

我最近买了一个套件来制作机器人,它带有 HC-05。当我正在制作一个跟随机器人时,我还不需要这个。不过,我还是对它很好奇,想用它——我不想要一个组件只是坐在我的桌子上。所以,我决定用它来控制蜂鸣器,使用一个由 MIT 应用程序发明者开发的移动应用程序。

此外,能够使用移动应用程序打开和关闭蜂鸣器非常好。
要做到这一点,你根本不需要太多的先验知识,而且很容易做到。
MIT App Inventor 由 MIT 创建,可轻松创建应用程序。你几乎不需要编程知识就可以做到这一点——你只需要移动一些块。
这将起作用的主要方式是当您单击手机上应用程序上的按钮时。然后,有一个信号通过蓝牙通信发送到arduino nano,arduino接收到信号。然后,我们可以对 arduino 进行编程,使其根据该信号采取行动。我们可以使用 MIT App Inventor 来选择发送什么信号。在这种情况下,我选择发送“0”或“1”的文本。但是,您可以更改它以发送您想要的任何内容。
蓝牙模块可以通过蓝牙连接,可以通过串口通讯。因此,RX 和 TX 引脚很重要。如果您不想使用这些引脚,则必须使用软件串行库。本教程不涉及该内容。
因此,实现这一点的主要方法是使用蓝牙模块和 MIT 应用程序发明者。您必须创建一个应用程序才能使用蓝牙控制蜂鸣器。我将演示应用程序制作过程。
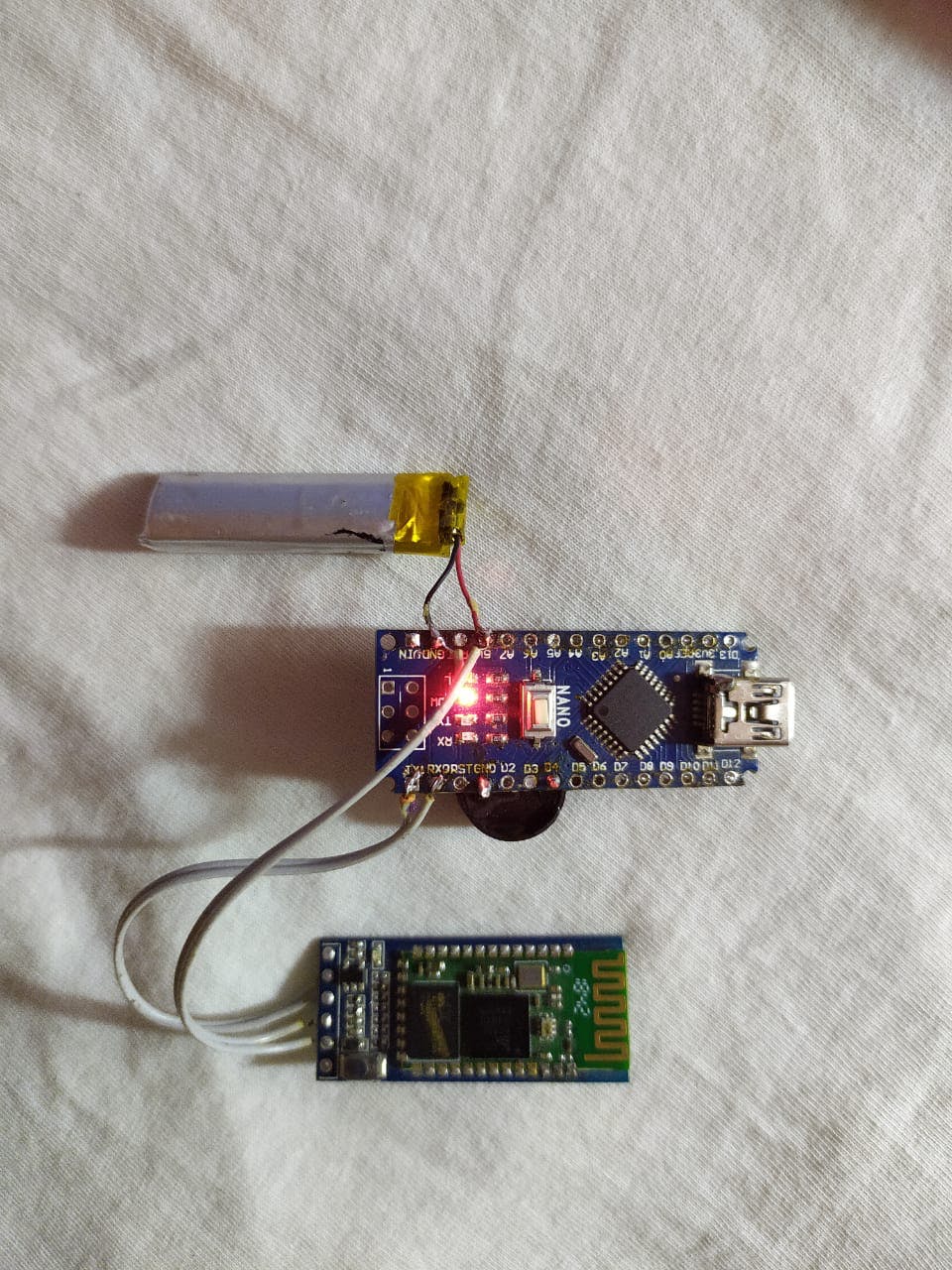
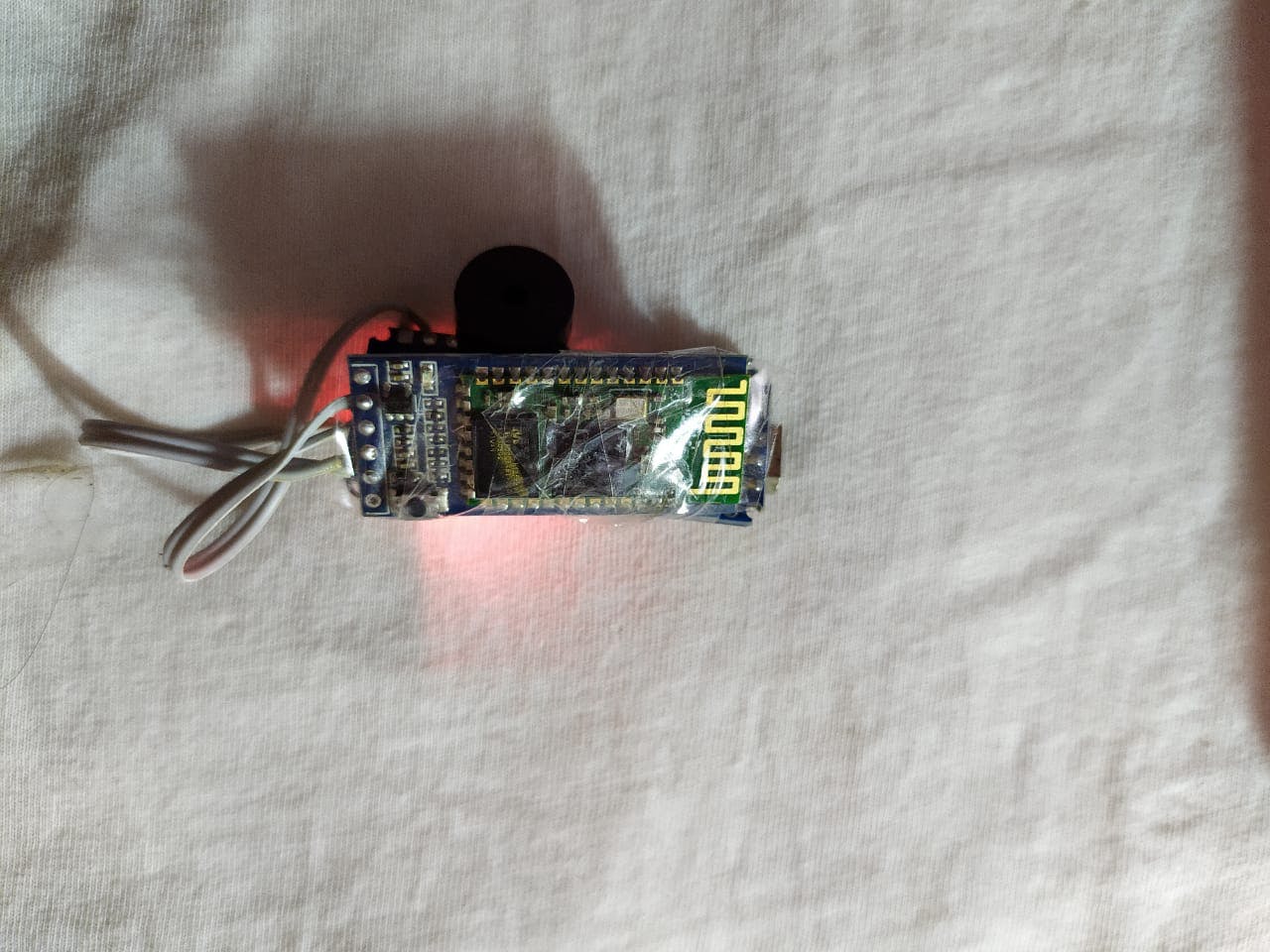
首先,连接很重要。蓝牙模块上有 6 个引脚。对于这个项目,我们只需要使用中间的 4 个引脚。

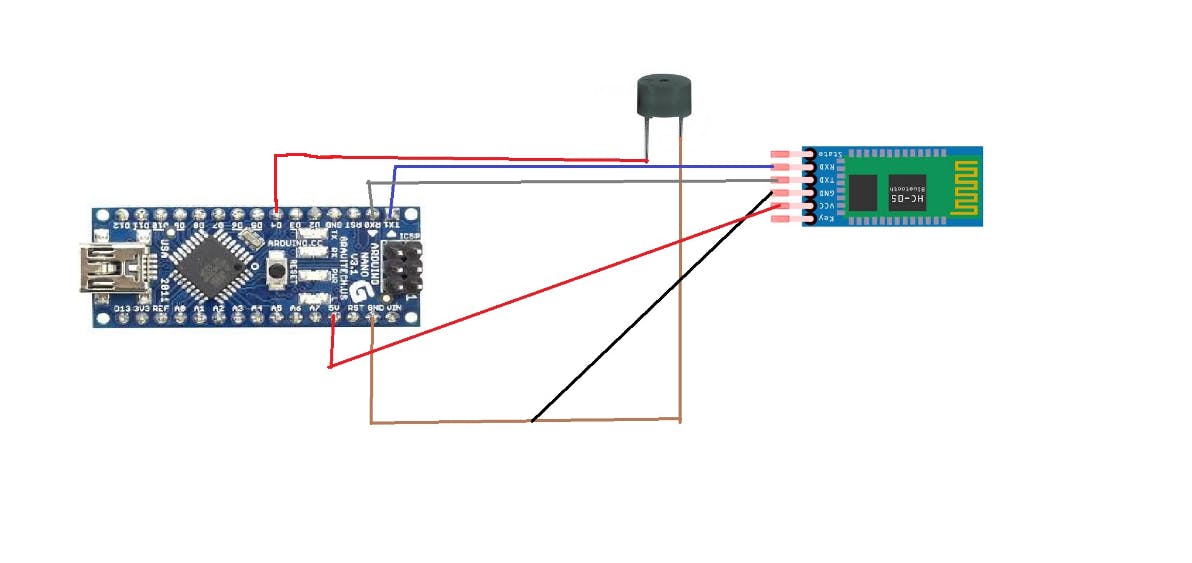
Arduino 到 HC-05 基本连接
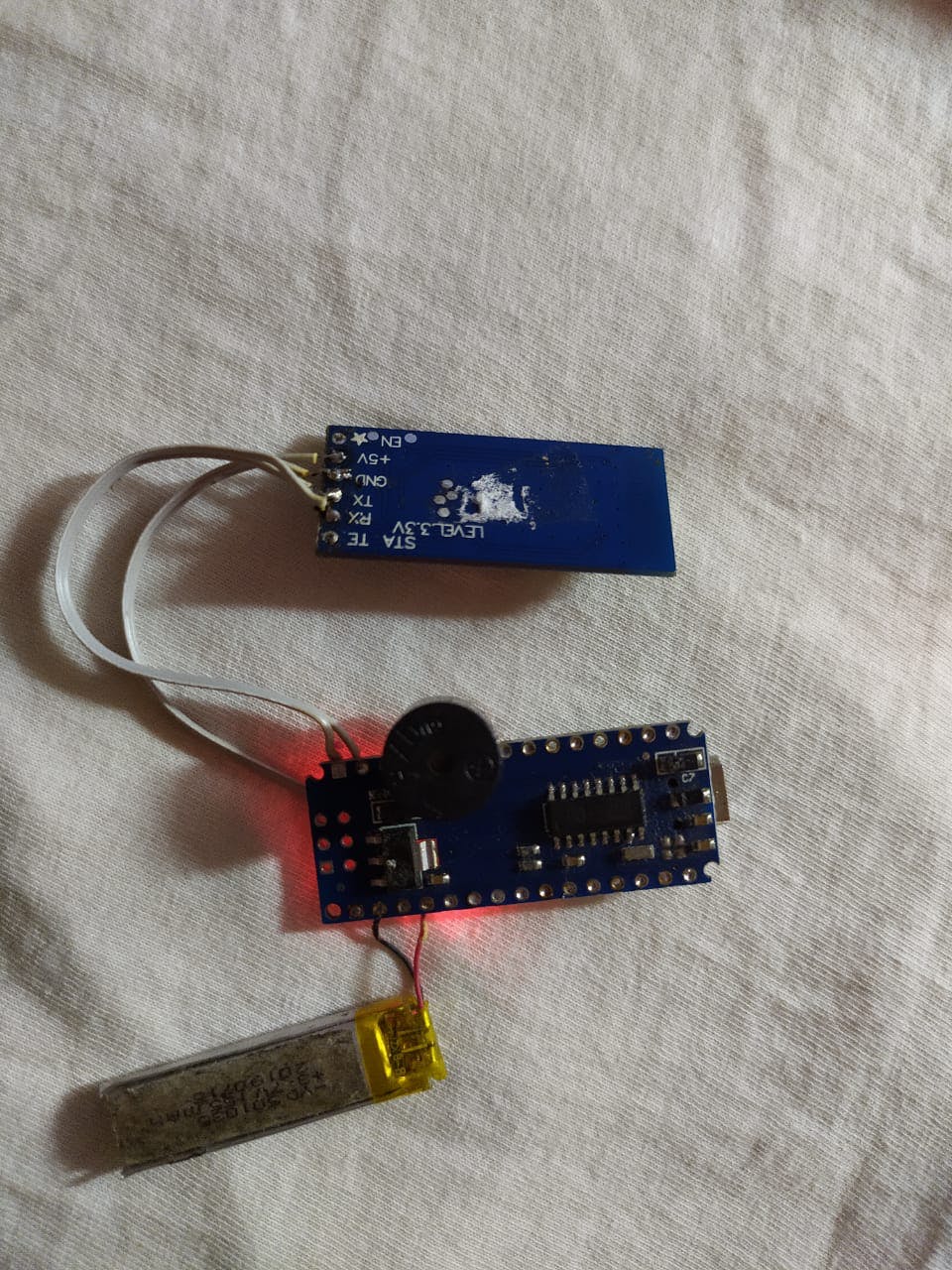
该图像是连接的准确表示。标签位于 HC-05 蓝牙模块的背面。RX 引脚应连接到 arduino 上的 TX,而 TX 引脚应连接到 arduino 上的 RX。其余的与普通组件一样:arduino 上的 GND 到 GND,VCC 到 5 伏电源。
HC-05-->阿杜诺
接收-->发送
发送-->接收
接地-->接地
VCC-->5v
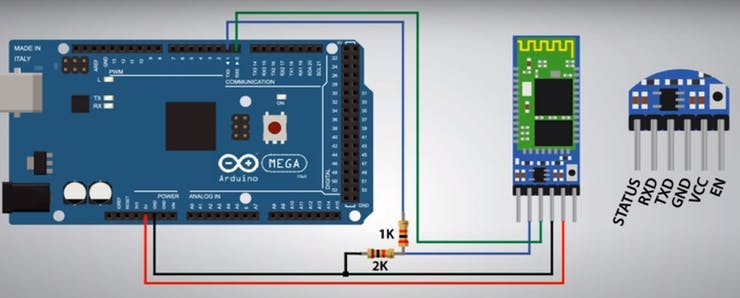
不过,为了安全起见,重要的是首先将 RX 连接到电阻器,然后连接到 Arduino 上的 TX。然后,将 RX 连接到另一个电阻器,然后连接到 GND。
HC-05 的 GND 将连接到该电阻,然后将连接到 Arduino 上的 GND。因此,HC-05 的 RX 和 GND 都连接到 Arduino 的 GND。这将确保组件不会出现故障。
它。它使用 Arduino mega 显示,尽管它也适用于 Arduino nano。
HC-05-->阿杜诺
接收-->发送
RX-->GND
发送-->接收
接地-->接地
VCC-->5v

分压器电路原理图
将蜂鸣器的长脚连接到 Arduino 上的引脚 4,同时将蜂鸣器的短脚连接到 GND。蜂鸣器需要 5 伏电压,将引脚 4 连接到蜂鸣器,并连接到蜂鸣器的长腿。我选择了pin 4——虽然你可以选择任何pin,但也需要适当地更改代码。
蜂鸣器-->Arduino nano
正腿(长腿)-->任何你喜欢的别针
负脚(短脚)-->GND

注意:上传代码时,您必须确保没有电线连接到 arduino 的 TX 和 RX 引脚。上传代码后,您可以连接这些电线。Arduino 使用 TX 和 RX 上传代码,因此那里的另一根线可能会干扰,并会导致错误。
如果要使用 TX 和 RX 引脚以外的引脚,则必须使用软件串行库。

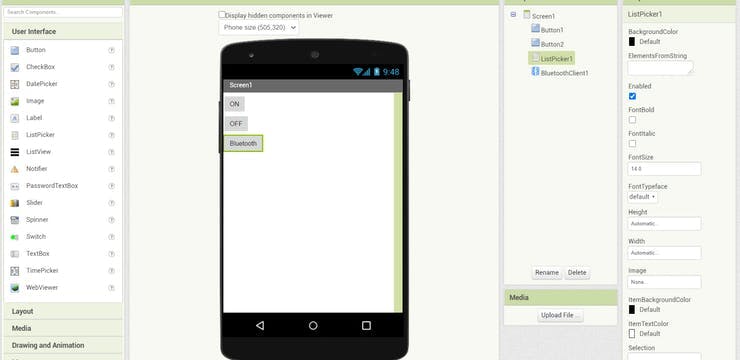
这是 MIT 应用程序发明者所需的块。这相当简单。您需要一个列表选择器、两个按钮和一个蓝牙客户端,可以从“设计”部分轻松选择。
您可以随意命名组件。可以看出,我只是坚持使用 Button1 和 Button2 之类的简单名称。您可以在最右侧的窗格中重命名组件。您可以在最左侧的窗格中选择组件和设计。
中间的两个窗格用于设计和组件列表。可以看出,我选择了一个非常简单的设计。列表选择器是必不可少的。这就是我命名的“蓝牙”。
我们将编写代码,以便当按下此按钮时,它会显示附近的所有蓝牙设备。可以在列出的中间窗格之一中看到蓝牙客户端。它不在屏幕上,因为用户无法看到它,但它将跟踪其他蓝牙设备。我使用的“开”和“关”是按钮。

麻省理工学院应用程序发明者的“设计”部分
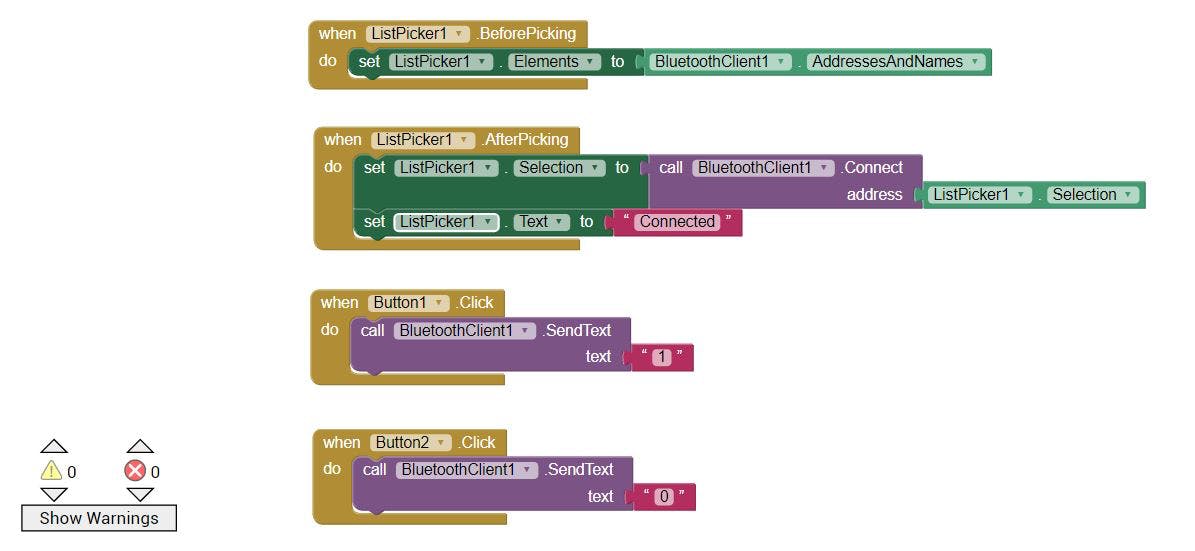
设计完成后,您必须切换到块部分,这可以在页面的右上角完成。然后你只需要如下拖动块!在我们的手机上,在列表选择器上选择任何东西之前,我们需要手机上所有蓝牙设备的列表。
因此,我们将 listpicker1 的元素设置为蓝牙客户端可以找到的地址和名称,然后再对其进行选择。我们刚刚要求应用程序显示所有蓝牙设备的列表。
然后,在我们选择我们的选择之后,我们想要连接到它。然后,根据您单击的按钮,您要发送“1”或“0”。它可以是您想要的任何字符。然后,根据收到的字符,我们对 Arduino 进行编程以打开或关闭蜂鸣器。我已经要求 Button1 发送“1”的文本。这是我的“开启”按钮。所以,我会适当地对 Arduino 进行编程。

对应用程序进行编程的块
然后,剩下的就很简单了!您所要做的就是将 MIT 应用程序发明者配套应用程序下载到您的手机上,然后从网站上扫描代码,您就可以在手机上安装该应用程序了。
您只需打开您在网站上制作的应用程序,单击连接,然后选择 AI 伴侣。然后,您只需从手机的 MIT 应用程序中扫描二维码,然后您的手机上就会有该应用程序,但只是暂时的。每次要使用时都必须扫描。它会保持打开一段时间,但如果你关闭它,它会失去连接,或者让它长时间处于非活动状态。
接下来,只需单击列表选择器,然后选择一个蓝牙设备。HC-05 的密码一般为 1234 或 0000。连接到 HC-05,然后单击“ON”和“OFF”按钮(或者您已命名),如果您已连接电路正确!
不要忘记对 Arduino 进行编程!这是最重要的。代码在页面末尾。
一旦你学会了这一点,你就可以用同样的原理用蓝牙制作其他令人惊叹的项目!只需记住通过应用程序将文本从模块发送到 Arduino,然后对 Arduino 进行编程以使某些事情发生!这就像编写一个按钮一样简单——但你只需要在编程时小心使用带有文本的“char”而不是“int”。我犯了那个错误!我计划接下来制作一个蓝牙控制的机器人,你可以通过手机控制它。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !