描述
在本教程中,我们将学习如何使用 I2C 通信连接两个 Arduino 板,方法是将 DHT11 温度传感器连接到从 Arduino,并通过 I2C 将其发送到主 Arduino 并在 OLED 显示屏上显示温度值。
这个项目作为一个例子可以做什么,你可以自由地发送你想要的任何数据。
第 1 步:您需要什么
-
2X Arduino UNO(或任何其他 Arduino)
-
DHT11温湿度传感器
-
OLED I2C 显示器
-
面包板
-
跳线
-
Visuino 程序:下载 Visuino
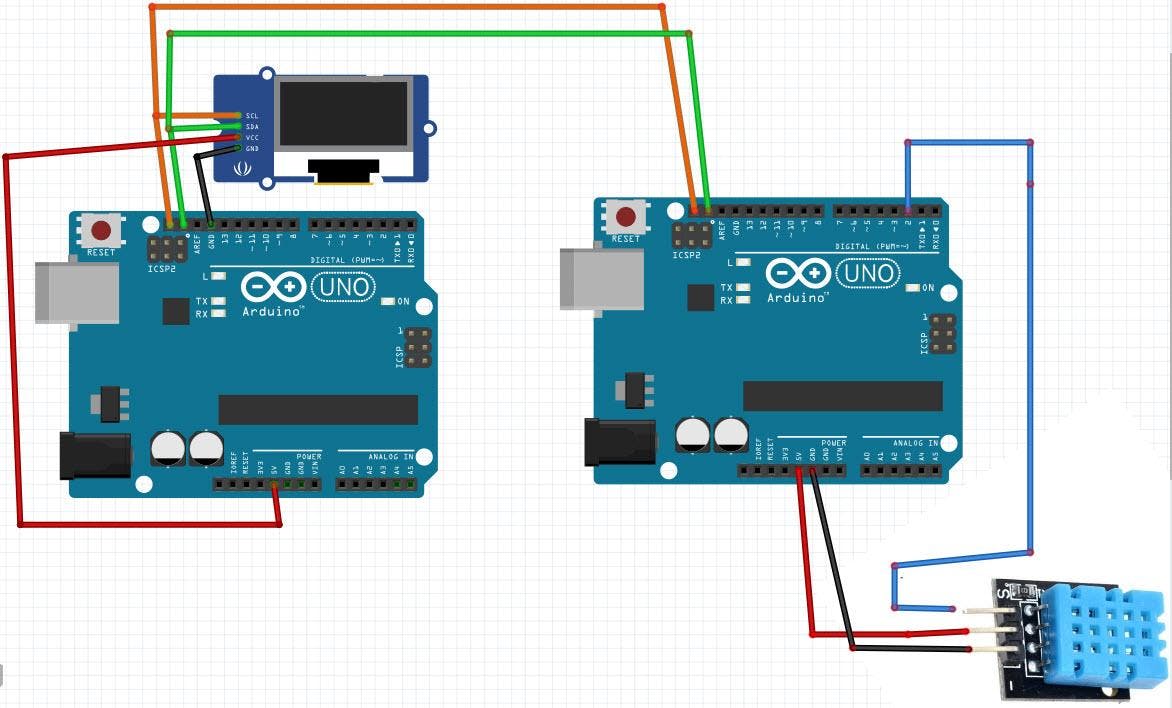
第 2 步:电路
-
将 OLED 显示引脚 [SCL] 连接到 Arduino1 主引脚 [SCL]
-
将 OLED 显示引脚 [SDA] 连接到 Arduino1 主引脚 [SDA]
-
将 OLED 显示引脚 [VCC] 连接到 Arduino1-Master 引脚 [5v]
-
将 OLED 显示引脚 [GND] 连接到 Arduino1-Master 引脚 [GND]
-
将 DHT11 传感器引脚 [VCC] 连接到 Arduino2-Slave 引脚 [5v]
-
将 DHT11 传感器引脚 [GND] 连接到 Arduino2-Slave 引脚 [GND]
-
将 DHT11 传感器引脚 [S] 连接到 Arduino2-Slave 数字引脚 [2]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
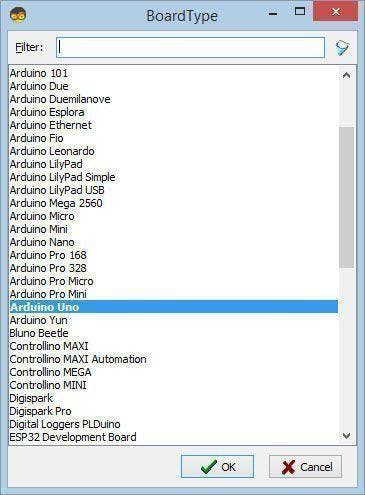
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
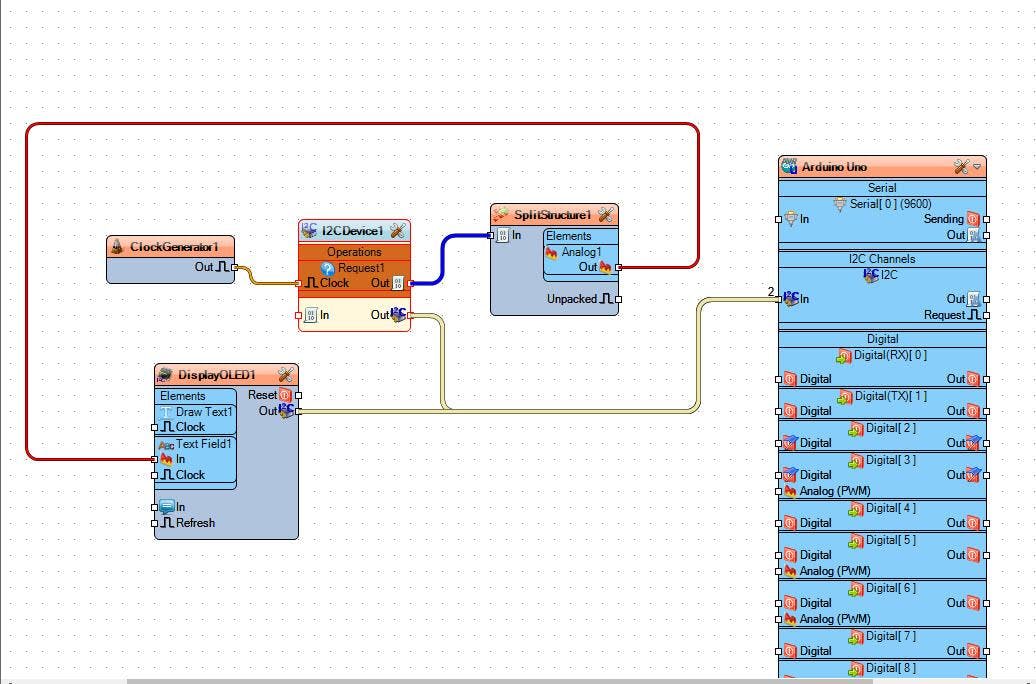
第 4 步:对于 Arduino 大师 - 在 Visuino 中添加、设置和连接组件
首先单击 Arduino 板,在属性中选择“I 2C Channels > I2C ”并将“地址”设置为 20(见图 1)
-
添加“ OLED ”组件(见图2)
-
添加“拆分结构”组件(见图3)
-
添加“ I2C设备”组件(见图4)
-
添加“时钟发生器”组件(见图5)
-
双击“ SplitStructure1 ”并在“ Elements ”窗口中将“ Analog ”拖到左侧(见图6)
-
关闭“元素”窗口
-
选择“ I2CDevice1 ”并在属性窗口中将“ Address ”设置为20(见图7)
-
双击“ I2CDevice1 ”并在“操作”窗口中将“请求”拖到左侧(见图8)在属性窗口中将大小设置为4(见图9)
-
关闭“操作”窗口
-
双击“ DisplayOLED1 ”和“ Elements ”窗口
-
将“Draw Text”拖到左侧(见图10)在“属性”窗口中将大小设置为2,将文本设置为TEMP(见图11)
-
将“文本字段”拖到左侧(见图10)
-
在“属性”窗口中,将大小设置为 3,将Y设置为 30(见图 12)
-
关闭“元素”窗口
-
将“ ClockGenerator1 ”引脚[Out]连接到“ I2CDevice1 Request1”引脚[Clock]
-
将“ I2CDevice1 Request1”引脚 [Out] 连接到“ SplitStructure1 ”引脚 [In]
-
将“ I2CDevice1 ”I2C 引脚 [Out] 连接到“ Arduino board”I2C 引脚 [In]
-
将“ SplitStructure1 ” Analog1引脚 [Out] 连接到“ DisplayOLED1 ”文本 Feld1 引脚 [In]
-
将“ DisplayOLED1 ”I2C 引脚 [Out] 连接到“ Arduino board”I2C 引脚 [In]
将项目上传到 Arduino 板(请参阅生成、编译和上传 Arduino 代码步骤)
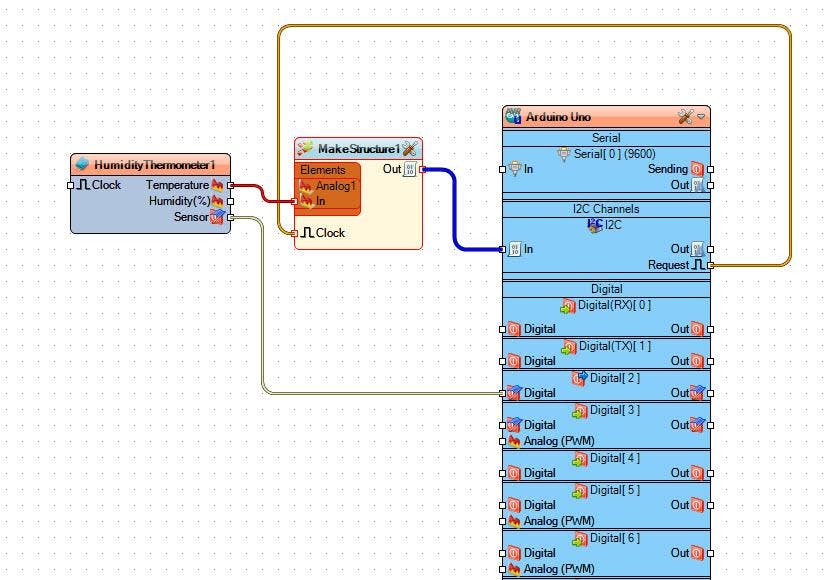
第 5 步:对于 Slave Arduino - 在 Visuino 中添加、设置和连接组件
首先单击 Arduino 板,在属性中选择“ I2C Channels > I2C ”并将“ Address ”设置为 20,并将“ Is Slave ”设置为 True(见图 1)
-
添加“制作结构”组件(见图3)
-
双击“ MakeStructure1 ”并在“ Elements ”窗口中将“ Analog ”拖到左侧(见图4)
-
关闭“元素”窗口
-
将“ HumidityThermometer1 ”引脚 [Temperature] 连接到“ MakeStructure1 Analog1”引脚 [In]
-
将“ HumidityThermometer1 ”引脚 [Sensor] 连接到Arduino板数字引脚 [2]
-
将Arduino板 I2C 引脚 [请求] 连接到“ MakeStructure1 ”引脚 [时钟]
-
将“ MakeStructure1 ”引脚 [Out] 连接到Arduino板 I2C 引脚 [In]
将项目上传到 Arduino 板(请参阅生成、编译和上传 Arduino 代码步骤)
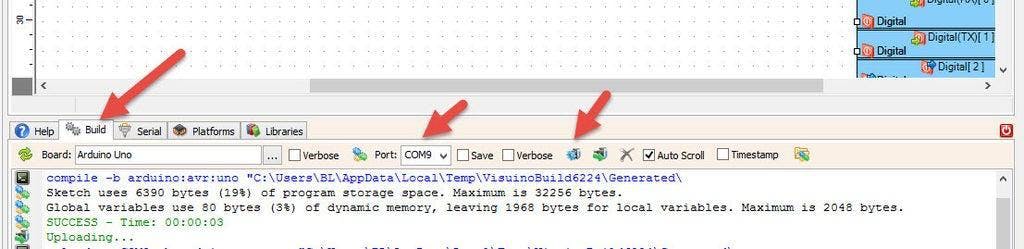
第 6 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Arduino 模块供电,连接到 Master Arduino 的 OLED 显示屏将开始显示连接在 Slave Arduino 上的 DHT11 传感器的温度值。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Master 和 Slave 的 Visuino 项目文件,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉