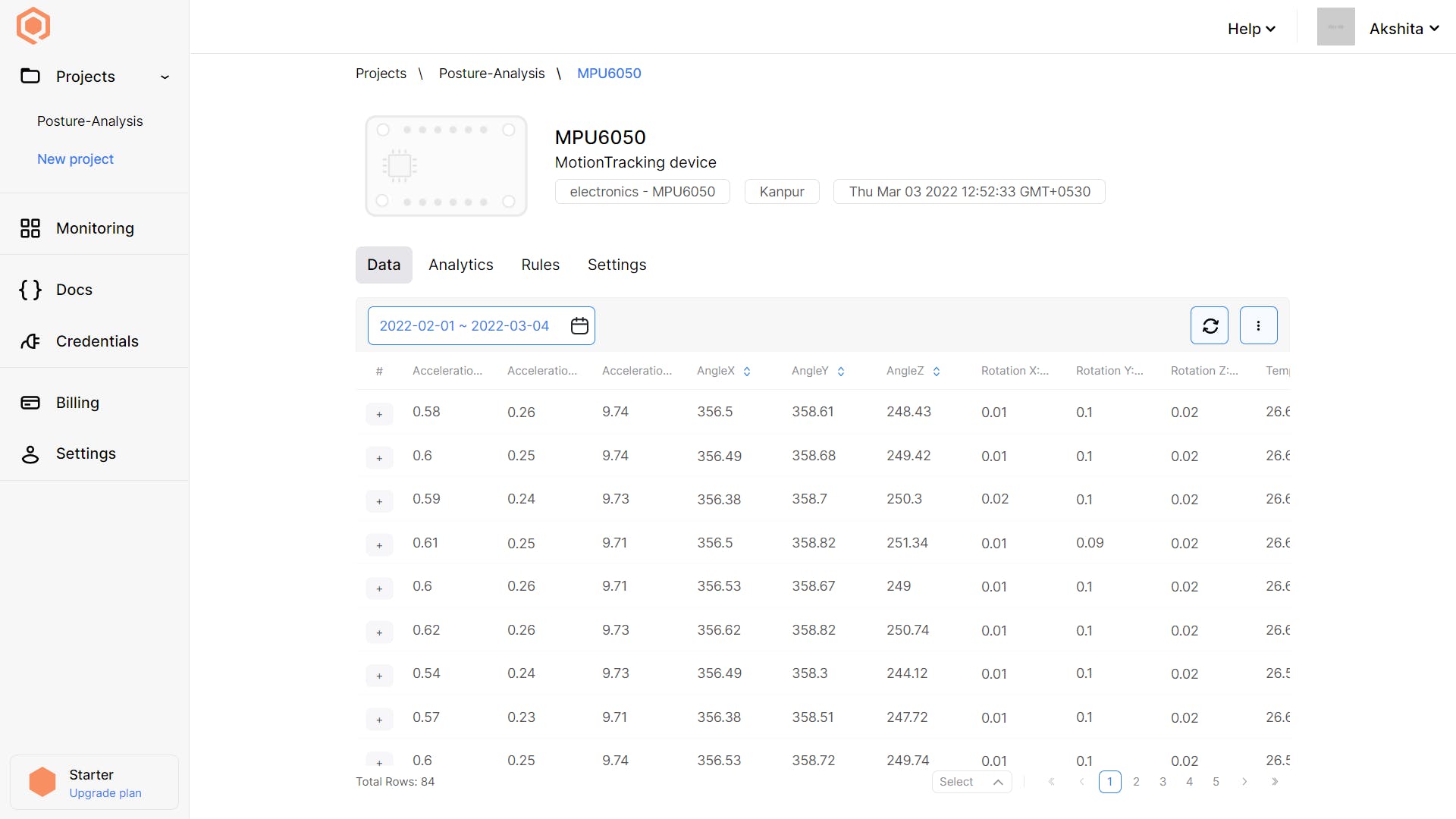
转到项目仪表板,您可以看到从 MPU-6050 接收到的数据。

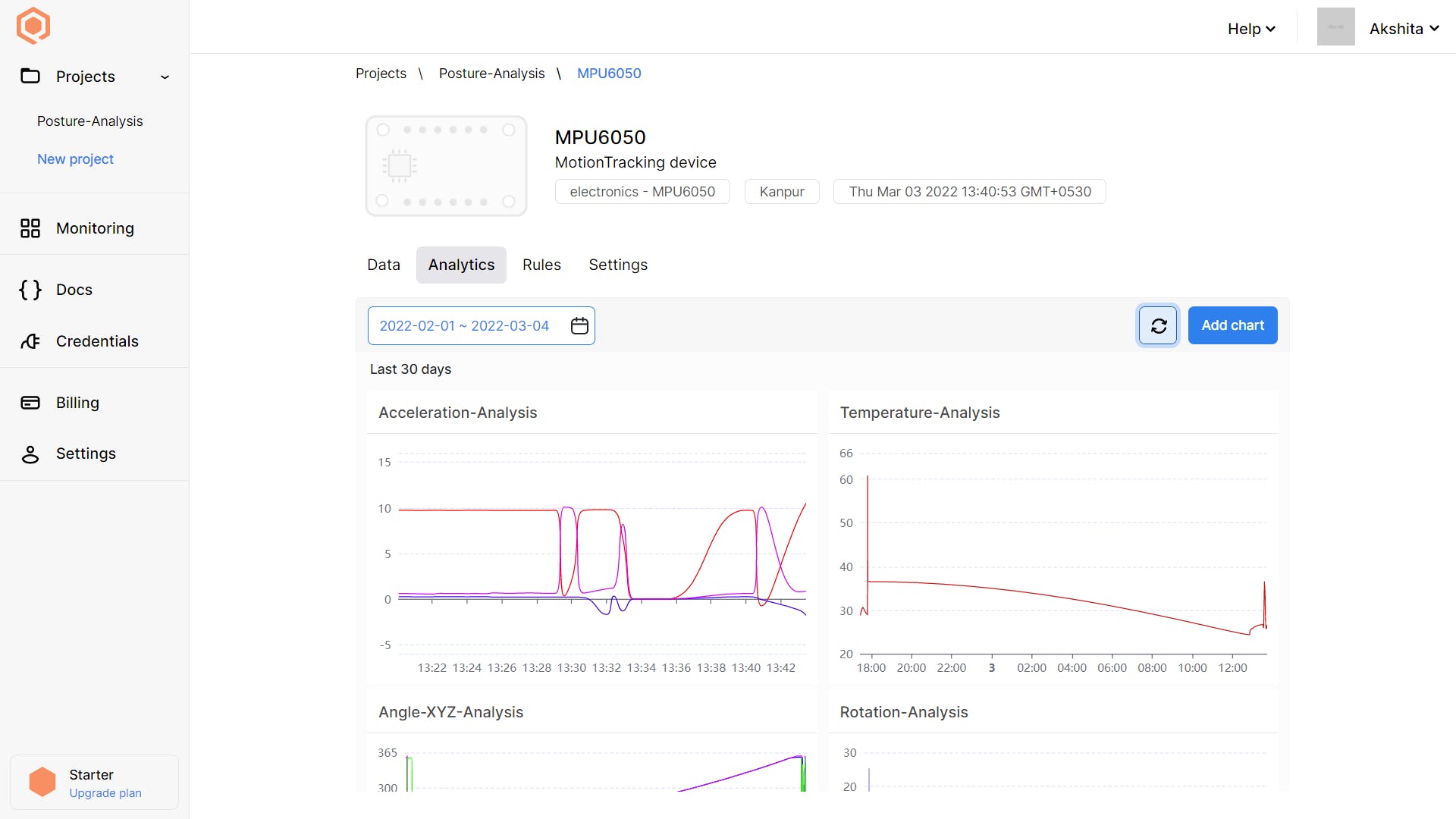
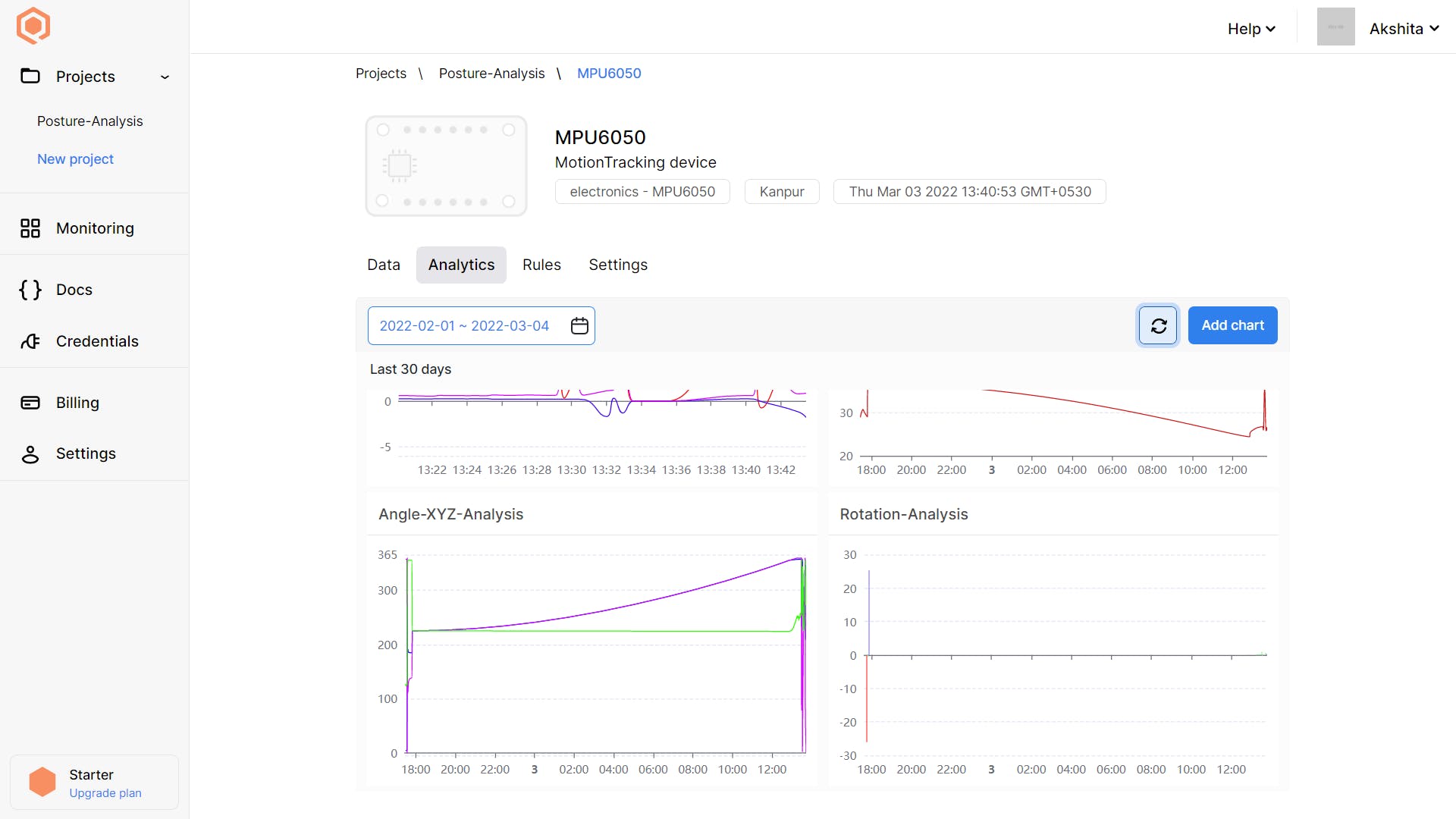
您还可以为实时传感器数据分析创建分析图表。


所以这就是这个项目的全部内容,我们可以将这个项目增强为姿势校正设备,如创建颈带、运动跟踪设备等。
我希望你也尝试一下,不要忘记喜欢,分享和关注更多的博客!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !