

(这个项目在这里管理:项目存储库)
心率监测器用于测量一分钟内的心跳。它可用于许多应用,如健康和健身。对于那些每天去锻炼的人来说,借助这个设备,他们可以很容易地跟踪他们的动作和步数。为了保持身体健康,以一定的目标心率进行锻炼很重要。这将有助于实现更好的健康恢复。心率是确定锻炼强度的关键因素。如果您在锻炼期间过度劳累,您的心脏会通过此设备告知您的心率来提醒您。有两种方法可以测量心率:
手动方式在测量心率方面效率不高,因为其中存在更多人为错误的可能性,而心率监测器更有效地跟踪训练期间通过心脏的脉冲数量。
在这个项目中,我设计了一个心跳监视器。该模块由LDR(光敏电阻)和LM358组成。LM358 是一个换能器放大器,这意味着它将从您的心脏接收电信号并将其转换为脉冲形式的数字信号。每当检测到脉冲时,该模块将打开 LED。该调制光被光检测器接收。在 LDR 中,当光线落在电阻器上时,它的电阻会发生变化。随着光强度的增加,电阻减小。因此,电阻两端的电压降减小。LM358 有一个比较器,可将输出电压与阈值电压进行比较。如果输出电压高于阈值,则表示强度高,反之亦然。这就是该设备测量锻炼强度的方式。
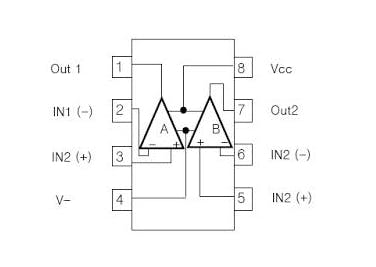
该 IC 由两个高增益放大器组成。使用这个IC的原因是它不需要另一个独立的电源来为每个比较器工作。对于单电源,它提供从 3V 到 32V 的输入电压,而对于双电源,它提供从 1.5V 到 16V 的电压。它的直流增益为 100dB。

该 IC 由比较器中的两个输入电源和一个输出电源组成。它提供了广泛的电源。
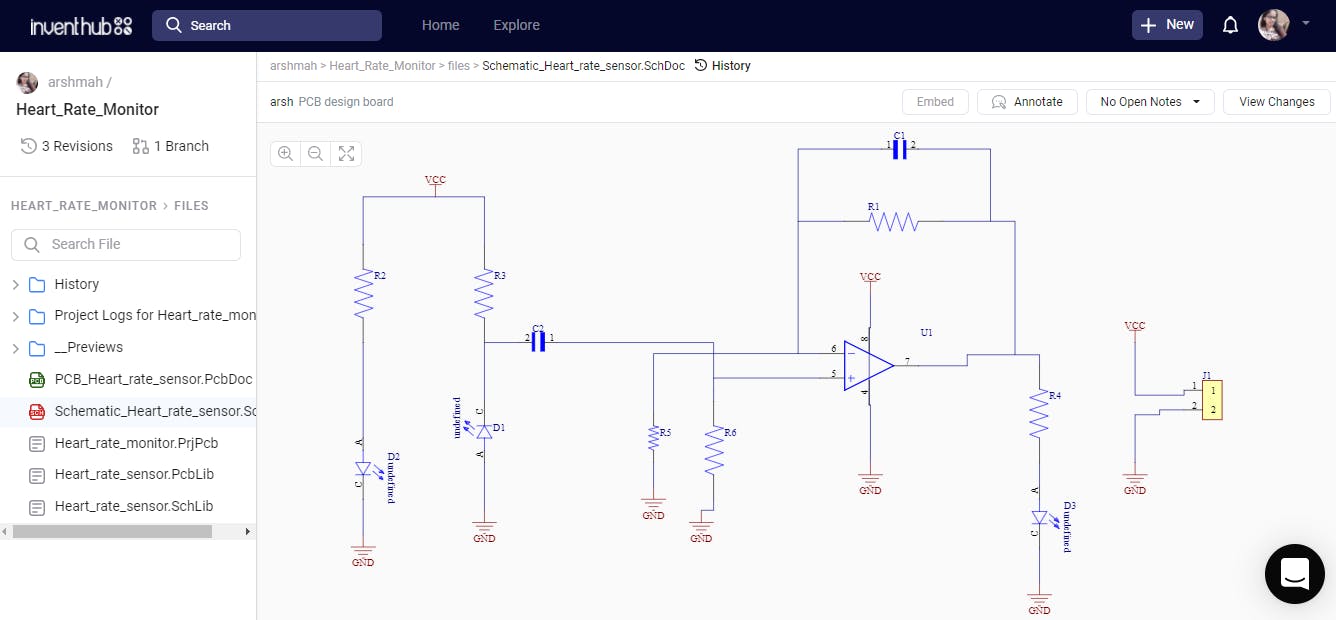
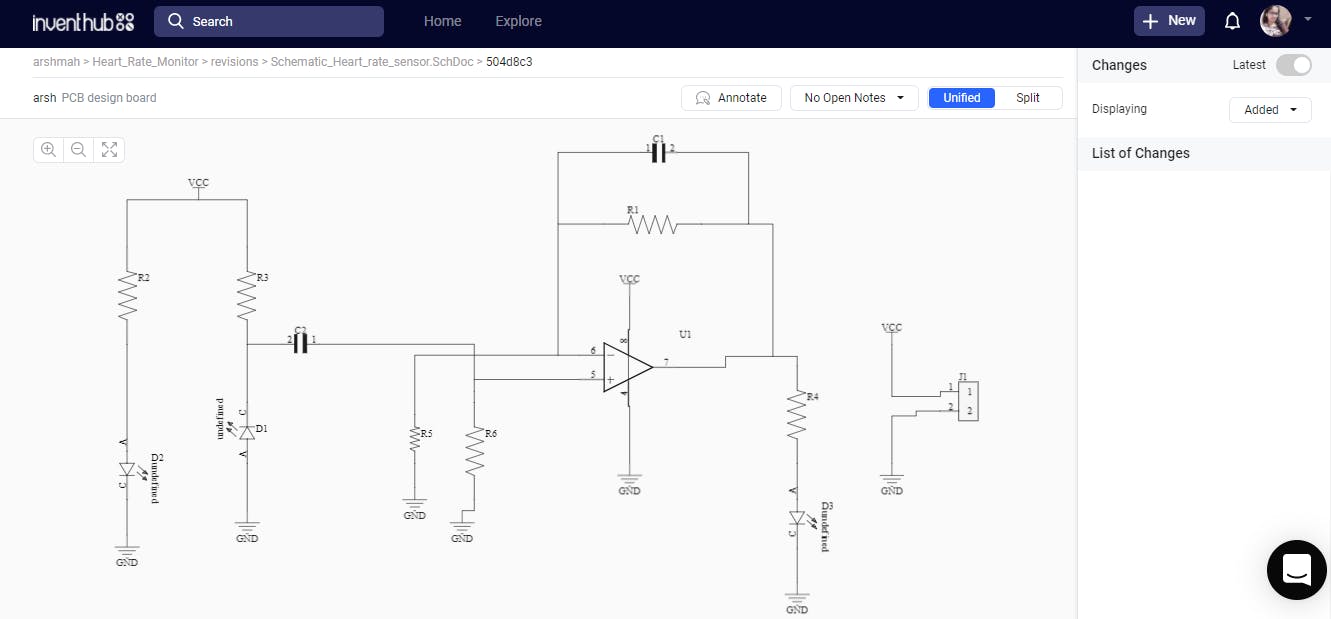
我已经在 Altium Designer 上实现了我的设计。创建新项目后,我在原理图文档中设计了每个组件的符号和封装。中间有一个运算放大器,即LM358,左侧有一个用于电池端子的接头。下面是我设计的示意图。

我在 Inventhub 上在线创建了我的设计,我的所有设计文件都可用。您可以在Inventhub上找到我的项目文件。

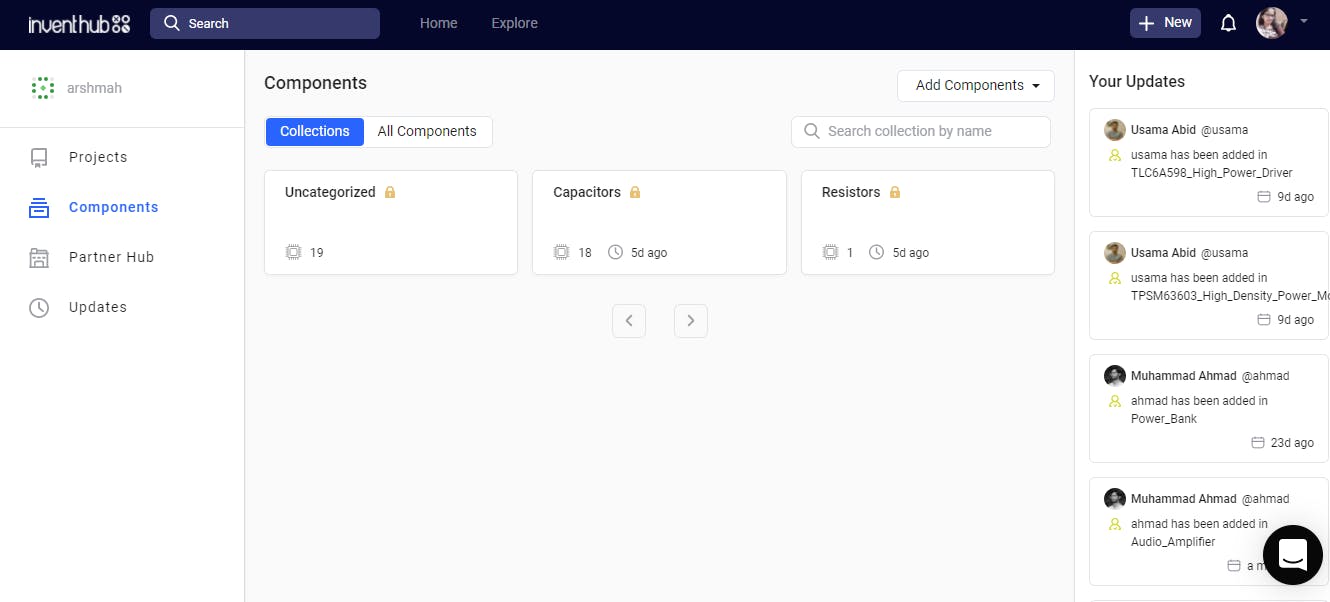
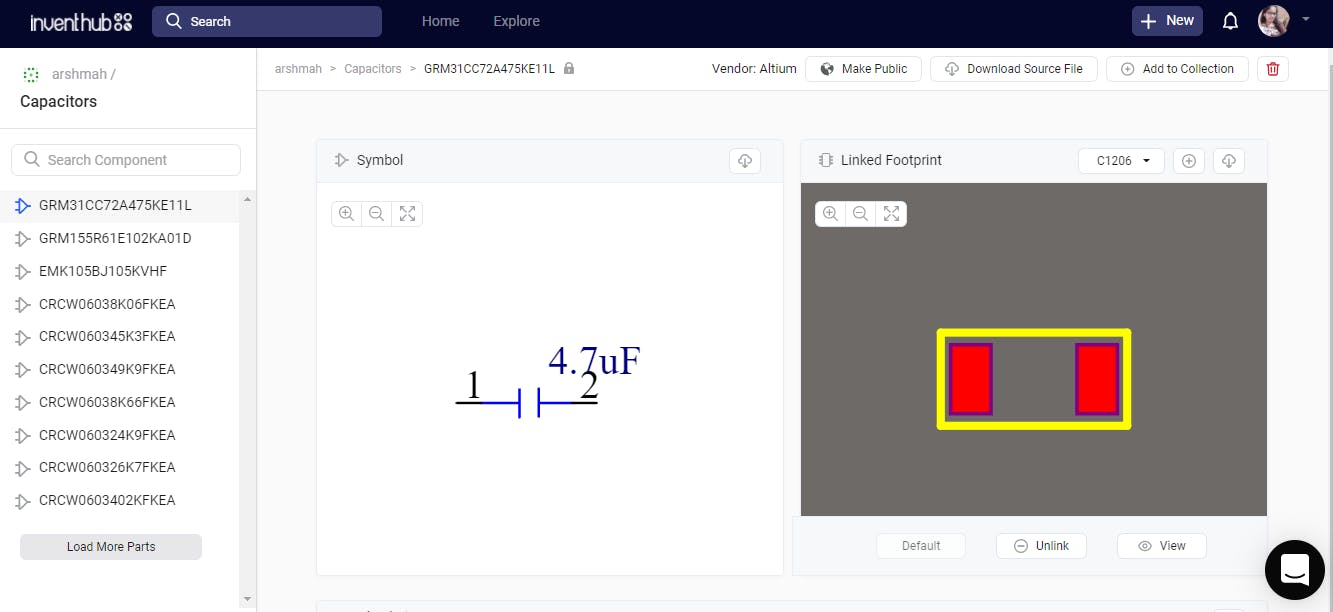
在设计 PCB 板时,重要的是要注意每个组件的占位面积和尺寸。足迹应与每个组件尺寸完全相同,否则您的设计将不完美。为了避免这种不便,我在 Inventhub 上在线共享了我所有组件的符号、尺寸和封装。我对它们进行了不同的分类,我可以在下一个设计中重复使用它们。我已经为 PCB 设计创建了我的组件集合。此项目中使用的组件列表可在Inventhub上找到。


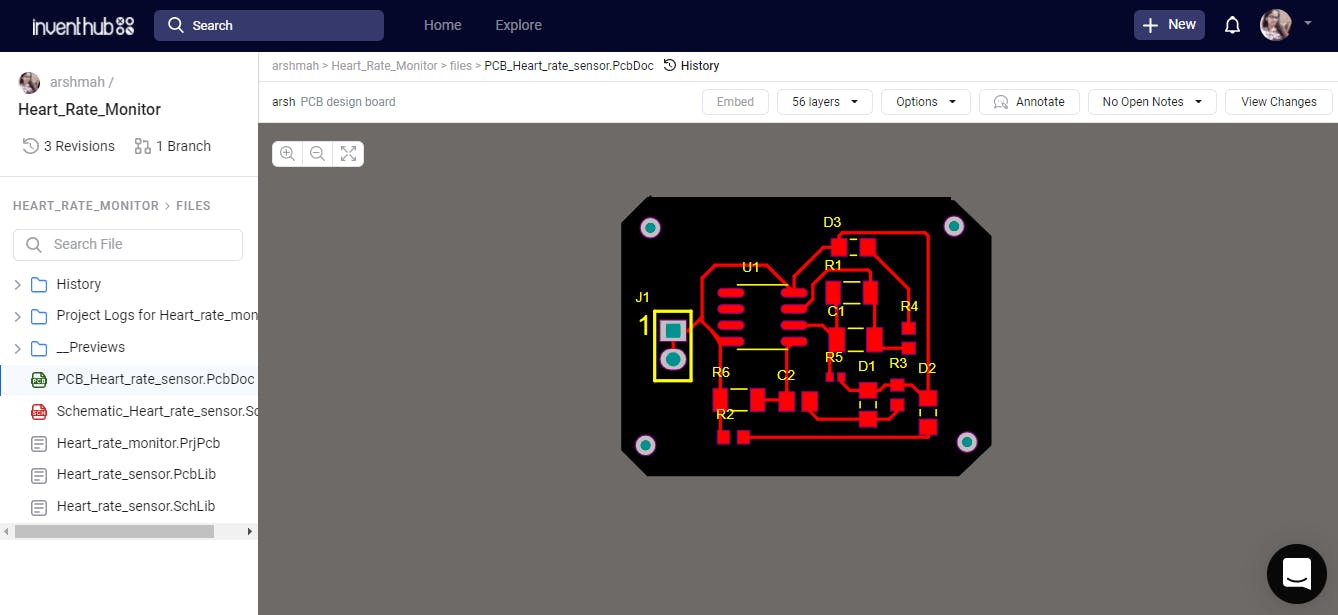
在原理图中创建设计后,我已将其转换为 PCB。我在哪里设计了具有特定尺寸和尺寸的电路板。这包括电路板在不同层上的布线。在这部分,我可以查看我的电路板的 3d 模型。

在Inventhub 上,您可以找到我的项目 PCB 文件。
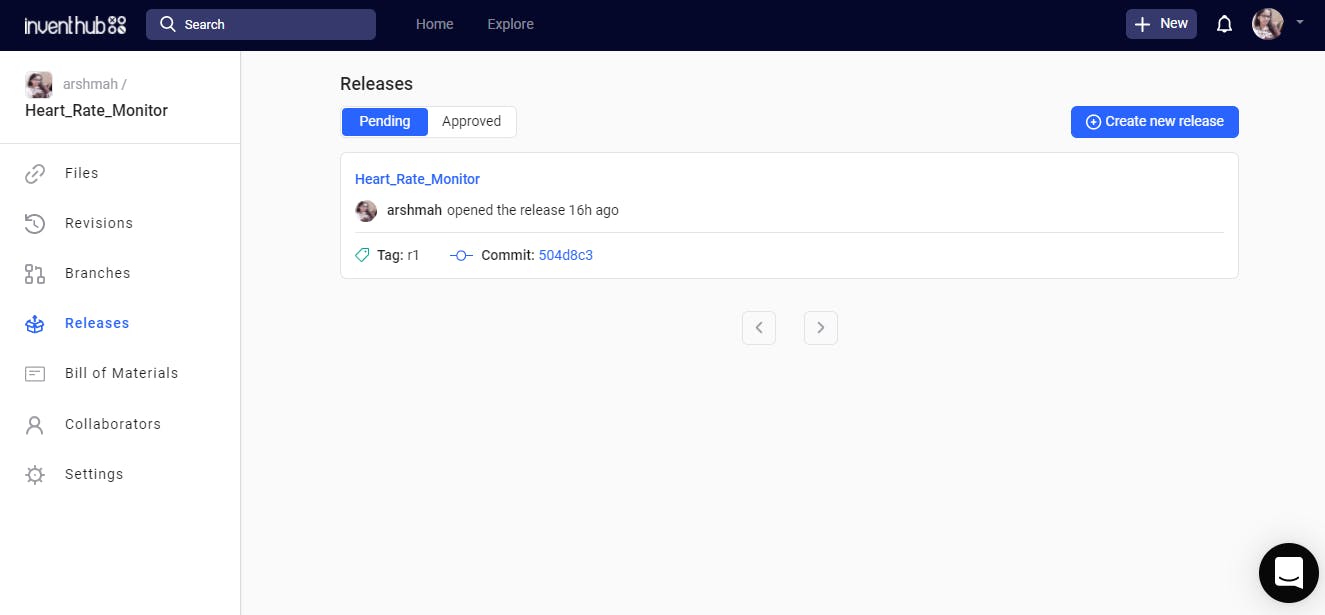
在设计了电路板的原理图后,我需要从制造商那里制造它。对于制造而不是访问制造商,我将通过在线平台 Inventhub 与他分享我的项目文件。我创建了一个项目版本,其中包含一个 zip 文件夹中的所有设计文件。制造商只需要导出文件,他就可以毫无错误地制作电路板。

在这里,我的项目发布在Inventhub上可用。
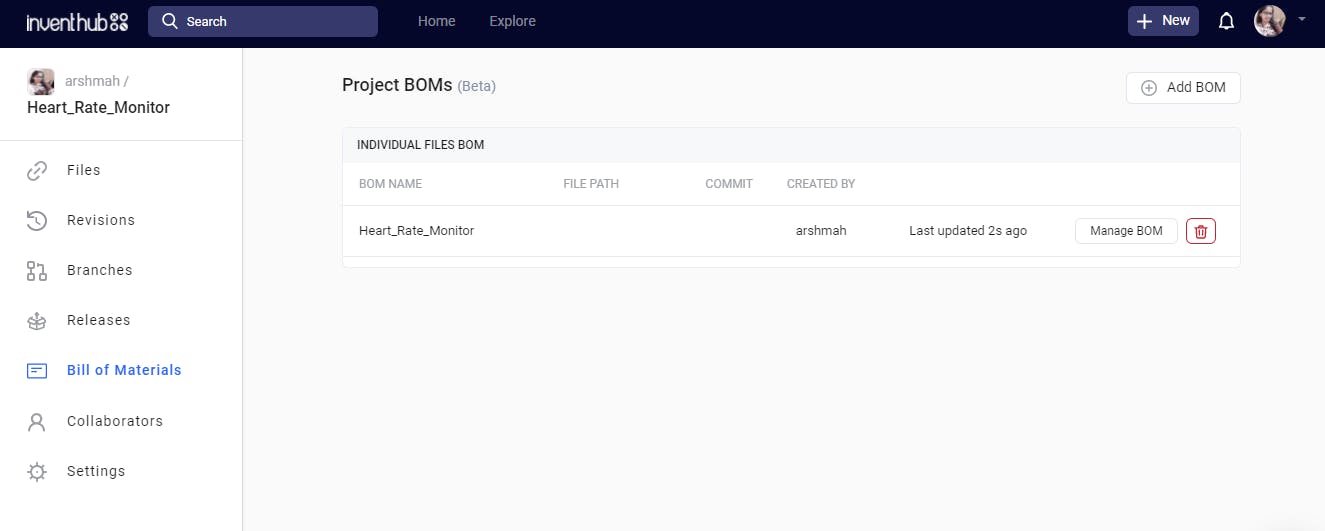
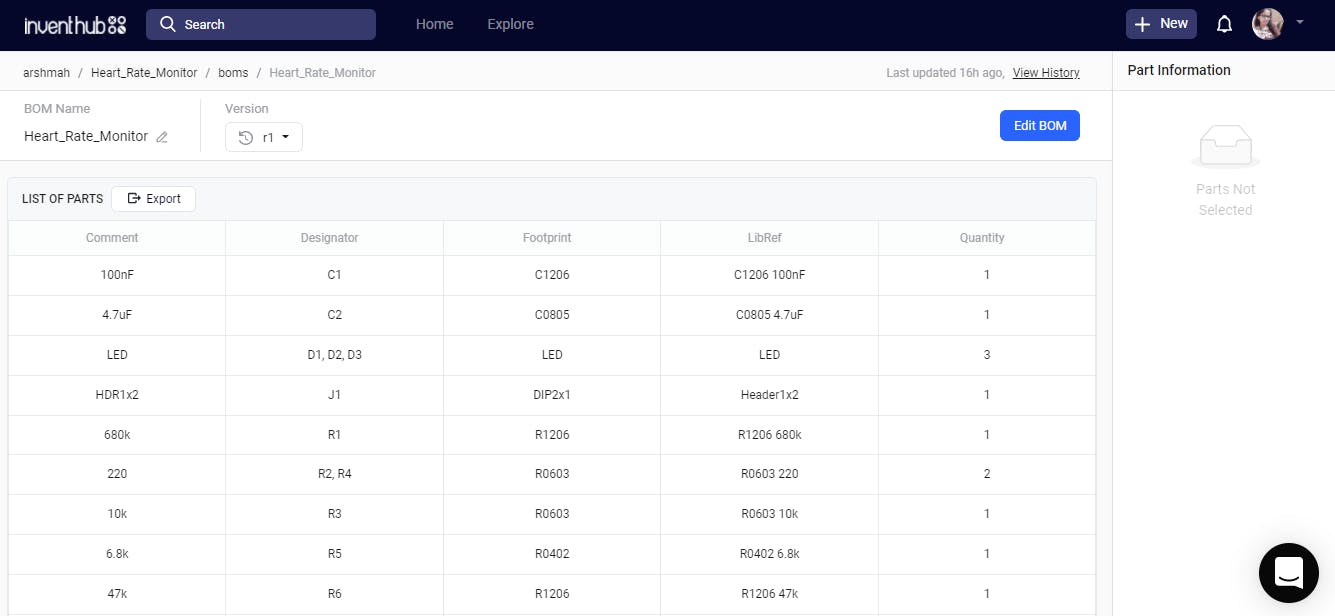
当我得到我的制造板时,我需要在上面嵌入组件。为此,我在 Inventhub 上创建了一个物料清单 (BOM),其中包含我所有组件的详细信息以及精确的封装和尺寸。他只会导出文件并获取组件的详细信息。这将帮助我获得与我在设计中使用的相同的组件。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !