

为两电机后轮驱动遥控车制作原型硬件。
收集上面零件列表中列出的所有组件。
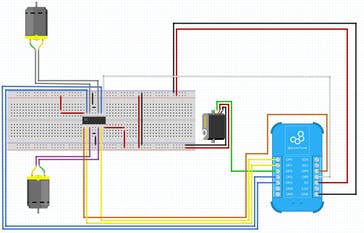
首先将 L293D H 桥放在面包板上,然后将 Builder Base 的 GND 和 5V 端口连接到面包板上的 GND 和 VCC 导轨。
现在,我们将 H 桥上的四个 GND 引脚连接到面包板上的 GND 轨,并将 H 桥上的 Vcc1 和 Vcc2 引脚连接到面包板上的电源轨。
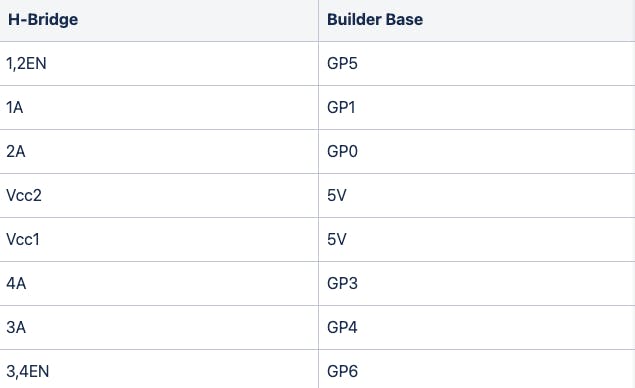
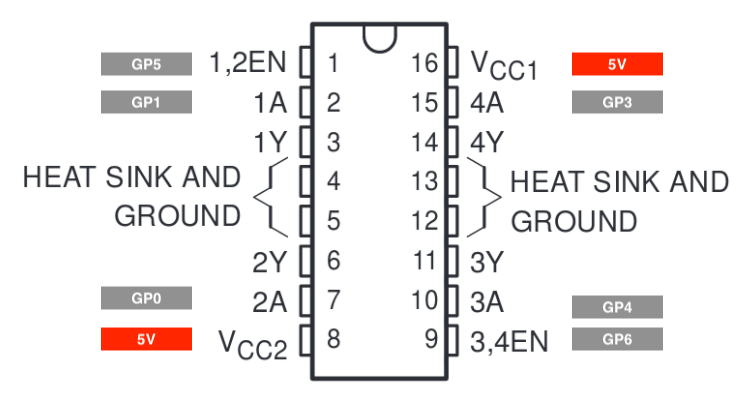
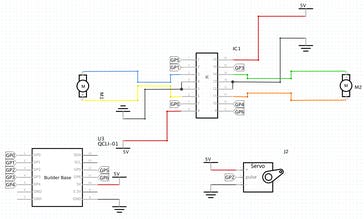
现在,在 H-Bridge 和 Builder Base 之间建立连接,如下图和表格所示:


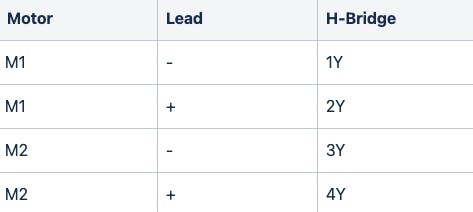
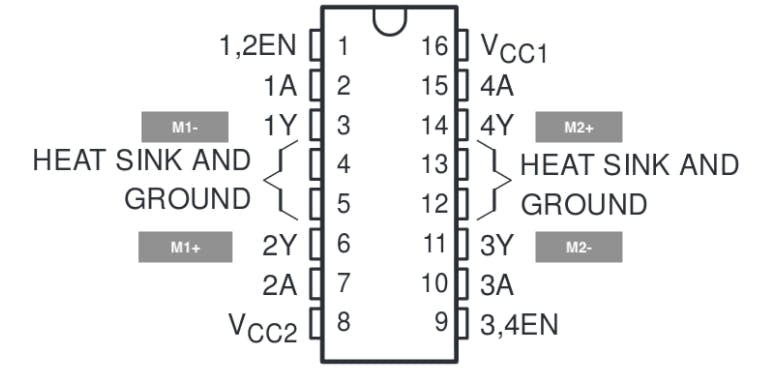
我们现在将电机连接到 H 桥,如下所示:


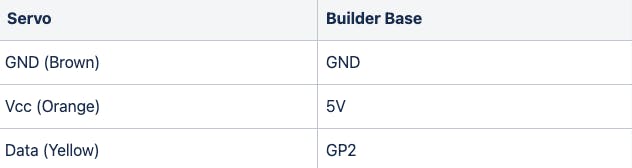
最后,我们将伺服连接到 Builder Base。
在大多数 9G 伺服器上,GND 引线是棕色的,Vcc 引线是橙色的,黄色引线是数据,但在继续之前请务必检查特定伺服器的数据表。
首先从伺服器中取出 GND 和 Vcc 引线,并将它们连接到面包板上的 GND 和 Vcc 导轨。最后,将数据引脚连接到构建器底座上的 GP2 端口。这是一个列出连接的表:



恭喜,该项目的硬件组装完成!
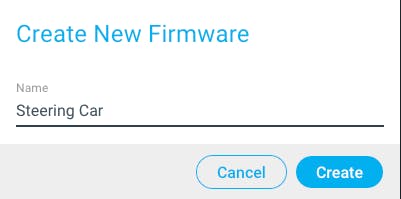
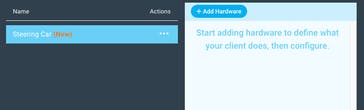
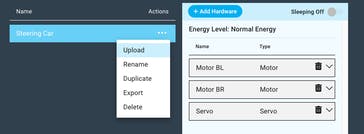
导航到固件生成器并创建一个新的固件文件。我们将其命名为转向车。

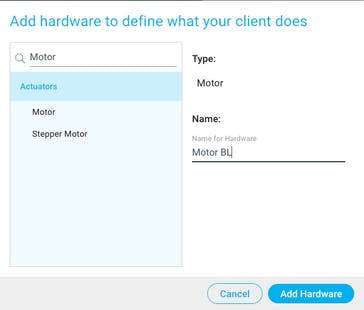
接下来,单击“+添加硬件”按钮,通过搜索栏找到电机设备,选择它,命名,然后单击“添加硬件”。我们将其命名为 Motor BL。


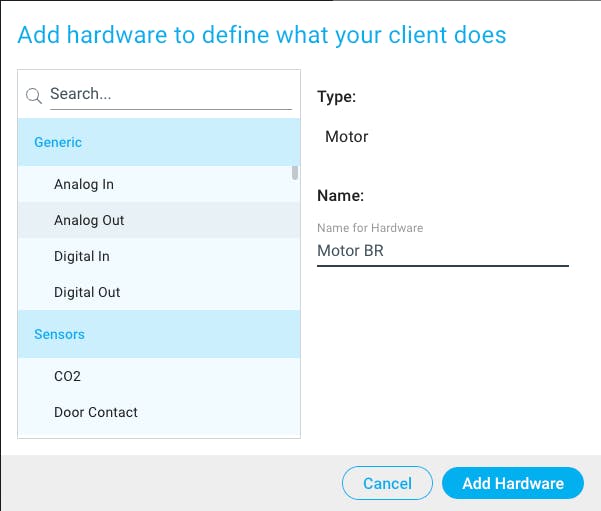
再次重复这些步骤,但这次将电机命名为:Motor BR。

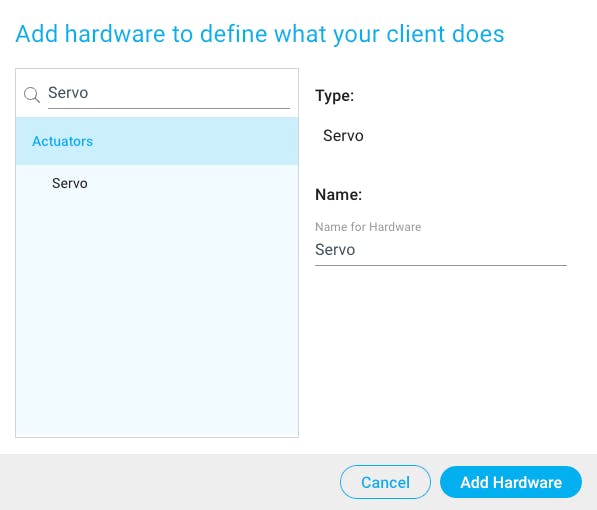
接下来,添加伺服。我们将其命名为伺服。

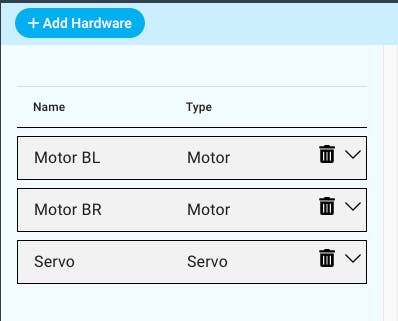
现在,您的设备列表中应该有两个电机和一个伺服。

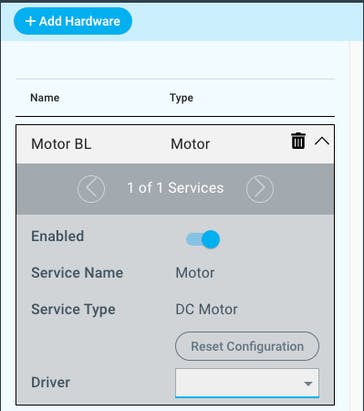
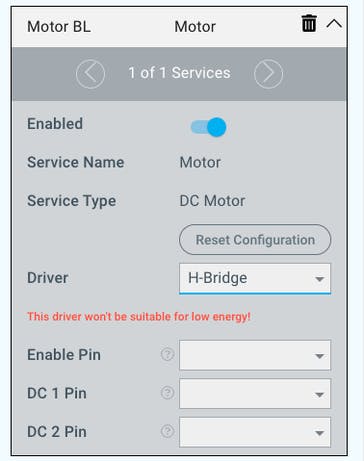
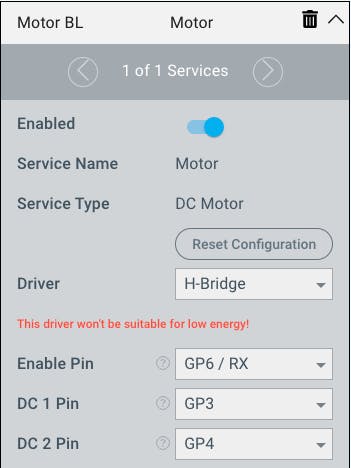
要为电机 BL 设备配置驱动程序,请从驱动程序下拉菜单中选择 L293D H-Bridge 驱动程序。


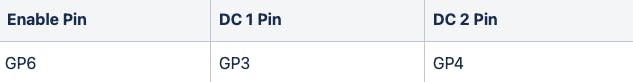
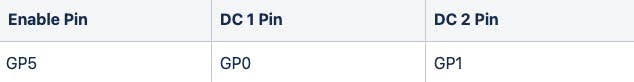
现在,按如下方式配置驱动程序:


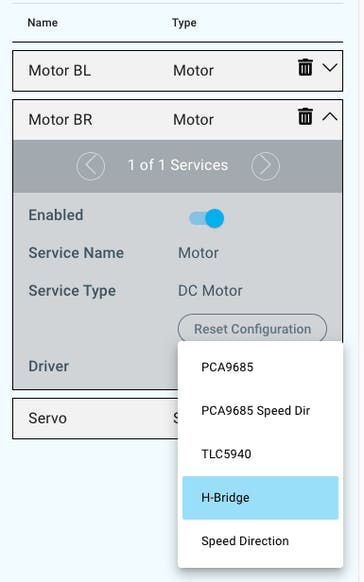
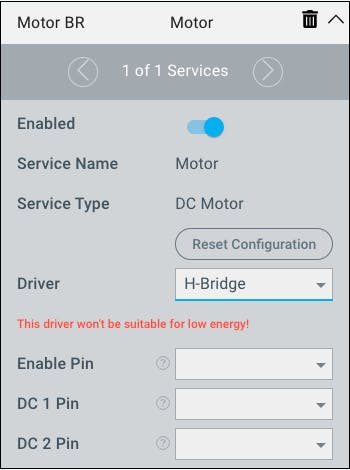
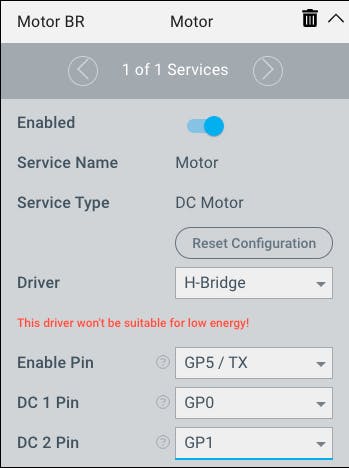
我们现在将配置 Motor BR 驱动程序:




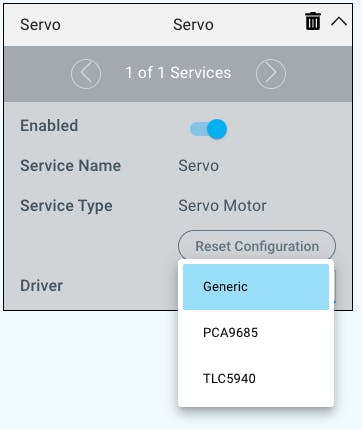
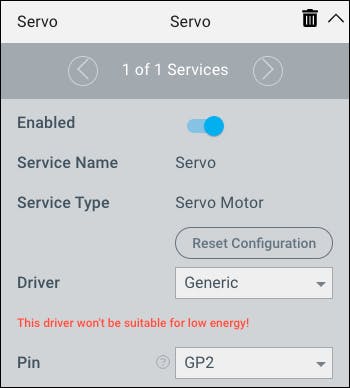
最后,我们将配置伺服驱动程序。
从驱动程序下拉菜单中选择通用驱动程序。


这就是固件!单击屏幕底部的蓝色“保存”按钮保存文件。

现在您可以将固件上传到您已连接到转向车的客户端。

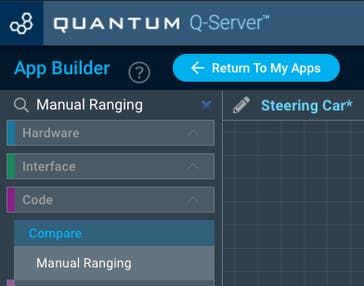
导航到应用程序页面并单击“+ 创建新按钮”,命名您的应用程序,然后单击创建。

您现在将被定向到 App Builder 画布。
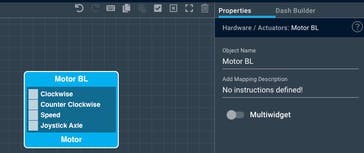
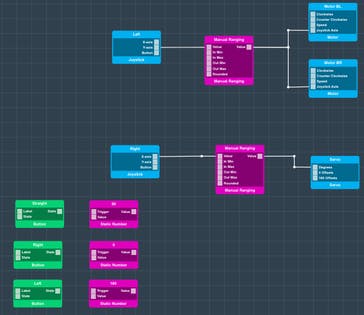
使用左侧工具栏中的搜索栏搜索电机代码对象并将其中两个拖到画布上。

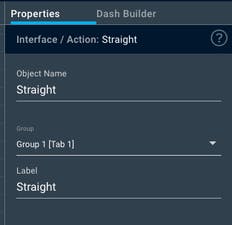
像我们一样命名电机对象。这将帮助您在应用映射期间识别电机。要重命名它们,请单击电机对象并在右侧的属性面板中更改名称。

为了保存名称,您必须单击属性选项卡底部的“保存属性”按钮。

接下来,搜索手动测距对象并将其拖到画布上。

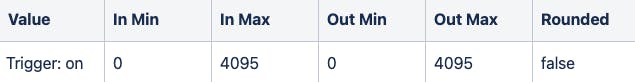
配置手动测距对象如下:

**要配置对象上的每个端口,请单击端口并在屏幕右侧的属性面板中更改属性,然后点击屏幕底部的保存属性。如果您不这样做,您的更改将不会被保存!**
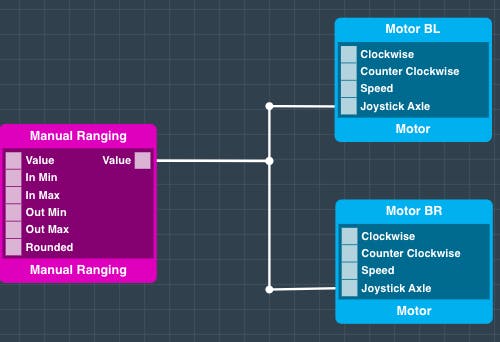
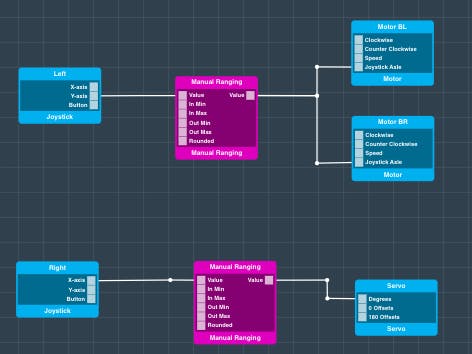
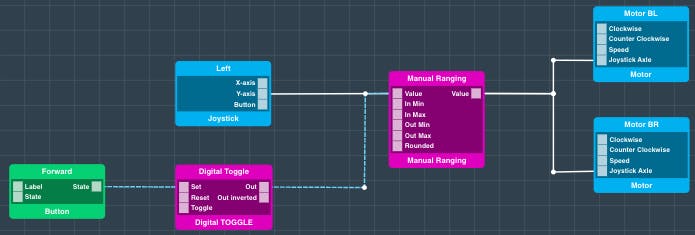
接下来,将 Manual Ranging 对象的 Value out 端口连接到 Motor 对象,如下所示:

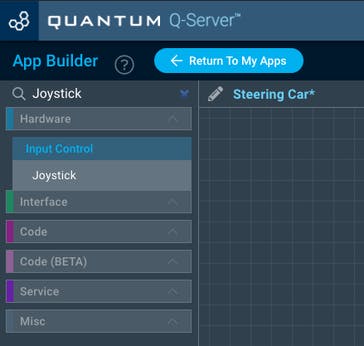
现在搜索“操纵杆”对象并将其中两个拖到画布上。命名一个左,另一个右。

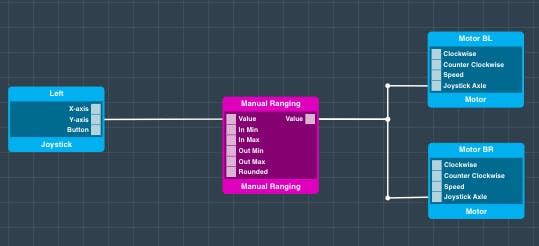
现在将 Y 轴端口从 Joystick Left 对象连接到 Manual Ranging 对象,如下所示:

您的转向车现在将使用左操纵杆向前和向后移动。接下来,我们将研究转向。
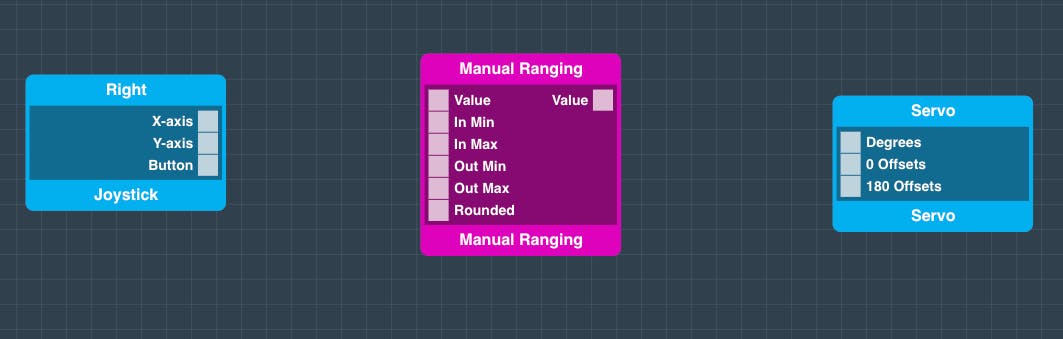
搜索另一个 Manual Ranging 对象和一个 Servo 对象并将其拖到画布上。
我们建议您命名这两个对象。

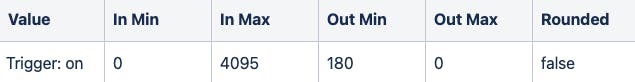
如下配置手动测距对象上的端口:

**我们将 out min 设置为 180,将 out Max 设置为 0,这样当右操纵杆静止在中心位置时,操纵杆的输出将输出 90 而不是 0。**
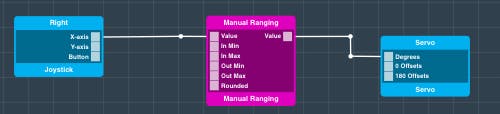
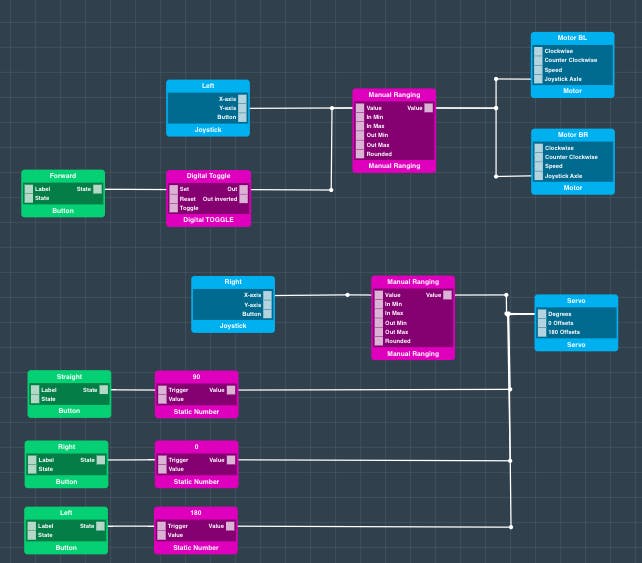
配置手动测距对象后,我们将按如下方式连接代码对象:

**您可能必须调整 0 和 180 偏移量才能在伺服系统上获得适当的运动范围。如果是这种情况,您可以在此处按照我们的偏移调整教程进行操作。**
您的转向车现在完全可以与一组操纵杆一起使用。但是,我们将添加一些允许通过仪表板界面控制汽车的代码对象。

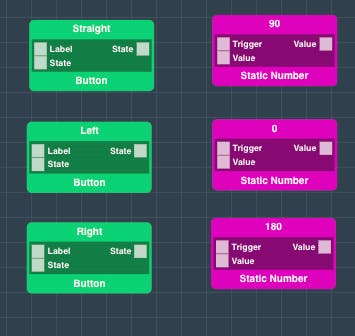
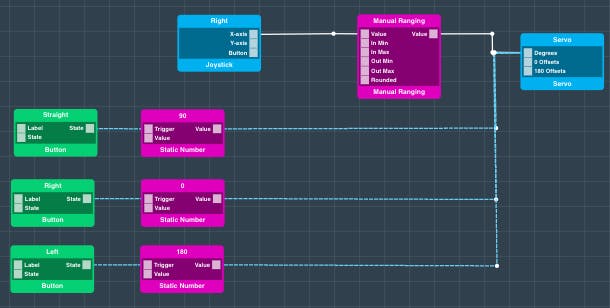
首先,我们将从转向开始。将三个按钮界面对象和三个静态数字对象拖到画布上。如图所示排列并命名它们:


现在,标记每个 Button 对象,以便在仪表板上轻松识别它们。请务必保存每个按钮的属性。否则,您的更改将丢失!

现在使连接以蓝色突出显示:

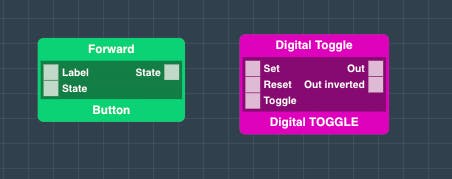
我们现在将继续使用界面按钮使汽车向前行驶。
将一个数字切换代码对象和一个界面按钮拖到画布上。请务必为按钮命名和标记。

现在进行以下以蓝色突出显示的连接:

恭喜,您的应用程序现已完成!

点击“保存应用程序”并返回您的应用程序页面。
您现在应该回到应用程序页面。
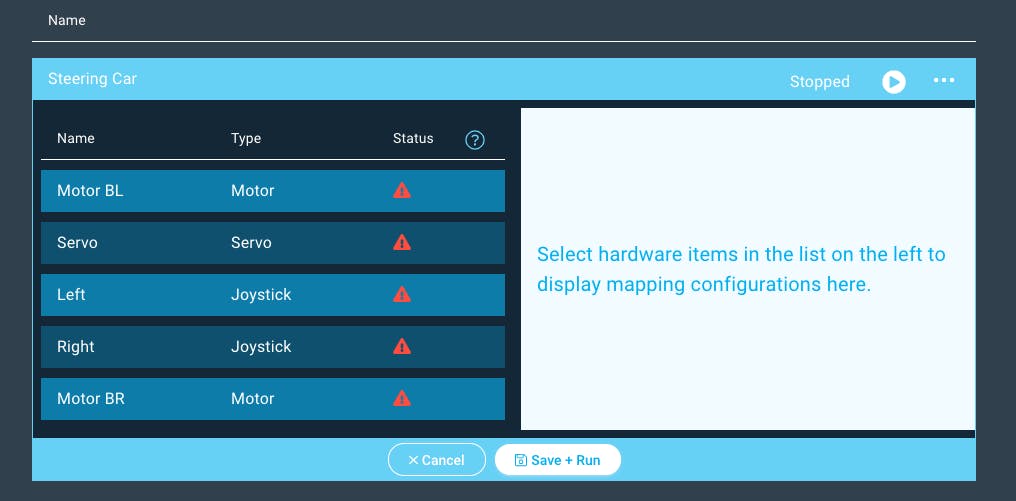
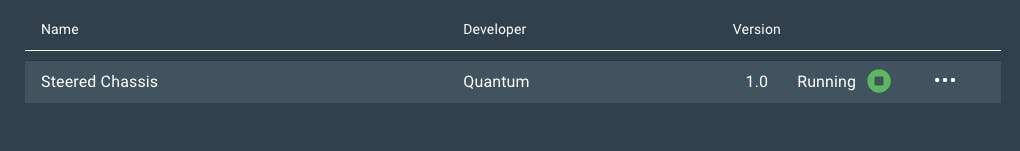
找到您的“转向底盘”应用程序并点击播放按钮。

包含应用程序中所有设备的列表将展开。

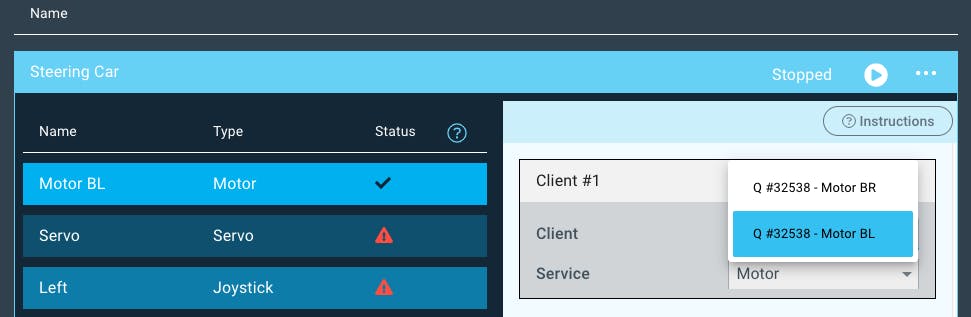
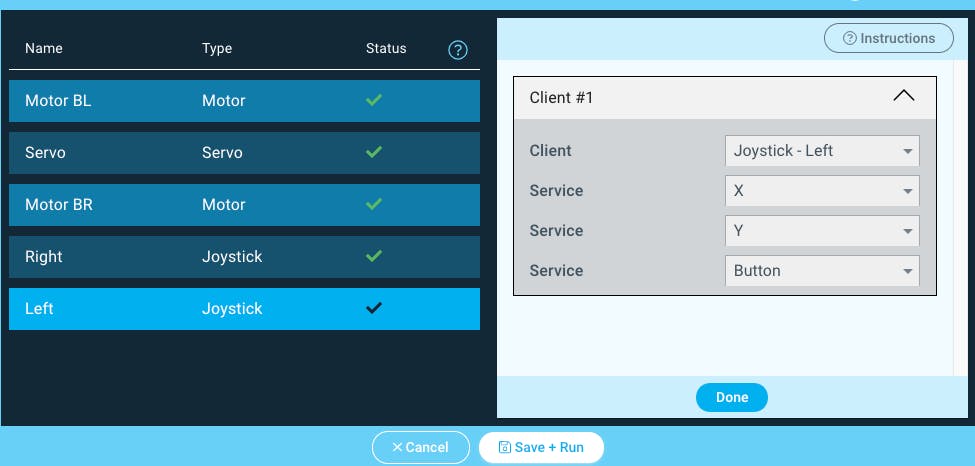
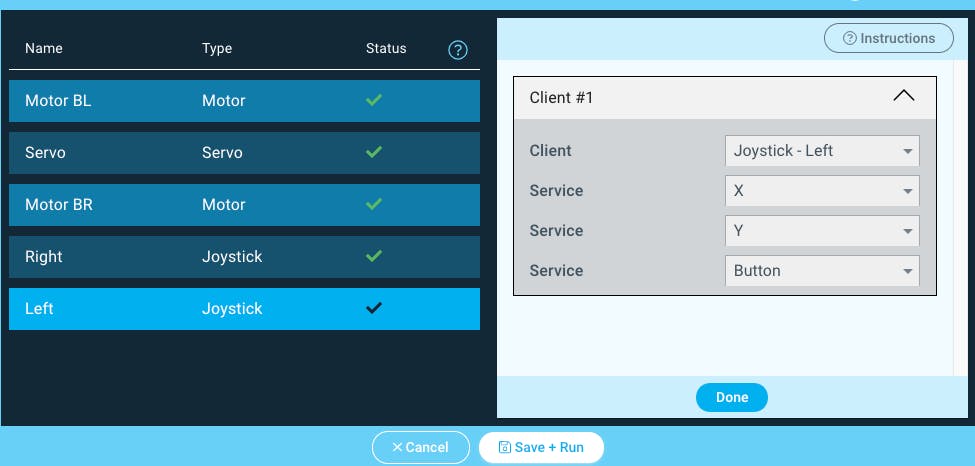
接下来点击“Motor BL”设备,右侧会出现客户端下拉菜单。
从下拉菜单中选择电机 BL 驱动程序并点击“完成”。

对 Motor BR 和 Servo 设备重复相同的步骤,确保设备名称与对象名称匹配。
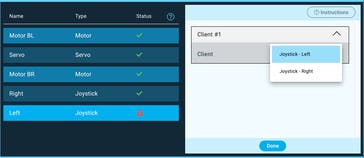
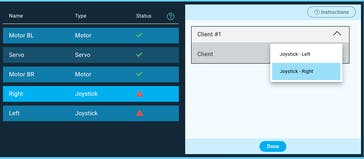
您可以以相同的方式映射操纵杆设备,但请确保将左右操纵杆驱动程序与左右操纵杆设备匹配。
如果您尚未构建操纵杆项目或 DIY 套件,您可以在此处了解如何构建。


请注意状态符号如何变为绿色复选标记。

**将固件设备映射到您的应用程序中的对象时,请务必注意,只有相同类型的设备和对象才能映射在一起。例如,使用这个应用程序,我们只能选择将带有按钮固件的客户端映射到按钮对象。**
接下来,点击“保存+运行”


恭喜!您的原型遥控车现已完成,玩得开心!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !